一个Web Dynpro组件既是一个独立的开发单元,从整个项目来看也是一个可被复用单元模块,所以每个组件都可以成为别的组件的引用或是引用别的组件。如果能合理有效地对整个开发项目进行规划和架构,则会带来以下几点优势:
1)多组件的架构反而能使得整个项目更易于管理和后期维护。
2)针对基础公共功能进行统一管理和开发,节约开发时间和人力成本。
3)在多组件组成的大型工程中,父组件不需要了解子组件的数据结构、处理逻辑等内部信息,只需要关注子组件的接口即可,这与大家更熟悉的“面向对象”开发有着异曲同工的优势。
1.内部访问
首先要说明的是,“内部访问”并不是说组件内部访问,而是只涉及视图、窗口和组件控制器之间的引用。这里“内部访问”是指Web Dynpro工程内部多个组件之间的访问。下面通过一个开发实例来体验一下。
开发实例:
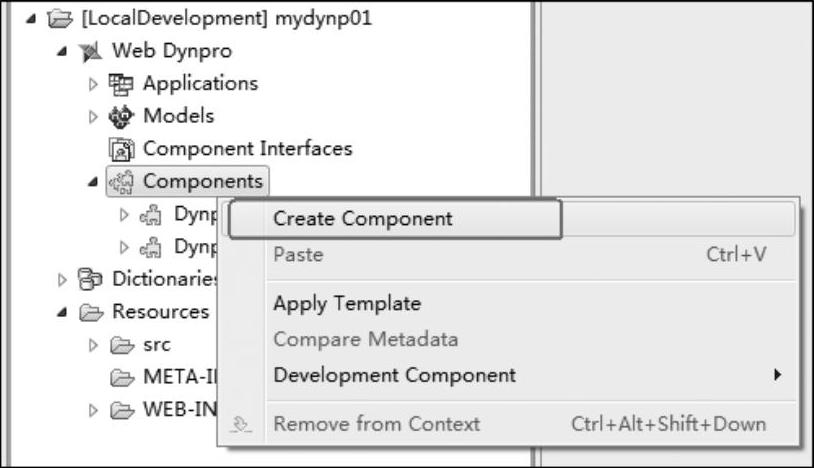
1)在Web Dynpro的子目录中,右击“Components”组件,在弹出的快捷菜单中选择“Create Component”,如图3-219所示。
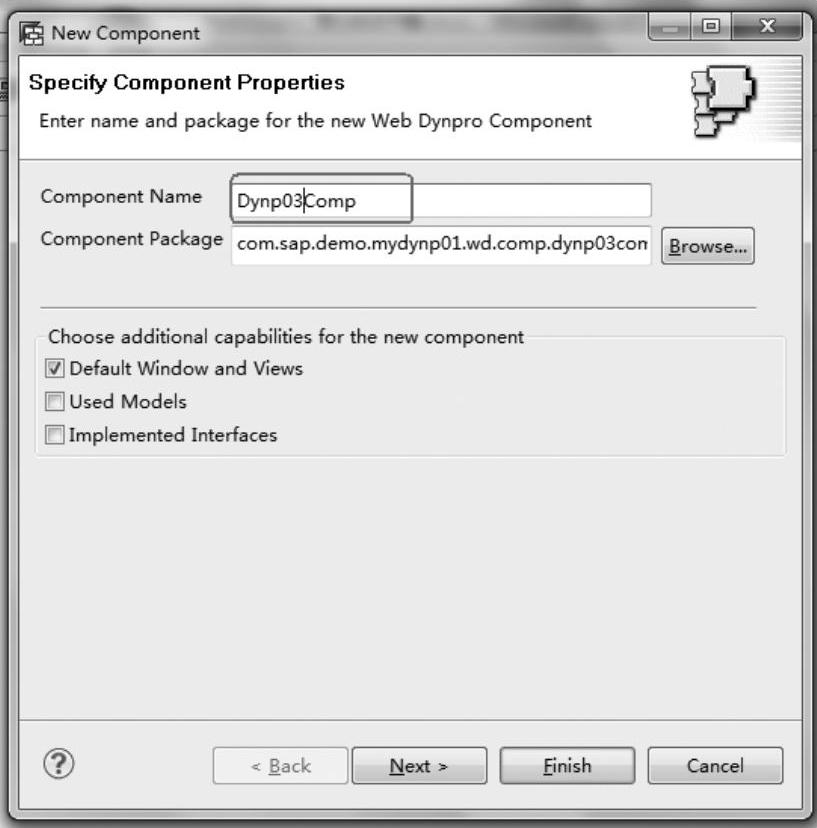
2)在弹出的对话框中输入组件的名称“Dynp03Comp”,并选择存放的目录,下方默认已选中创建默认的视图和窗口,如图3-220所示。

图3-219 创建组件

图3-220 输入组件名称
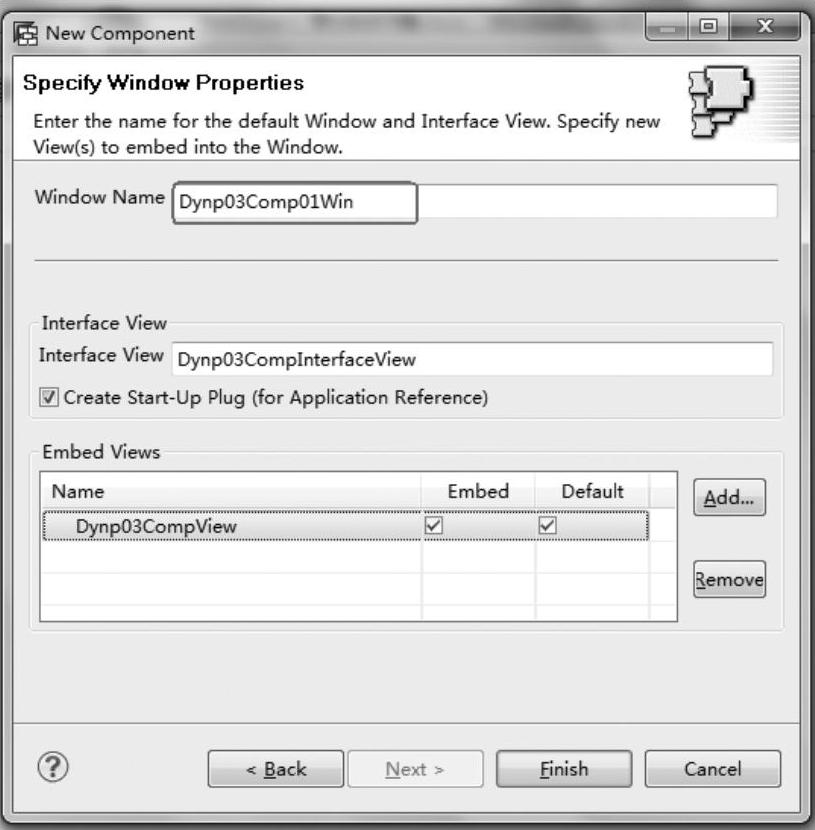
3)由于选中了创建自定义的视图和窗口,因此在弹出的窗口需填写自定义窗口的名称以及对应的接口视图名称(见图3-221),完成后单击“Finish”按钮。
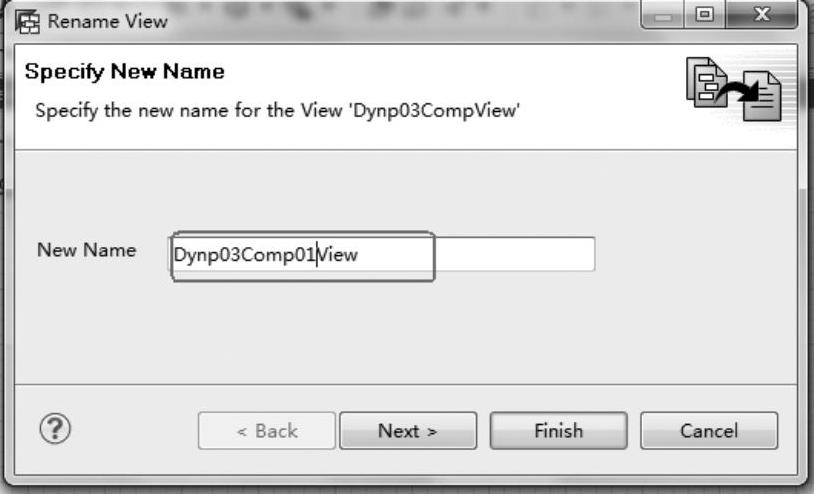
4)完成后记得报错所作的修改,右击新建的视图,在弹出的对话框中选择“Refactor”→“Rename”,对视图Dynp03Comp01View进行重命名,如图3-222所示。

图3-221 输入窗口和视图名称

图3-222 输入新名称
5)以之前创建的“modifyPer”方法为例,将它公开给新创建的组件进行调用。不论是方法还是上下文,如果需要被其他组件“发现”,就必须通过接口控制器进行公开声明。
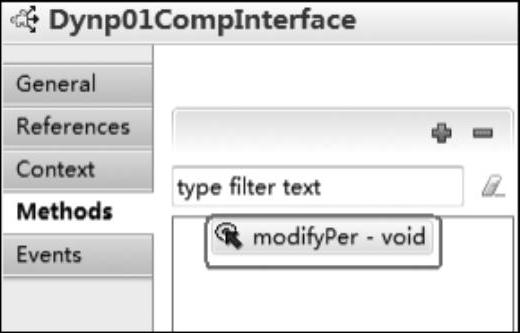
切换到已经完成配置的组件Dynp01Comp,复制组件控制器的自定义方法modifyPer()到接口控制器中,如图3-223所示。

图3-223 创建自定义方法
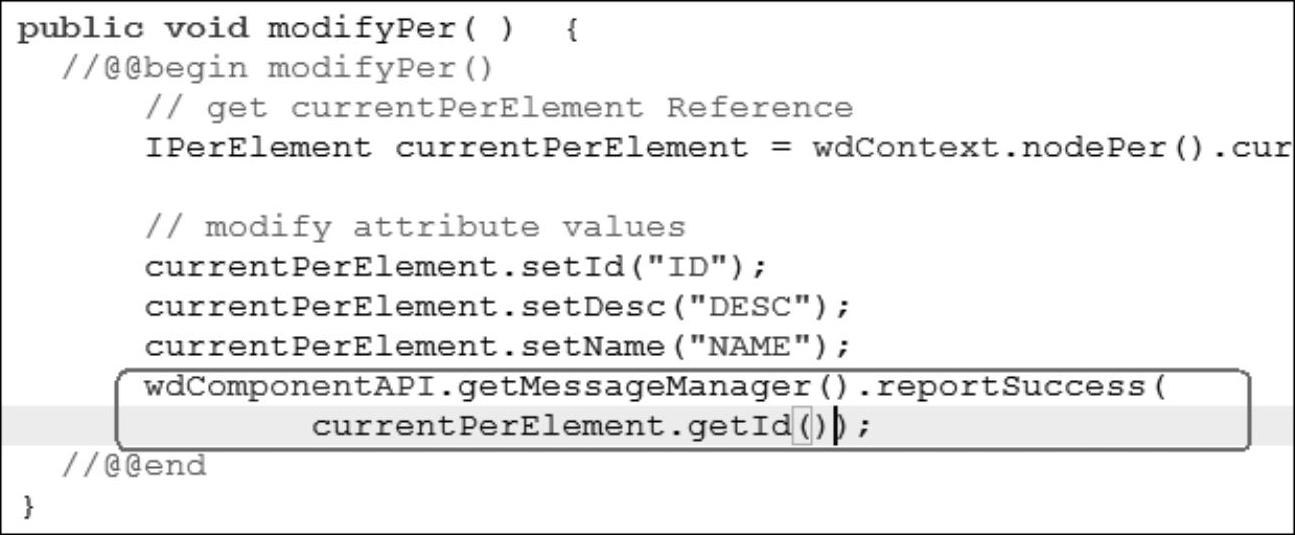
6)回到Dynp01Comp的组件控制器中,修改modifyPer()实现,添加消息打印代码(见图3-224):
wdComponentAPI.getMessageManager().reportSuccess(currentPerElement.getId());

图3-224 添加代码
7)至此完成了代码的准备工作,下一步在新创建的Dynp03Comp组件中添加引用。一种方式是双击打开组件控制器,在属性的“Reference”引用子标签中添加子组件;另一种方式是在“Used Components”使用的组件中直接添加。
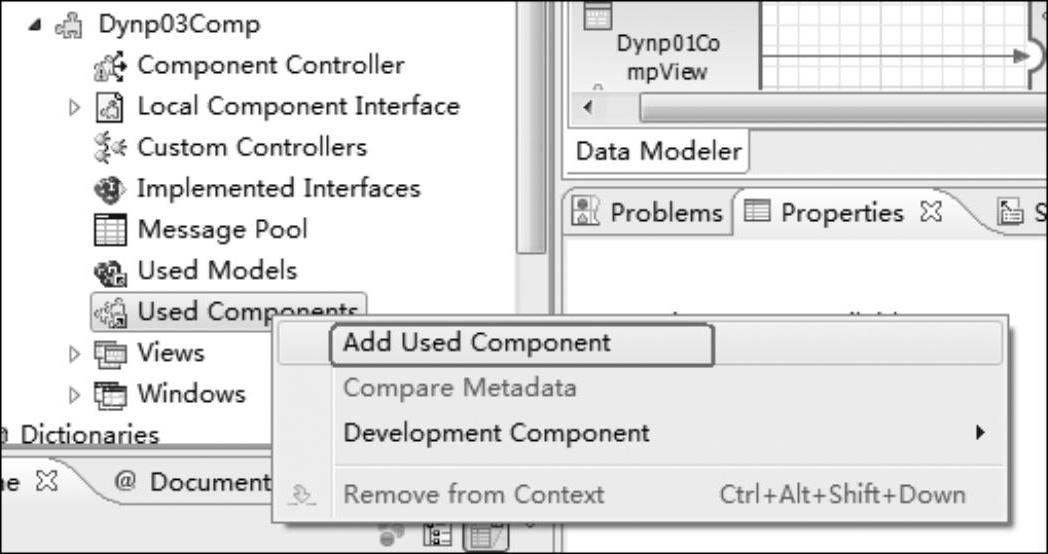
展开Dynp03Comp,右击“Used Components”,在弹出的快捷菜单中选择“Add Used Component”,如图3-225所示。

图3-225 添加组件引用
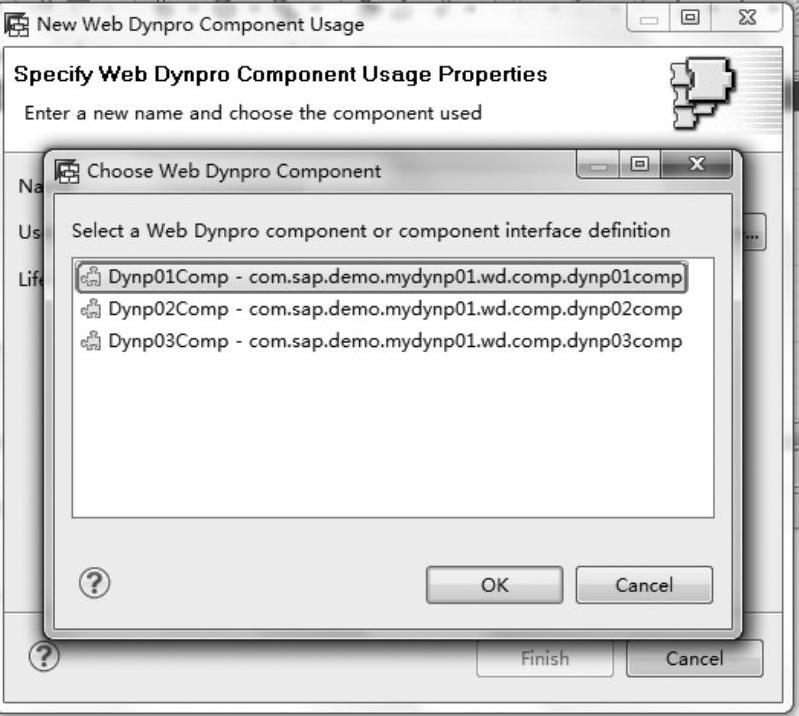
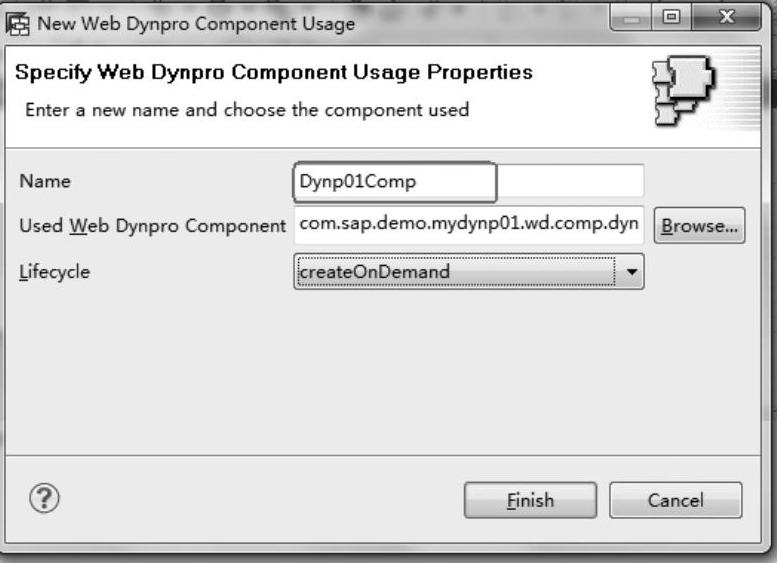
8)在弹出的窗口中单击浏览按钮,选择“Dynp01Comp”,如图3-226所示。
9)输入引用组件的名称“Dynp01Comp”,这里可以理解为在计算机操作系统中创建快捷方式时定义的快捷方式名称,单击“Finish”按钮,如图3-227所示。

图3-226 选择组件

图3-227 输入引用组件名称
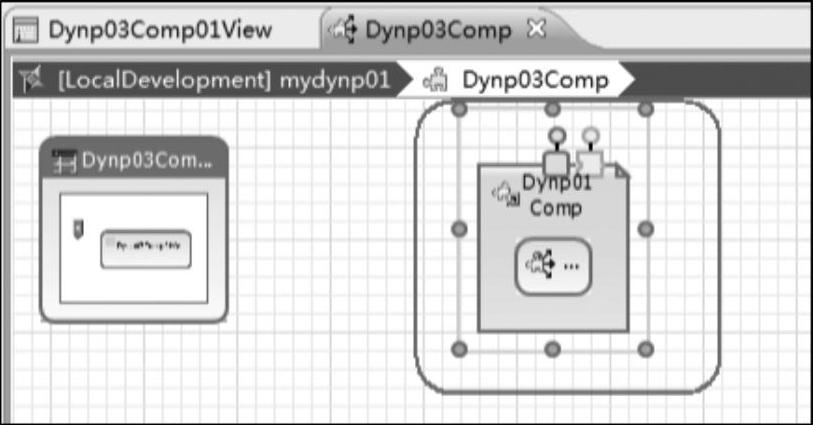
10)完成后保存所有修改,此时在“Dynp03Comp”组件(以下简称03组件)的模型编辑器里已经能看到成功添加了原“Dynp01Comp”组件(以下简称01组件)的接口控制器,如图3-228所示。
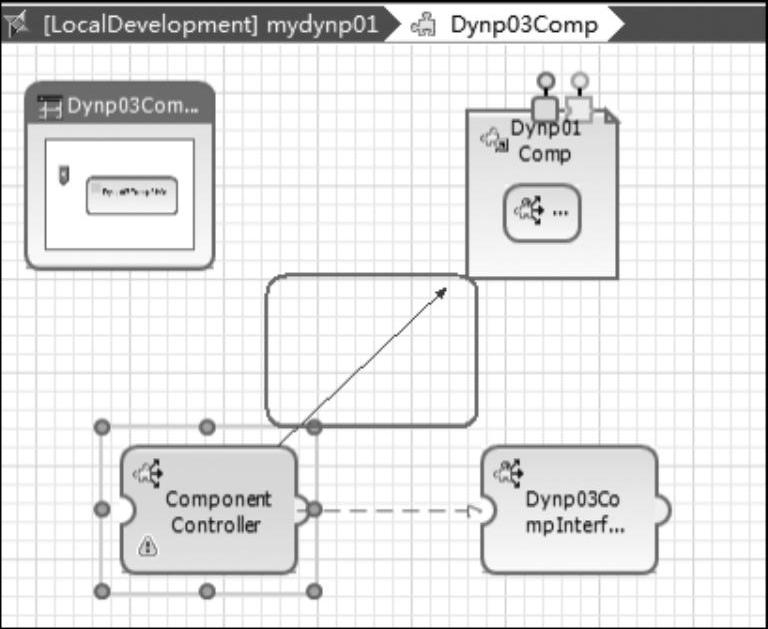
11)单击“Data Link”按钮(见图3-229),单击03组件的组件控制器并拖曳至01组件的接口控制器,完成对其的引用。

图3-228 添加后的效果

图3-229 添加数据链接
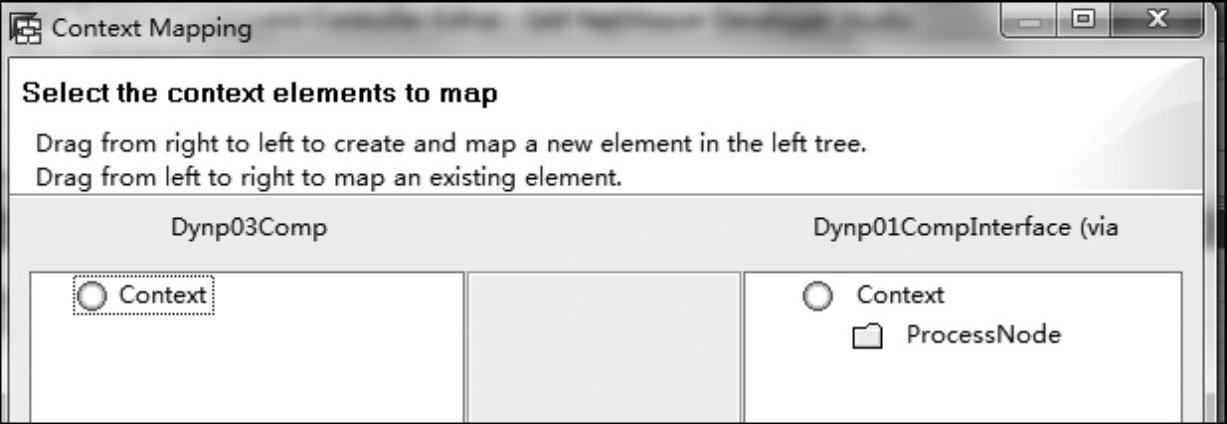
12)在弹出的窗口中可以进行组件之间的上下文映射,左侧是03父组件,右侧是被引用的01子组件,如图3-230所示。由于本实例不需要进行映射配置,因此直接单击“Fin⁃ish”按钮即可。
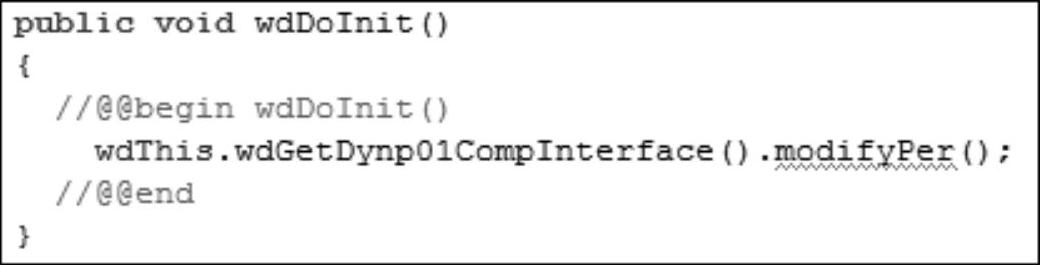
13)在03组件的组件控制器定位到wdDoInit()方法并添加01组件的自定义方法,添加以下代码(见图3-231):
wdThis.wdGetDynp01CompInterface().modifyPer();

图3-230 编辑上下文映射

图3-231 添加代码
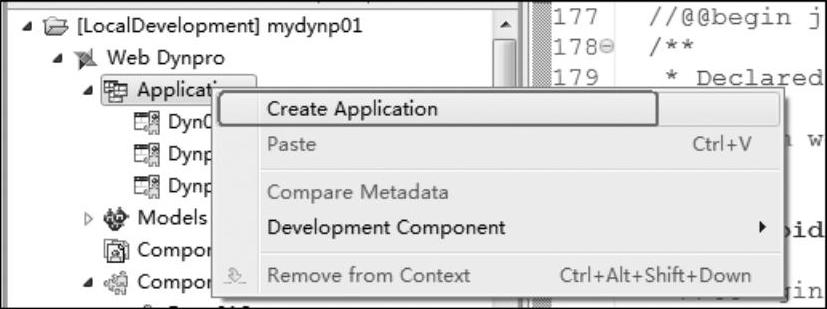
14)创建一个以03组件为默认界面的应用程序。右击“Application”,在弹出的快捷菜单中选择“Create Application”如图3-232所示。

图3-232 创建应用
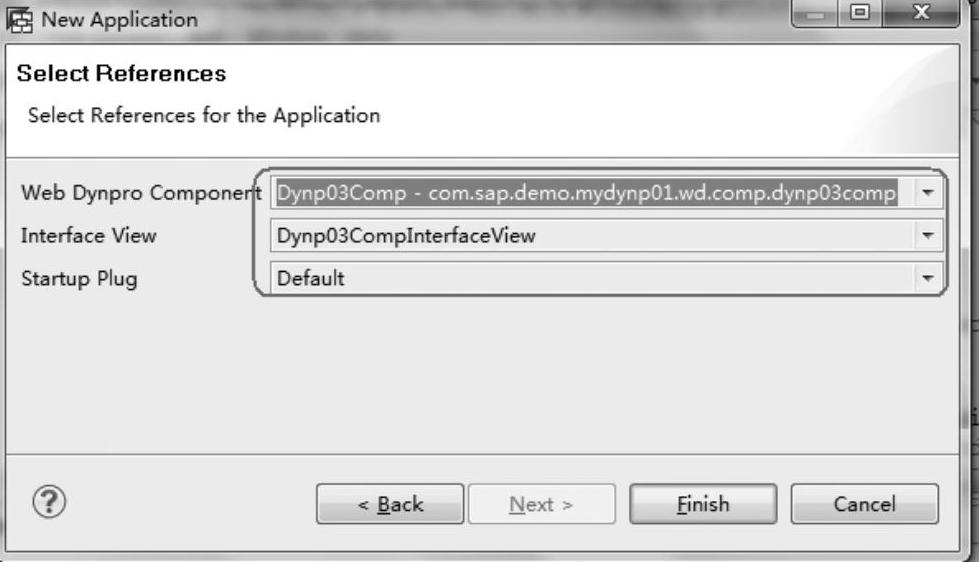
15)输入应用程序名称,选择03组件及其接口视图,如图3-233所示。

图3-233 选择接口视图
16)保存所有修改后,编译、运行该应用程序,即可看到03组件调用01组件方法成功,如图3-234所示。

图3-234 运行效果
2.外部访问
从Web Dynpro工程的外部来看,或者从SAP的Java服务器的角度来看,每一个工程其实都是一个开发组件(Development Component,DC),SAP建议SAP的开发实施工程都以DC的形式进行,并存放在对应的开发架构中。对于默认的Web Dynpro工程,其实之前的开发实例都是存放在了一个本地的开发组件中,如图3-235所示。

图3-235 本地开发组件
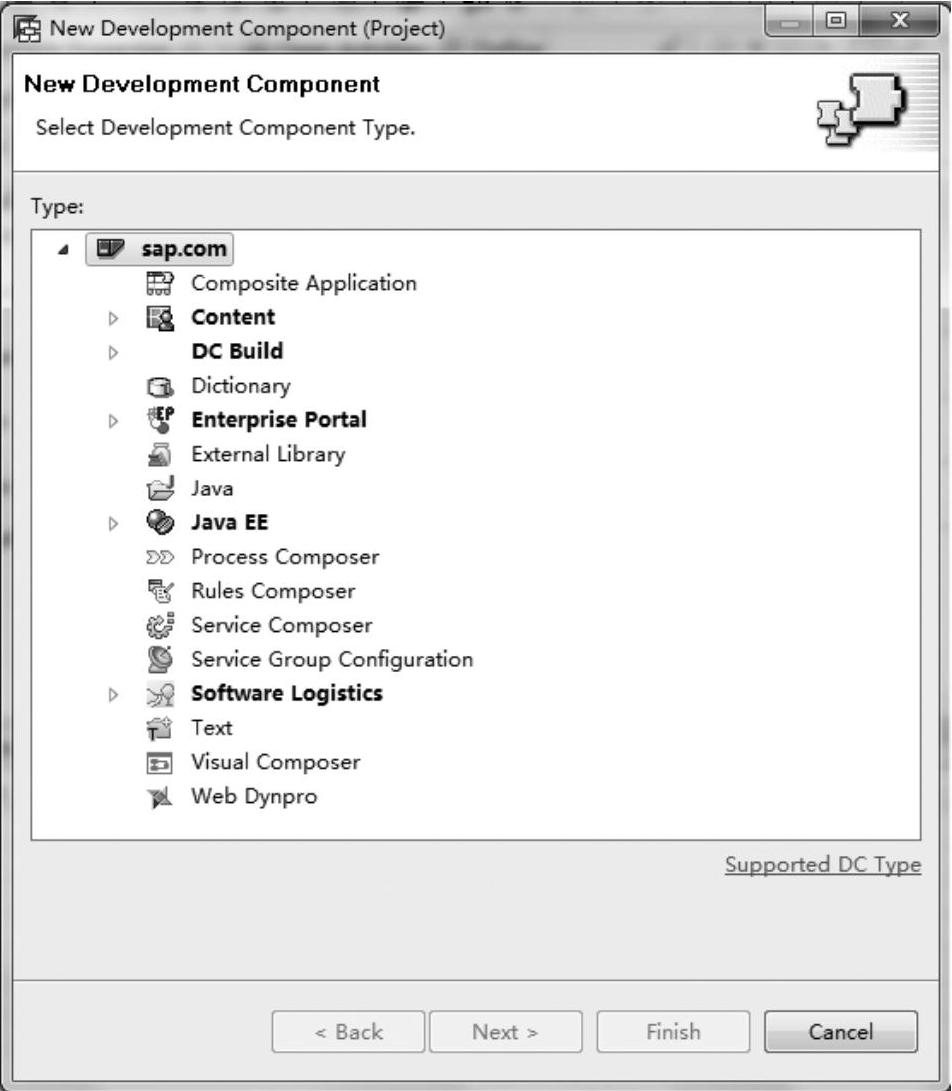
如果需要进行多个开发人员的协同开发,则所有相关的开发工程都需要上传至服务器端的开发架构进行版本同步和管理,并且SAP的开发组件支持许多不同类型的开发工程,如图3-236所示。

图3-236 开发组件的不同类型(https://www.daowen.com)
不论是什么类型的开发组件,都包含了所有类型的开发对象(类、接口及表结构等内容),同时它有一个统一的对外接口,叫作开发对象的“Public Part”(公共部分,PP)。以之前的Web Dynpro工程为例,在需要编译时,除了右击工程名出现的“Rebuild”,还可以选择“Development Component”→“Build”进行编译。如果工程涉及外部访问,则必须使用第二种操作进行编译,即必须以开发组件进行编译,这个编译过程会将每个公共部分编译成为一个独立的JAR文件。因此如果不是通过开发组件的编译进行操作,则公共部分的内容就无法更新,工程也就无法被外部访问。
在项目的架构和设计中,经常会抽象出诸多基础功能,这些基础功能会根据涉及内容不同而最终落脚为几个基础功能开发组件,其他开发组件通过对基础功能DC的依赖、引用,去调用基础部分的功能,如审批意见、附件管理、日志记录或数据库连接等。
开发实例:
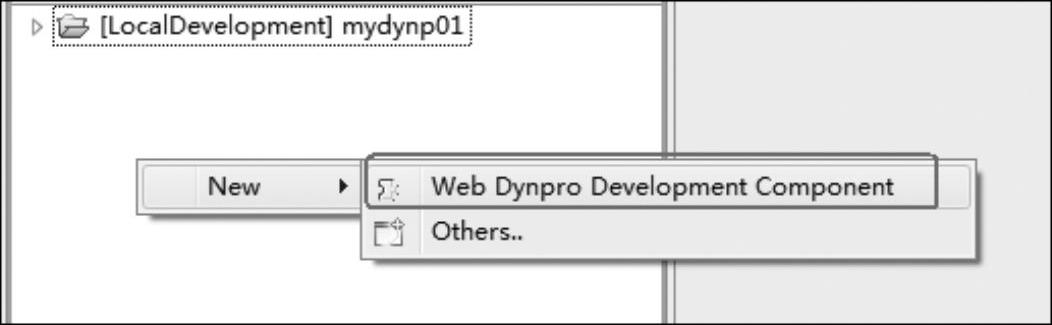
1)在本实例中,假设mydynp01工程为基础功能,则需要新建另一个Web Dynpro工程对其进行访问和调用。在空白处右击或单击开发工具中左上角。“新建”按钮,选择新建Web Dynpro开发组件,如图3-237所示。

图3-237 创建Web Dynpro开发组件
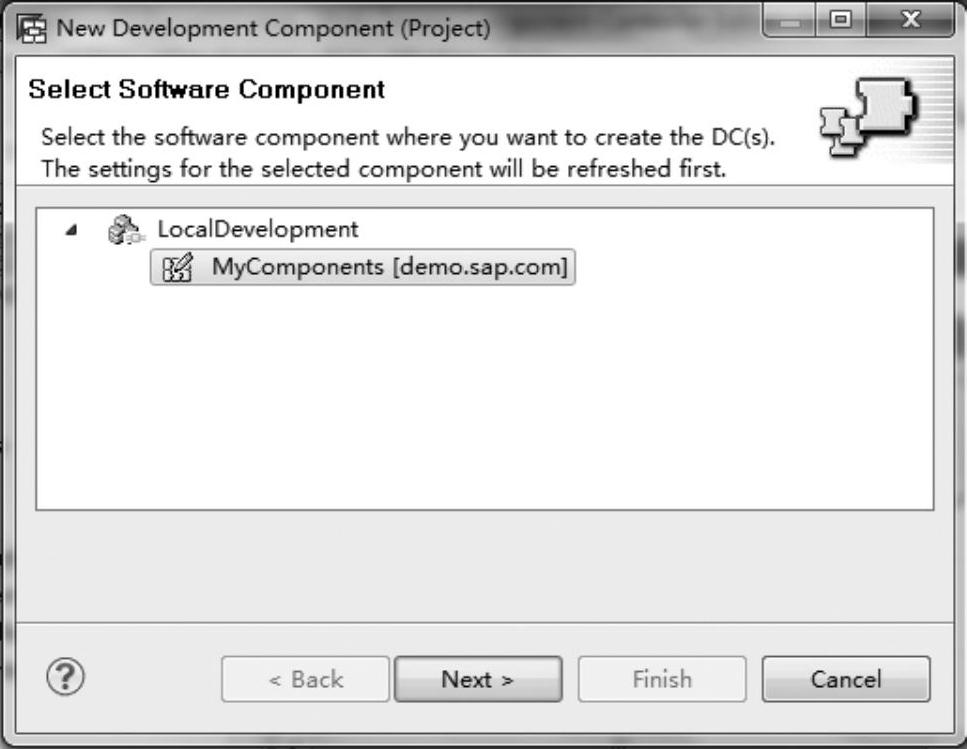
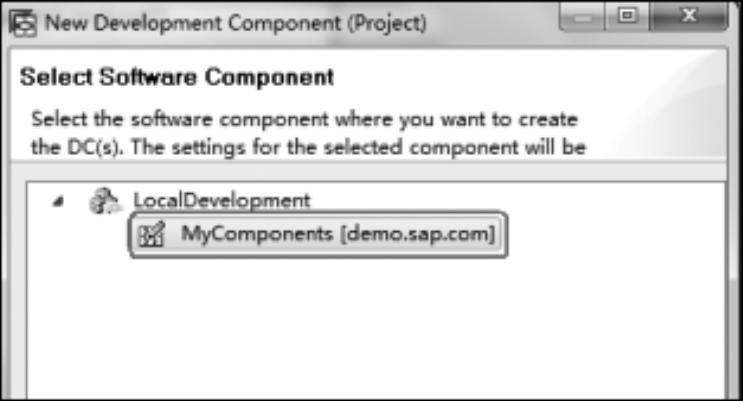
2)选择本地开发(后续章节会有服务端同步开发实例),单击“Next”按钮,如图3-238所示。
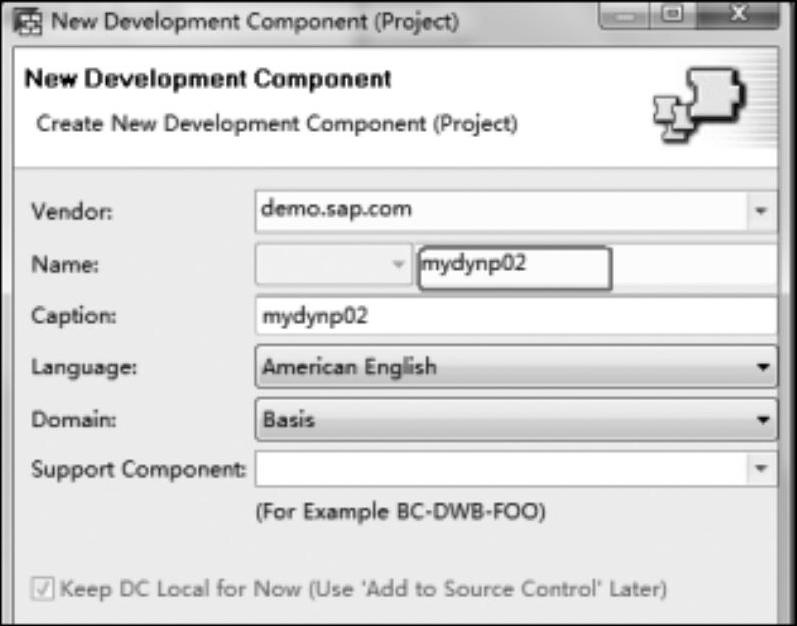
3)输入自定义Web Dynpro开发组件名称和其他必要信息(见图3-239),单击“Next”按钮。

图3-238 选择本地组件

图3-239 输入项目信息
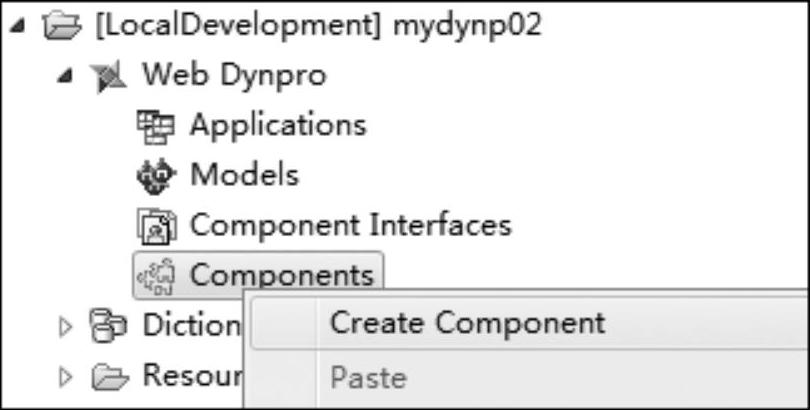
4)完成工程创建后,右击“Components”组件,在弹出的快捷菜单中选择“Create Component”如图3-240所示。
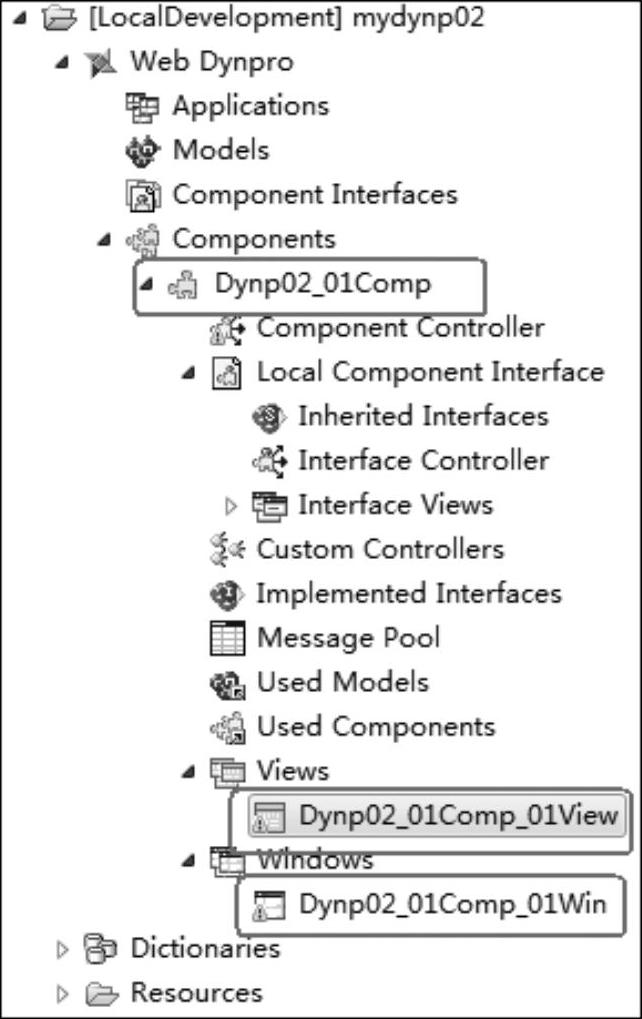
5)按照之前的步骤,创建“Dynp02_01Comp”组件,并默认创建“Dynp02_01Comp_01Win”窗口和“Dynp02_01Comp_01View”视图,如图3-241所示。

图3-240 创建组件

图3-241 创建后的效果
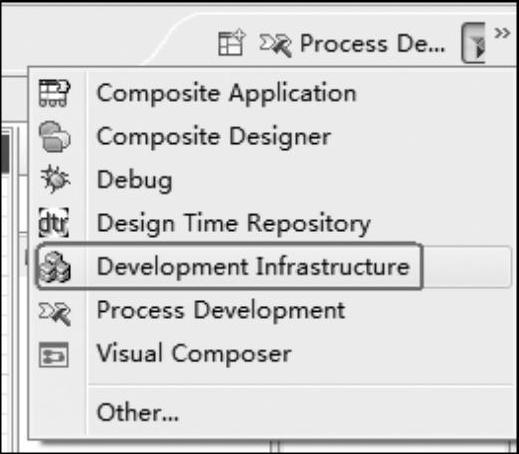
6)通过切换按钮,切换到“Development Infrastructure”,如图3-242所示。
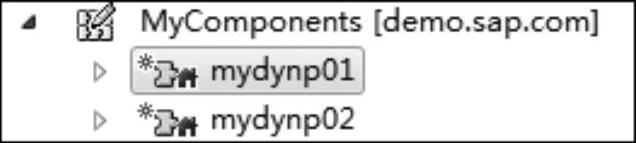
7)在左侧列表中找到“MyCOmponents”即可看到我们创建的Web Dynpro项目,如图3-243所示。

图3-242 切换透视图

图3-243 项目位置
注:工程图标左上角的雪花表示最新的修改还未以开发组件形式编译,编译后雪花标识就会消失。
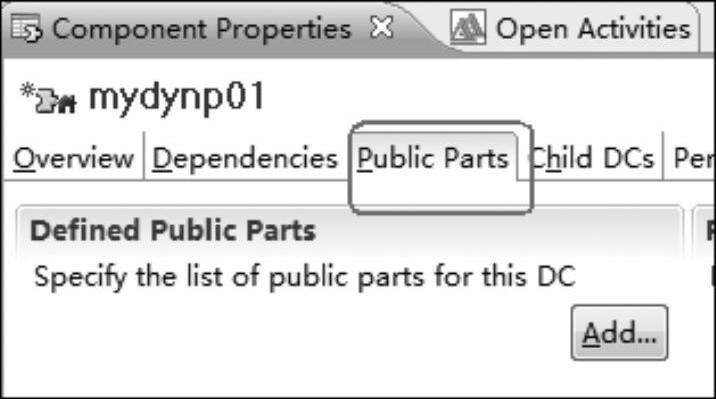
8)定义mydynp01的PP,选中01工程,单击公共部分页签,单击“Add”按钮,如图3-244所示。
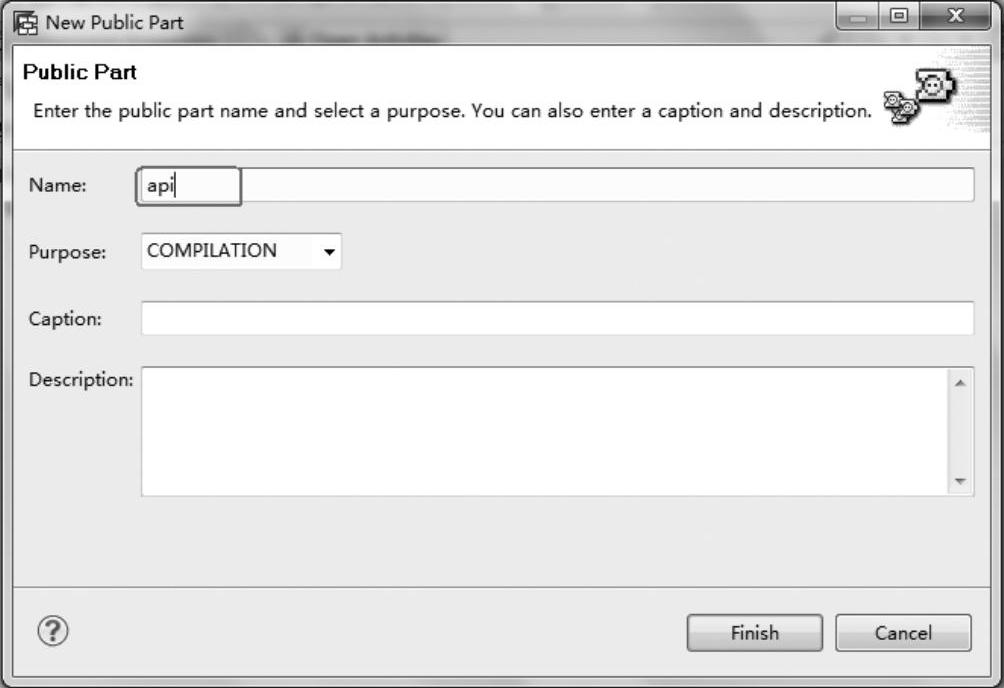
9)在弹出的窗口中输入自定义公共部分名称,单击“Finish”按钮,如图3-245所示。

图3-244 公共部分属性
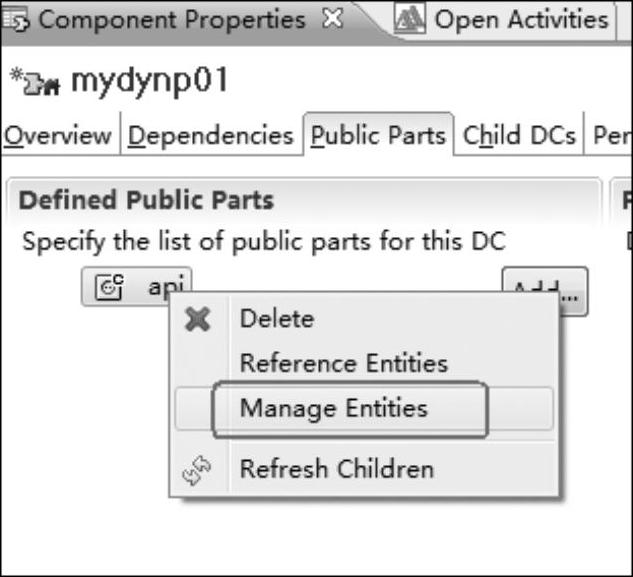
10)将公开的部分添加至公共部分,右击“api”,在弹出的快捷菜单中选择“Manage Entities”,如图3-246所示。

图3-245 输入公共部分名称

图3-246 管理实体的菜单选择
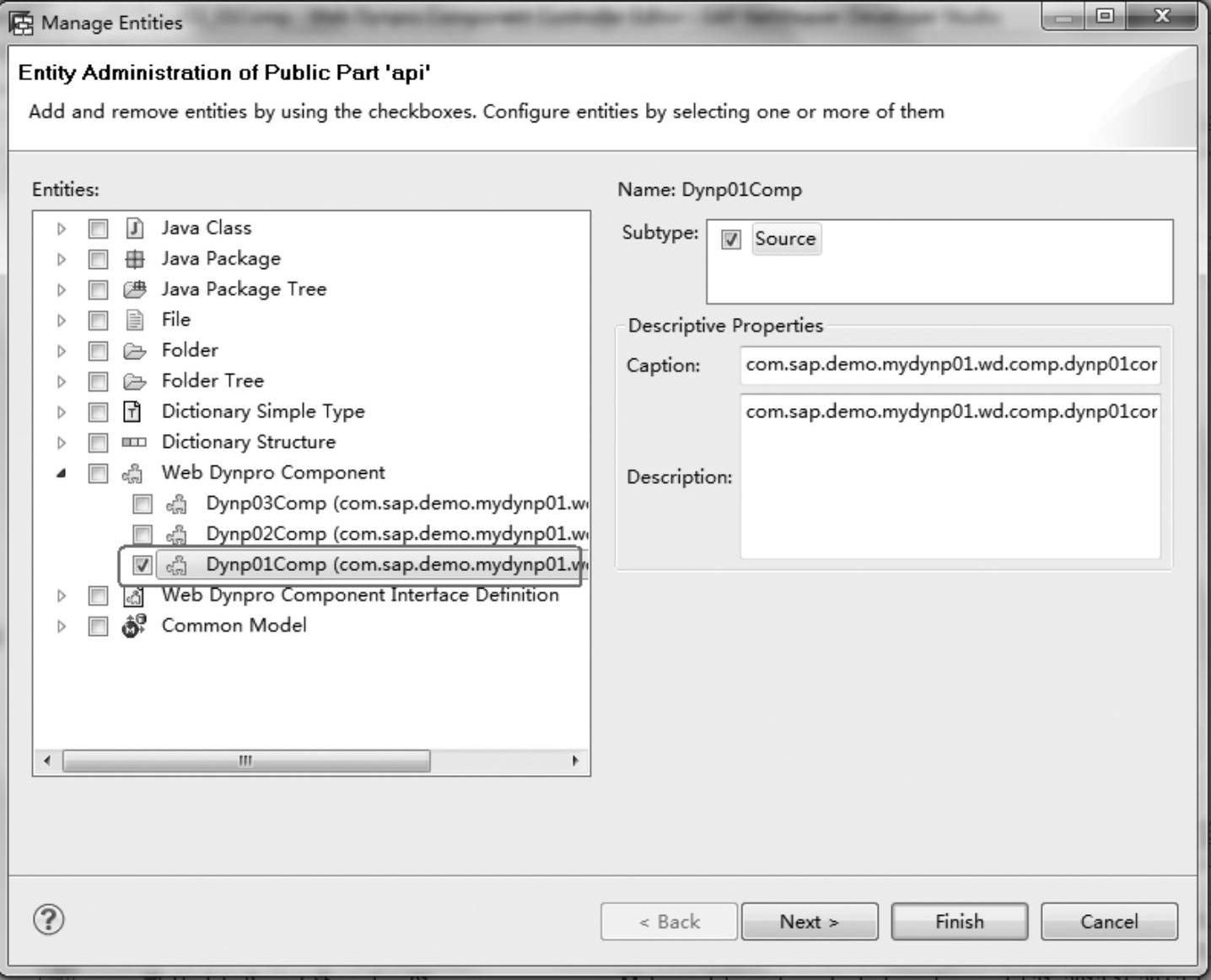
11)在弹出的窗口中选择Dynp01Comp,单击“Finish”按钮,完成公共部分配置,如图3-247所示。

图3-247 选择添加内容
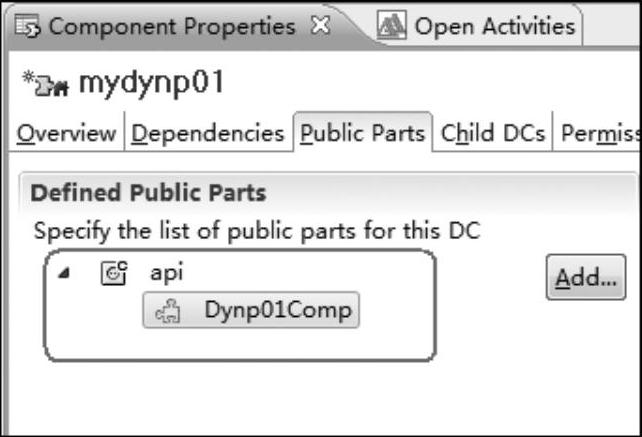
12)保存修改后,新建的公共部分中已包含Dynp01Comp组件,如图3-248所示。
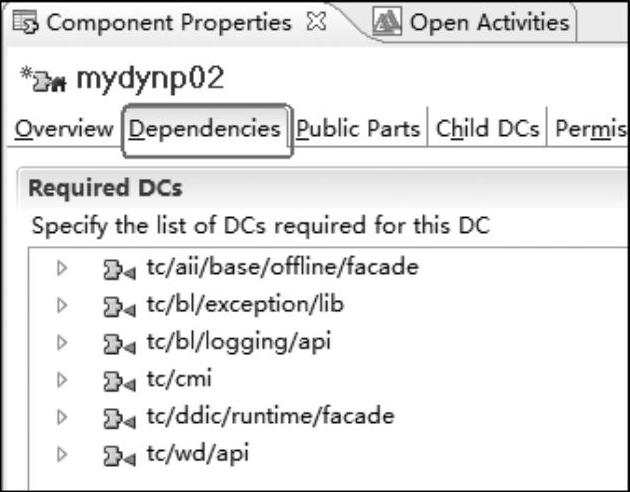
13)接下来添加新建的开发组件mydynp02对mydynp01的依赖,如图3-249所示。
选中mydynp02后,打开“Dependencies”依赖页签,单击“Add”按钮。

图3-248 添加后的效果

图3-249 依赖属性
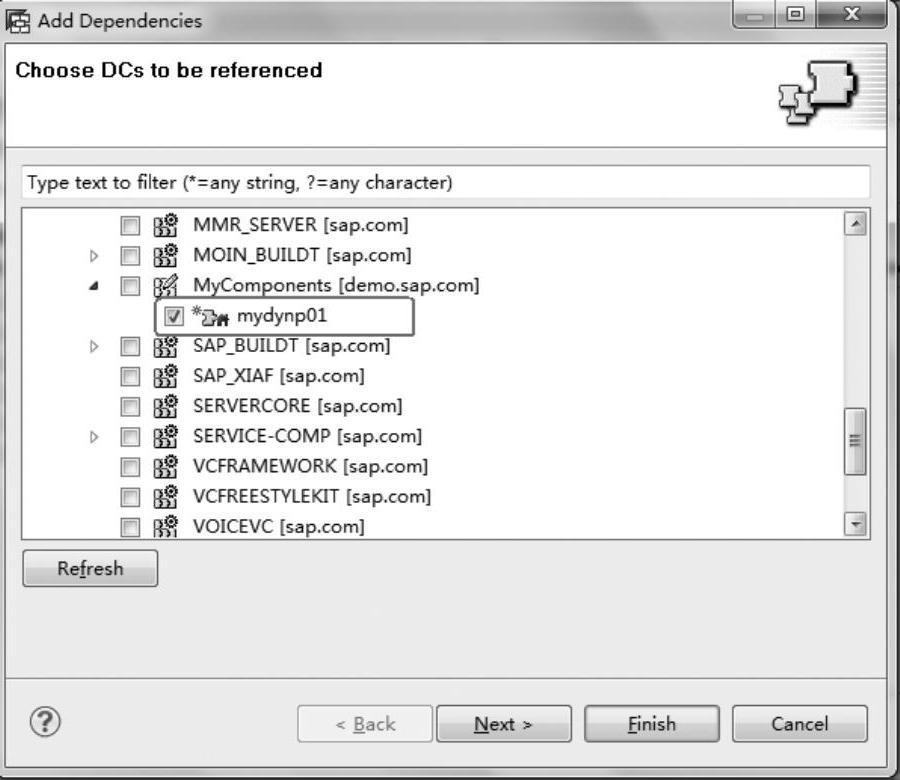
14)在弹出的窗口中找到mydynp01并选中,单击“Next”按钮,如图3-250所示。

图3-250 选择对应开发组件
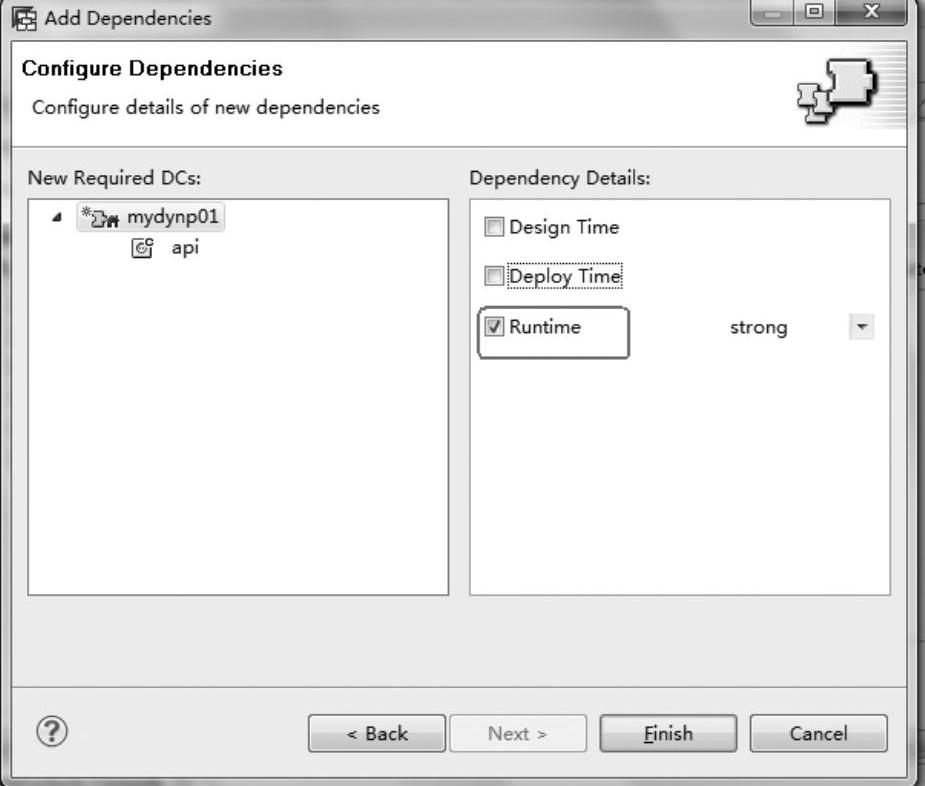
15)根据实施需求对依赖明细进行配置,单击“Finish”按钮,如图3-251所示。

图3-251 选择依赖方式
至此已完成所有开发组件的配置,记得保存所做修改并以开发组件方式编译。
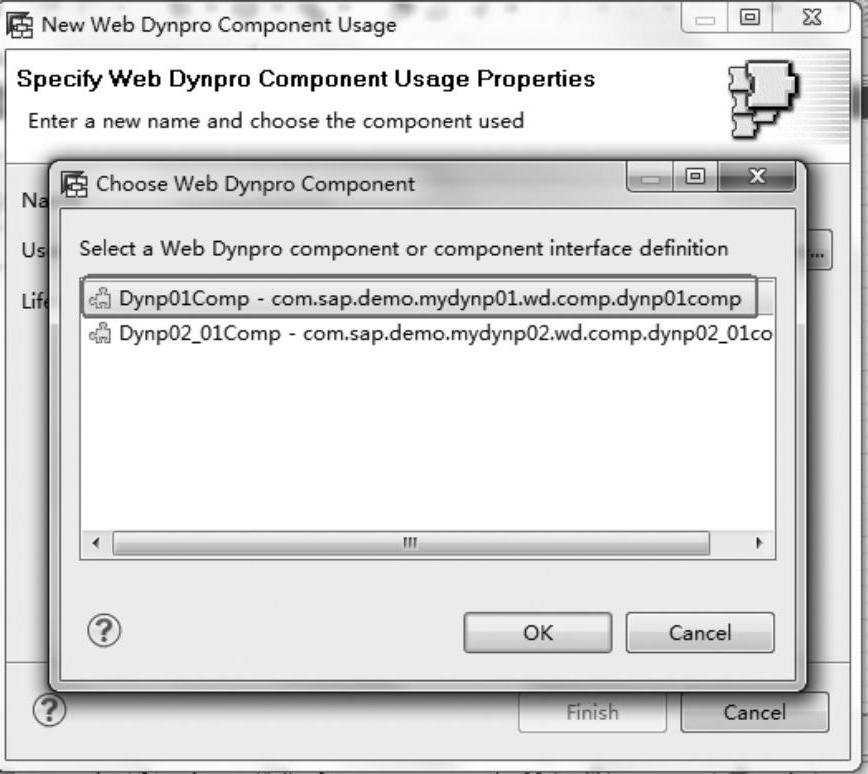
16)切换回到Web Dynpro透视图,在“mydynp02”中添加对“mydynp01”组件的引用(见图3-252),右击“Used Components”,在弹出的快捷菜单中选择“Add Used Compo⁃nent”,在弹出的浏览窗口中新增了“Dynp01Comp”组件,即为新添加依赖“mydynp01”的公共部分“api”内容,选中该组件即可。
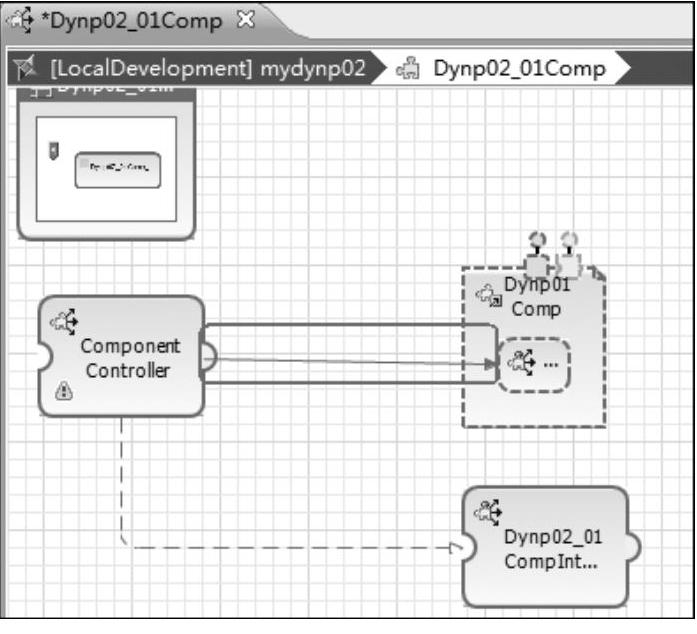
17)双击“Dynp02”项目的组件控制器,进入模型编辑器,通过数据链接的连线,创建组件控制器到“Dynp01Comp”接口控制器的关联,如图3-253所示。

图3-252 添加组件引用

图3-253 添加后的效果
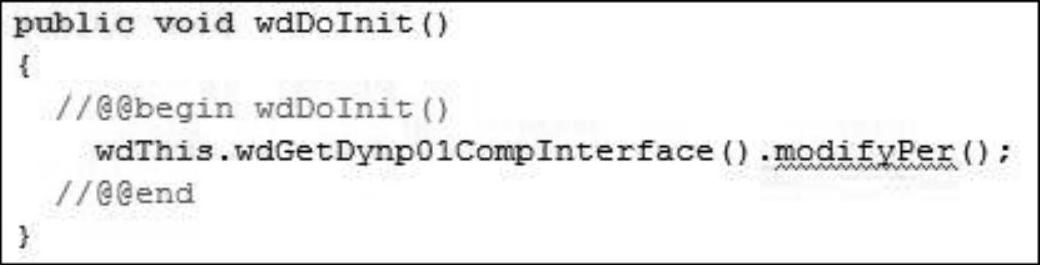
18)在“Dynp02”组件的组件控制器定位到“wdDoInit()”方法,并添加以下代码(见图3-254):
wdThis.wdGetDynp01CompInterface().modifyPer();

图3-254 添加代码
19)创建一个以“Dynp02”组件为默认界面的应用程序,并部署运行,运行效果如图3-255所示。

图3-255 运行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





