组件控制器的上下文(Context)是对组件控制器数据结构的定义,所有上下文中存放的数据都是私有的,只有在与其他组件或控制器完成上下文映射或者对外声明以后,才能被其他组件使用。上下文的基本介绍、属性以及操作的API都与3.1节中视图的上下文一致,所以本节不再重复介绍上下文的概念,重点从组件控制器的实际应用进行介绍。
从设计的角度来讲,视图的上下文用来绑定视图的页面元素和进行属性控制,自定义控制器的上下文用来与模型进行数据交互,而组件控制器的上下文更多的是用于中转与控制,而并非是组件的数据源。上下文可以作为控制器自身的一个小型本地数据库,但真正的数据源更多还是来自于各种各样的模型,组件控制器的上下文只有在结合了UI层的数据访问或者后台模型的数据交换,才会体现意义,毕竟核心的逻辑处理还是需要在组件控制器中完成。
1.上下文的映射
组件控制器的上下文在整个Web Dynpro工程的数据结构中起到控制与中转的作用,其他的组件可以通过组件控制器实现数据的共享与传递,上下文的映射就是其他组件直接与组件控制器作为数据共享的主要方式。
这种映射方式的优点:通过映射关系,所有相关的控制器都被允许使用来自于上下文的源数据;在这样的要求下仍然只需要维护一份数据,不同控制器中处理上下文的数据将通过映射关系进行同步;数据可以进行选择性地映射,避免冗余结构和字段的出现,使得其他控制器的运行更为有效。
要注意的是,视图控制器的上下文并不允许成为映射源,从MVC的架构来说,视图控制器的目的是管理视图的UI元素、导航链接事件等内容,而不是处理数据,所以一般来说都是以组件控制器的上下文为映射源;从技术角度来看,由于视图控制器不存在IPublic<NAME>类型的公共接口,而IPublic<NAME>接口的数据结构为公共外部类可访问的结构,因此视图控制器的数据结构具有受限制访问权限,不能作为映射源。
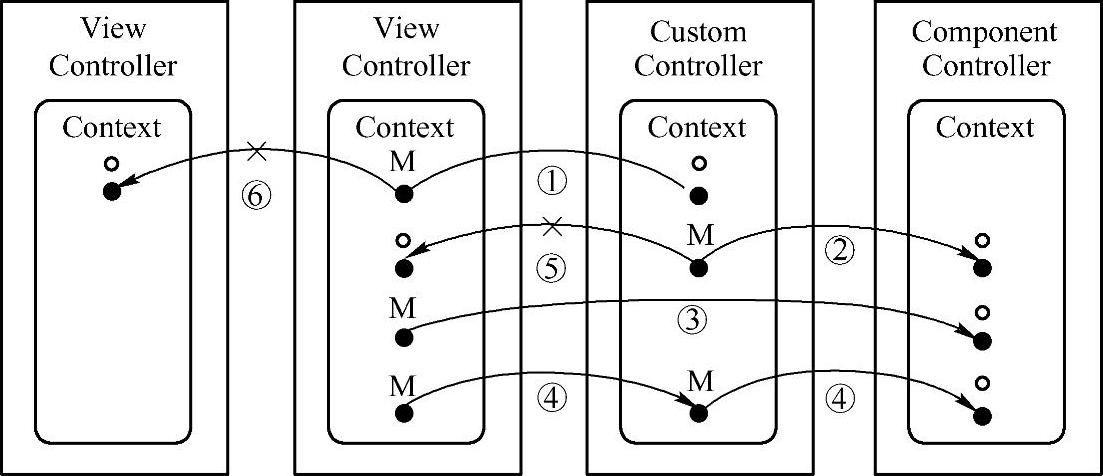
不同控制器之间相同结构类型的上下文做了映射之后,上下文中的数据保存在源结点中,所有对映射结点或源结点的操作都集中于源结点的数据,并通过这种方式达到不同控制器所使用数据的一致。控制器上下文的映射关系如图3-167所示。
图3-167中左侧的两个方框都是视图控制器,右侧分别为自定义控制器和组件控制器,映射箭头附件的字母“O”表示“Original”源结点,而字母“M”表示“Mapped”映射结点。通过图3-167可以看到:
1)不允许视图控制器之间进行上下文映射,因为视图控制器的上下文并不能获取源数据。
2)不允许自定义控制器指向视图控制器的上下文映射。

图3-167 上下文映射关系
3)允许从视图控制器指向自定义控制器以及组件控制器的上下文映射关系。
4)允许从自定义控制器指向组件控制器的上下文映射关系。
2.视图与组件控制器
对于上下文中结点的映射,映射结点使用源结点作为数据源,而映射结点的数据与源结点始终保持一致。上下文结点的映射有两种不同的方式,两个结点的属性也可以根据映射方式的不同会产生差异。两种映射方式分别为“Collection and selection”集合与选择属性、“Collection Only”仅集合属性,默认情况下映射类型为集合与选择属性。
1)集合与选择属性:这种方式代表映射结点与源结点的属性(包括集合属性、选择属性)完全一致,并以源结点为基准。
2)仅集合属性:这种方式代表映射结点与源结点的属性中只有集合属性保持一致,选择属性可以单独设置。
另外,对于视图与组件控制器的上下文映射的实际操作,简单来说依次是:在视图和组件控制器中分别创建上下文,建立引用关系,完成具体映射的配置。而在实际操作过程中,“建立引用关系”也有3种不同的配置方式来实现同样的效果:
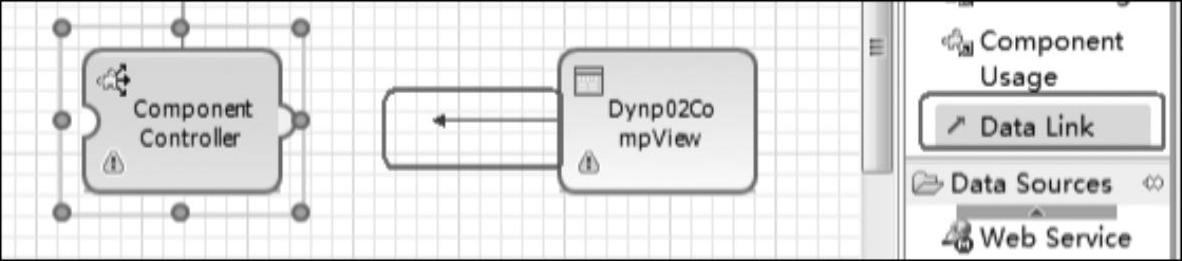
1)在组件的模型设计器里通过数据链接的连线建立关系。在模型设计器中,单击“Da⁃ta Link”数据链接,单击视图并拖曳至组件控制器,如图3-168所示。

图3-168 创建引用关系
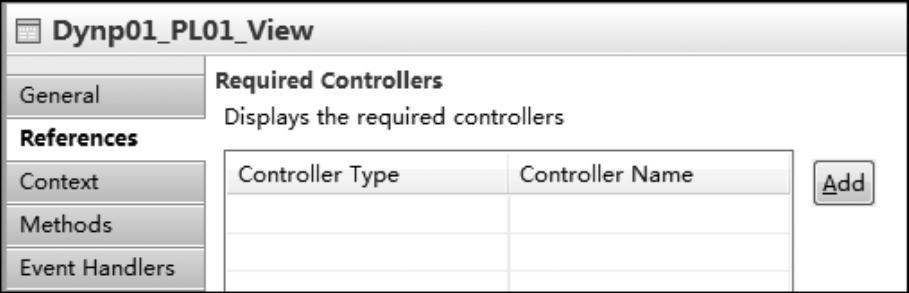
2)在视图属性的“References”子标签中,添加对组件控制器的引用,如图3-169所示。

图3-169 添加引用对象
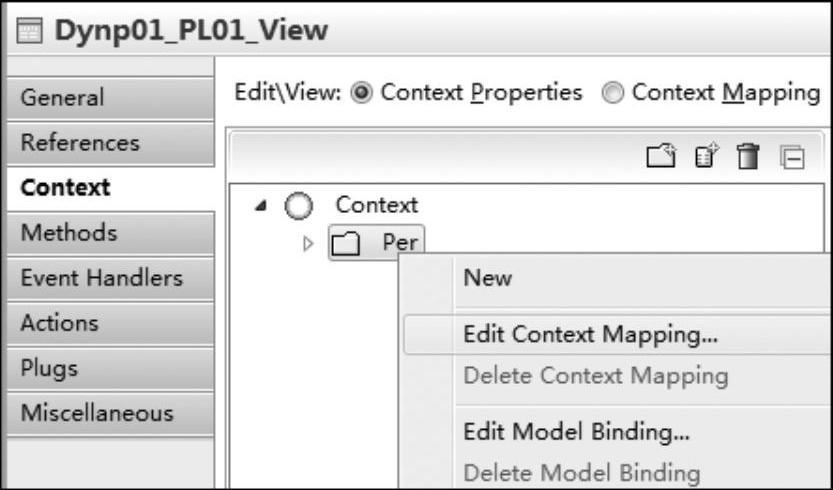
3)在创建视图的上下文后,直接对其编辑映射关系:右击上下文结点,在弹出的快捷菜单中选择“Edit Context Mapping”,编辑上下文映射,如图3-170所示。
开发实例:
1)接下来在组件控制器上下文中完成一组数据定义,以“mydynp01”项目为例,配置并测试映射完成后的实际效果,如图3-171所示。

图3-170 编辑上下文映射

图3-171 原Web Dynpro效果
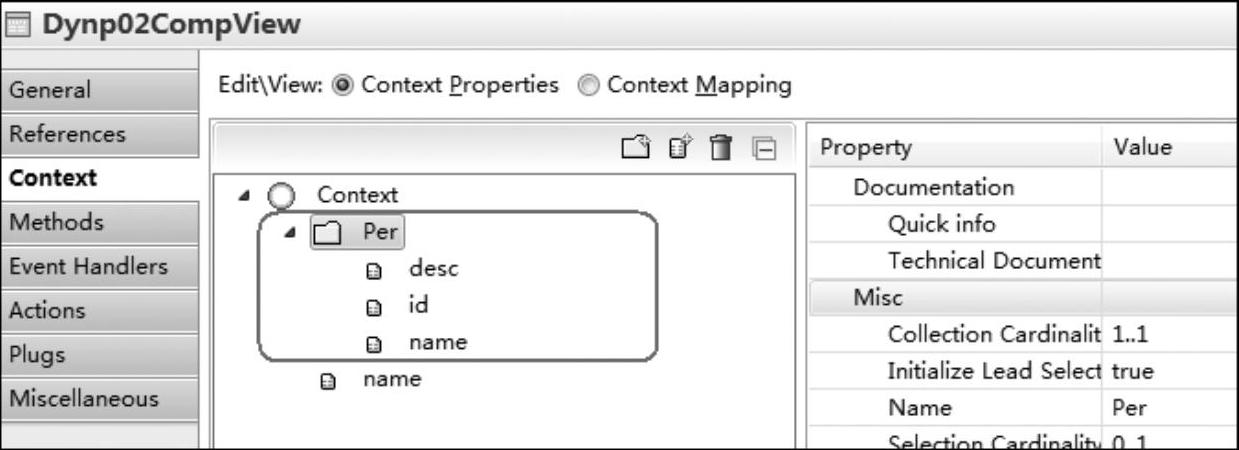
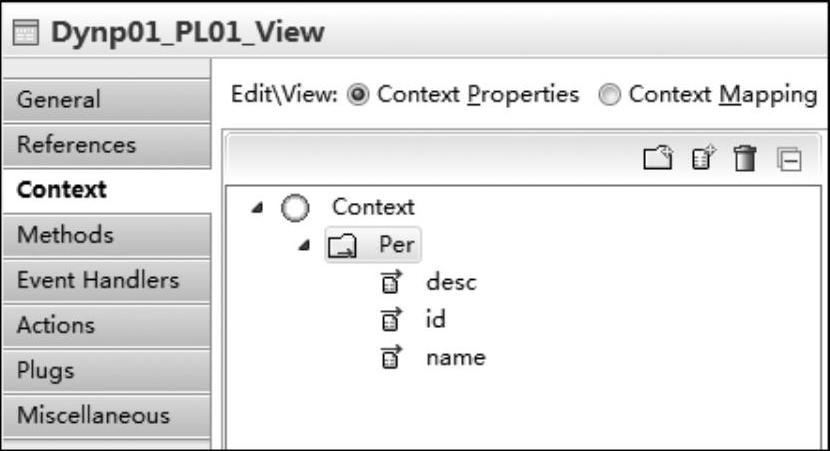
2)切换到视图上下文界面,编辑“Per”结点,添加“string”字符串类型的name与desc两个特性,修改“id”元素的属性为不可计算,如图3-172所示。

图3-172 修改上下文属性
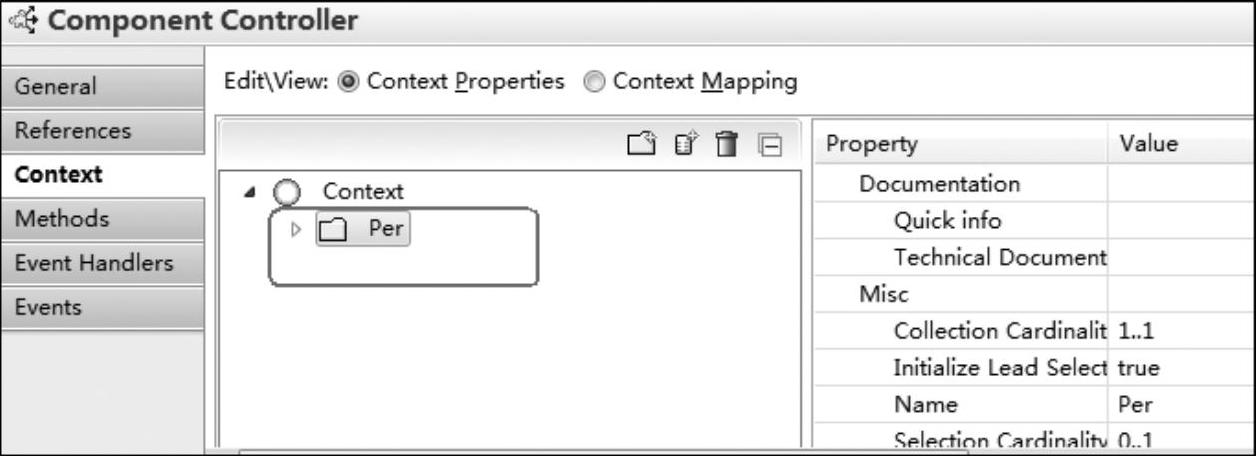
3)右击“Per”结点,在弹出的快捷菜单中选择“复制”,打开组件控制器的上下文,右击“Context”,在弹出的快捷菜单中选择“粘贴”,完成在组件控制器上下文中定义与视图控制器上下文结构一致的结点,如图3-173所示。

图3-173 在组件控制器中创建上下文
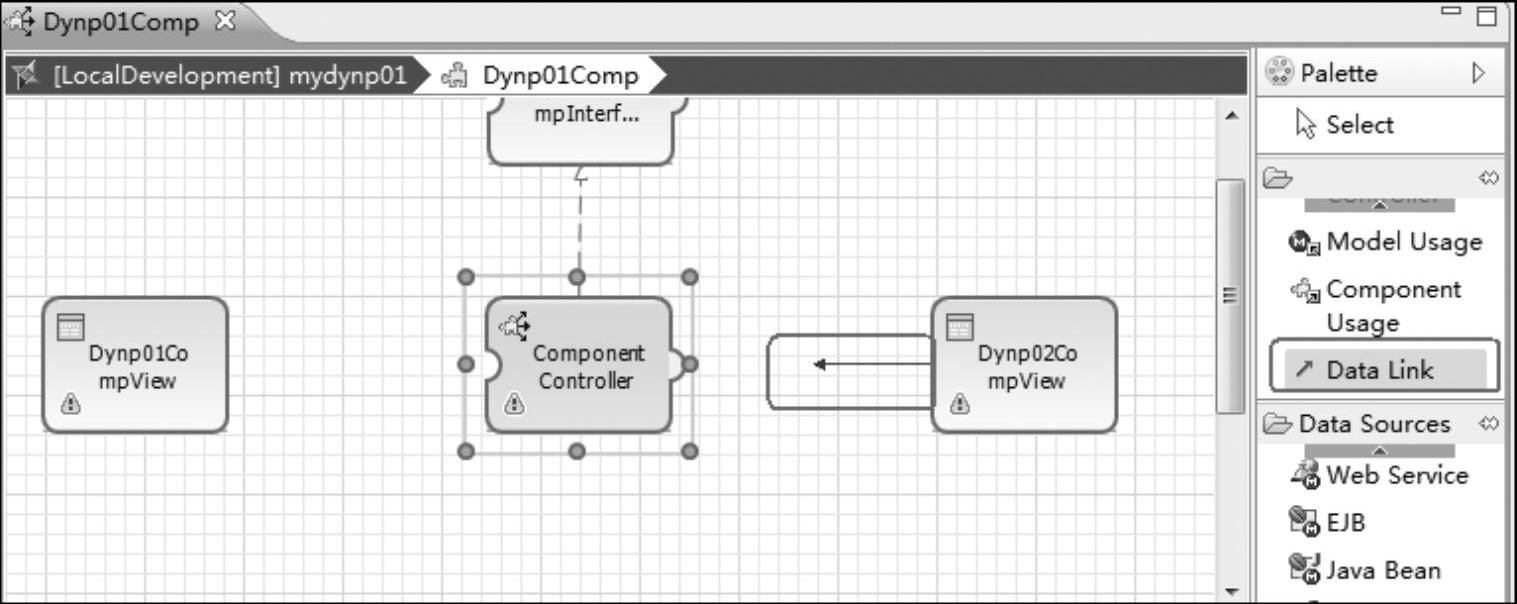
4)双击组件控制器,打开组件的模型编辑视图,单击右侧的“Data Link”进行数据链接,然后单击“Dynp02CompView”并拖曳连线至“Component Controller”,如图3-174所示。

图3-174 创建数据链接
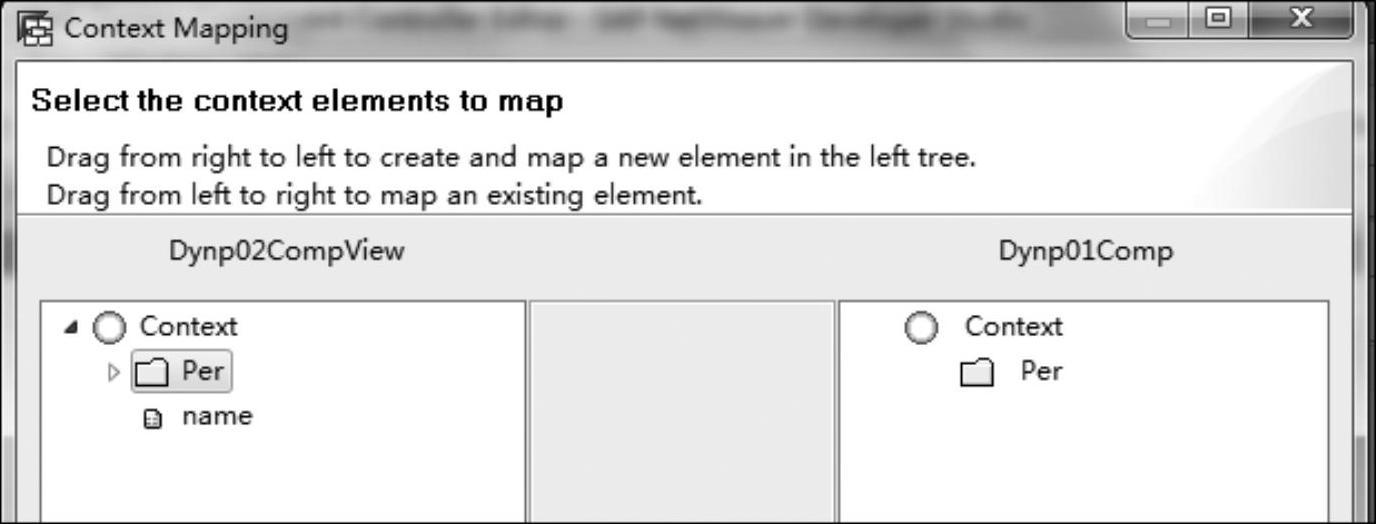
5)拖曳后,自动弹出上下文映射窗口。左侧显示的是视图控制器的上下文,右侧显示的是组件控制器的上下文,上方还有文字提醒,如图3-175所示。如果先在组件控制器中定义上下文,则直接可以通过上下文映射时在视图控制器中创建对应上下文并完成上下文映射。

图3-175 编辑上下文映射
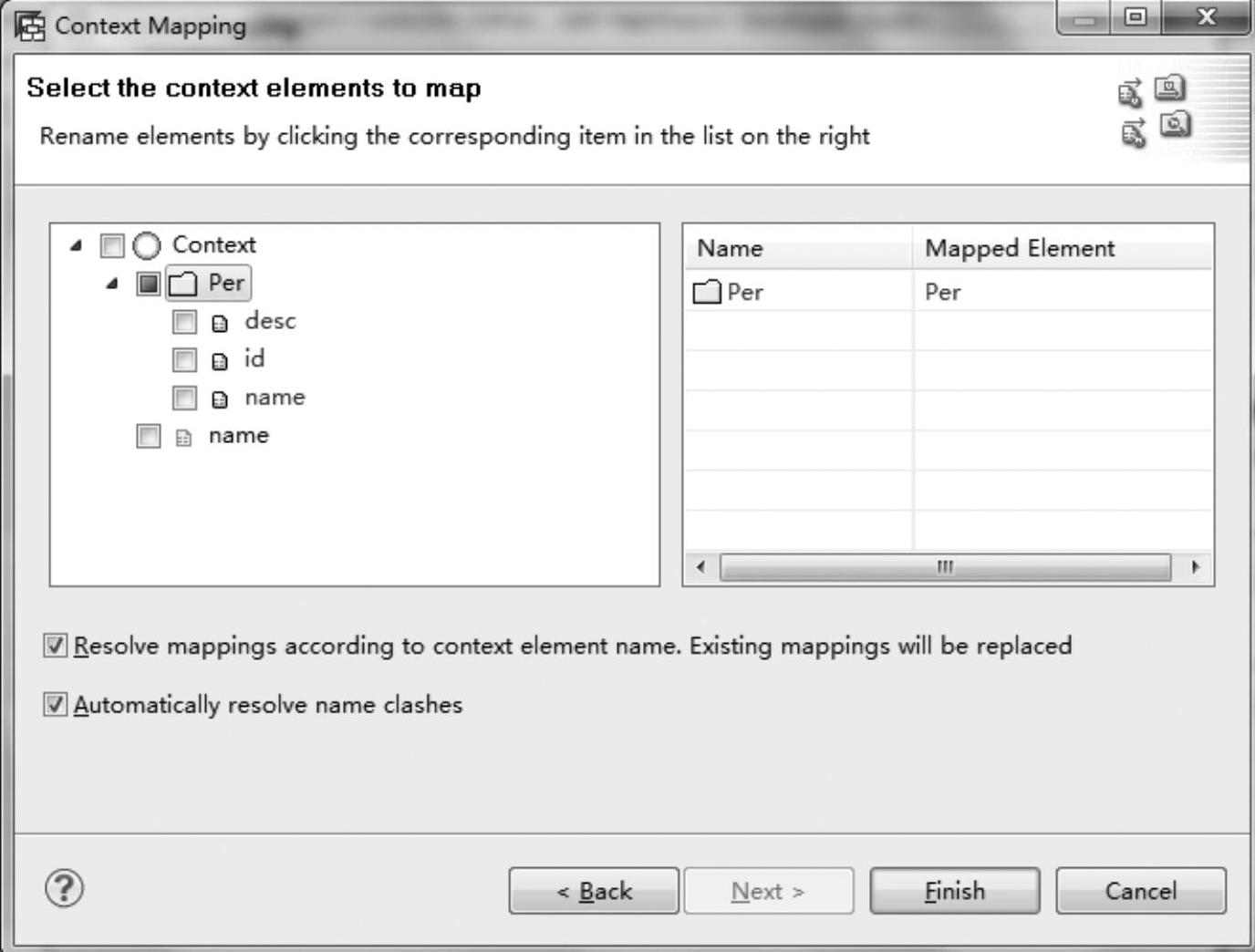
6)单击左侧的“Per”结点并拖曳至右侧组件控制器的结点上,系统弹出详细映射规则定义的窗口,如图3-176所示。
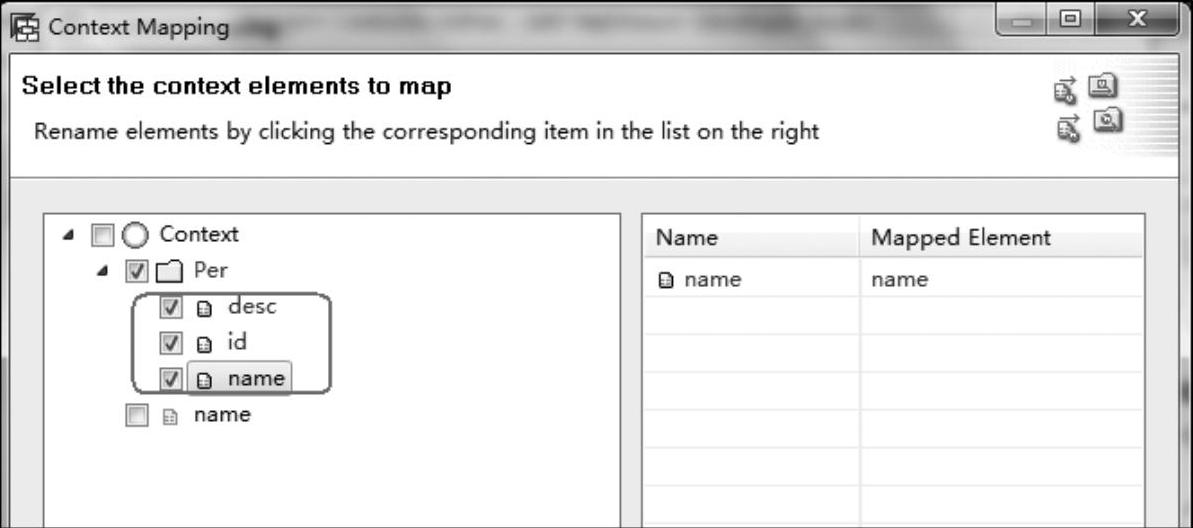
7)选择希望做映射的特性,单击“Finish”按钮,如图3-177所示。
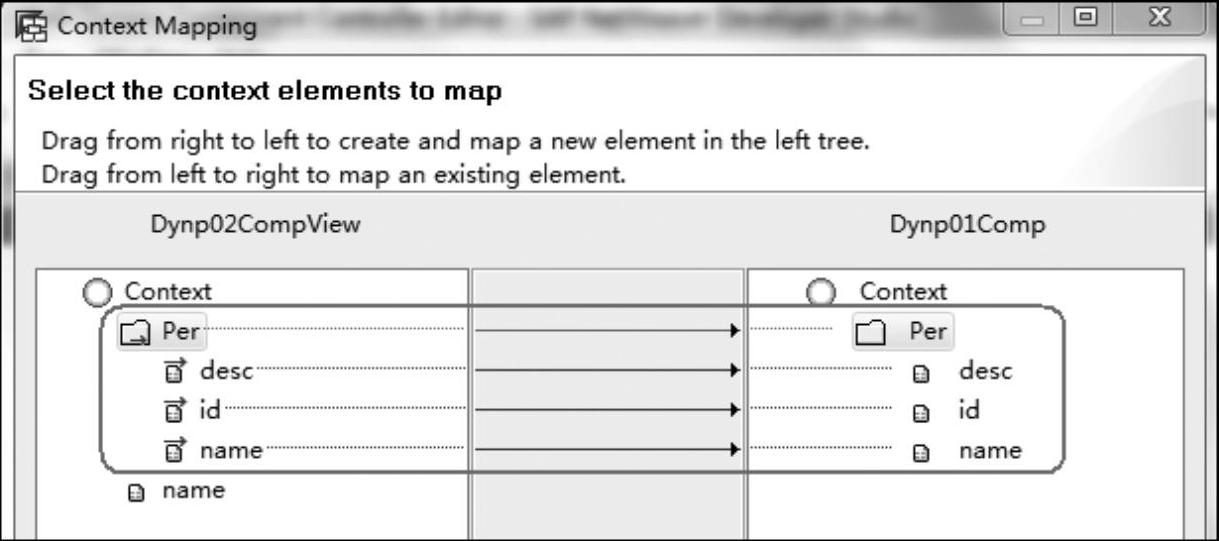
8)完成映射元素选择后,在上下文映射窗口中会显示已映射元素之间的连接线(见图3-178),确认无误后单击“Finish”按钮。
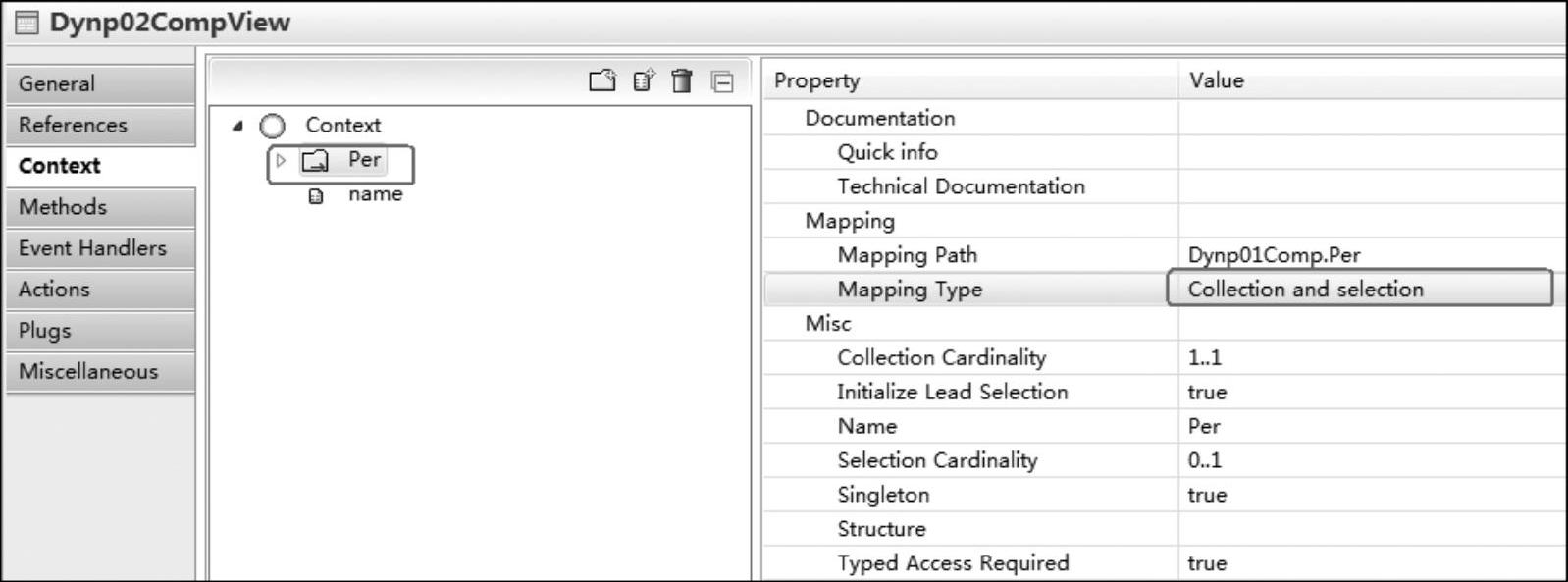
9)再次切换到视图的上下文界面,“Per”结点的图标上已多了一个小箭头,表示已映射;同时它的属性中也已标记“Mapping Path”映射路径和“Mapping Type”映射类型,如图3-179所示。由于映射类型是“集合与选择属性”,因此该结点的集合属性与选择属性都不可修改。

图3-176 选择映射的上下文结点

图3-177 选择映射的上下文特性

图3-178 确认映射对象

图3-179 映射类型属性
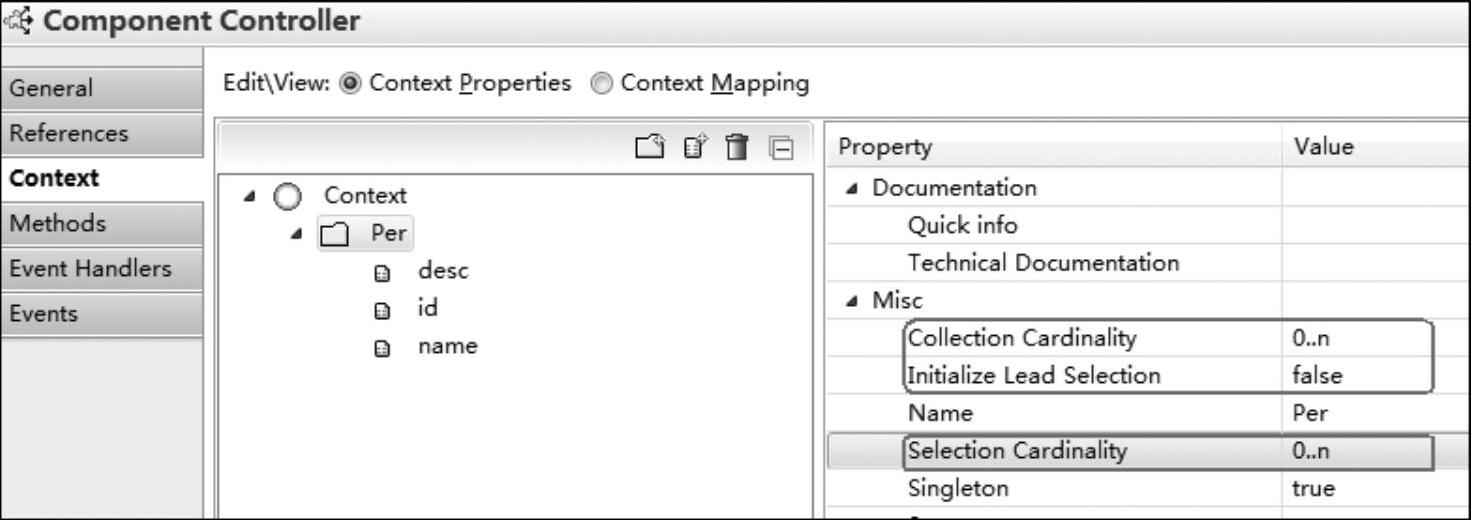
10)下面进行修改测试。打开组件控制器上下文,分别修改“Per”结点的集合属性与选择属性,如图3-180所示。

图3-180 修改组件控制器中的上下文属性
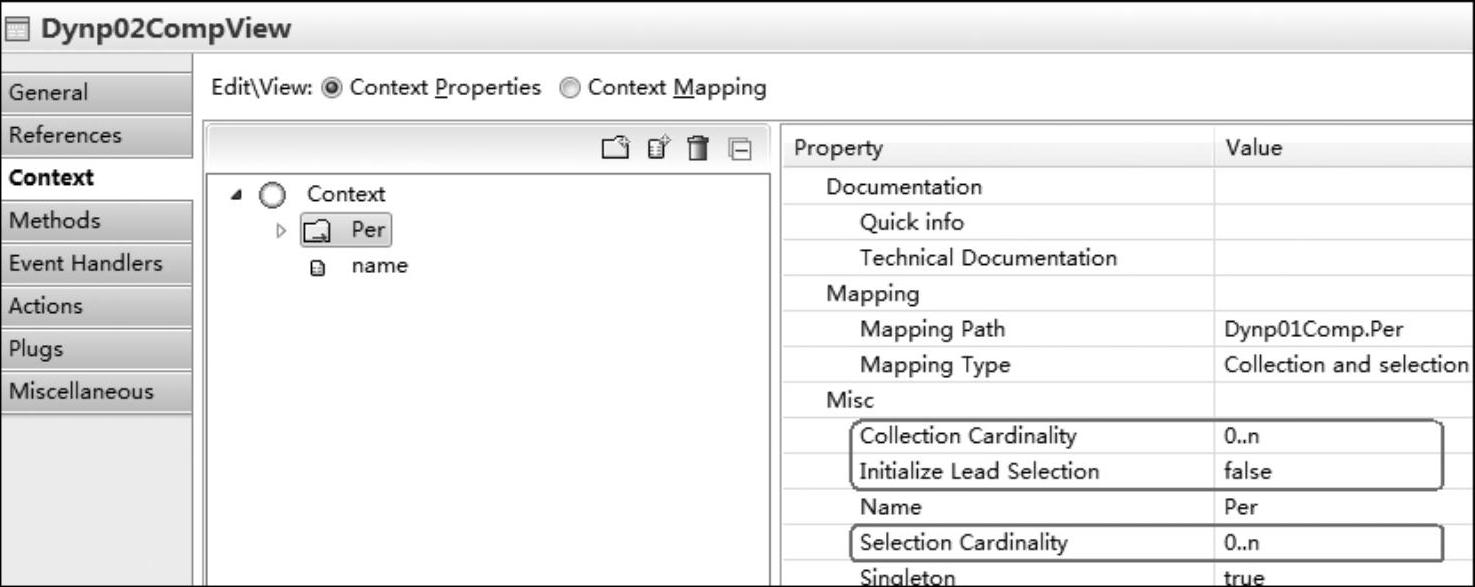
11)在保存上述修改后,打开视图上下文进行查看,映射结点的属性也已同步修改,如图3-181所示。

图3-181 查看视图中的上下文属性
读者可以自行尝试将视图控制器上下文的映射类型修改为“Collection Only”仅集合属性,然后再修改组件控制器中的上下文属性,看看视图控制器中是否会同步发生改变。
3.视图与视图
Web Dynpro项目内组件之间的引用原理与类之间的引用非常相似,组件可以访问引用组件的数据与方法,组件中的4种控制器中,除了视图控制器不能被引用之外,其他控制器之间都可以相互引用。引用同时也是上下文映射的前提,视图作为终端访问组件,其上下文结点不能作为源结点,视图控制器的Java类内部也不建议有复杂的业务逻辑(除数据层的业务逻辑外,建议全部封装为组件控制器的操作单元),所以视图与视图之间、视图与其他组件之间的交互都是通过组件控制器来完成的,视图不允许被直接引用。
引用的方式包括以下两种:
●Data Link:直接通过Data Link使两个组件进行关联。
●References属性:在Properties属性中,References用来添加被引用的其他组件。
开发实例:
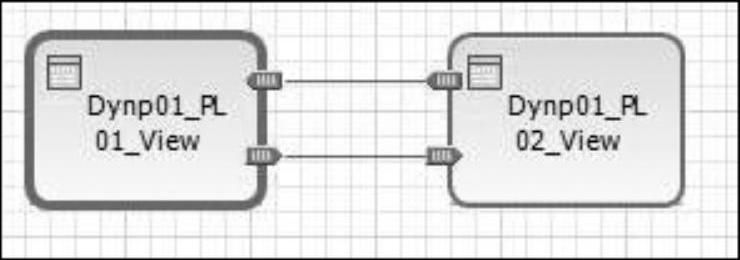
1)以mydynp01工程为例,之前完成的是视图间的切换,如果进一步地还需要在切换时传递参数,则需进行开发配置,如图3-182所示。(https://www.daowen.com)
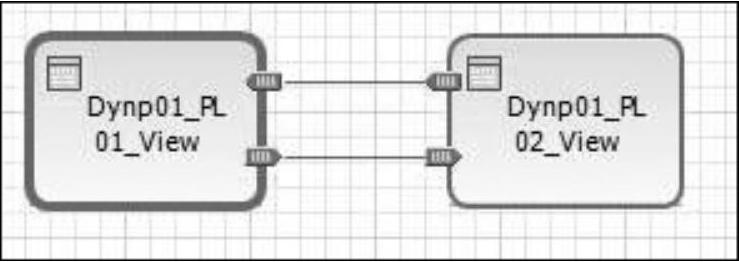
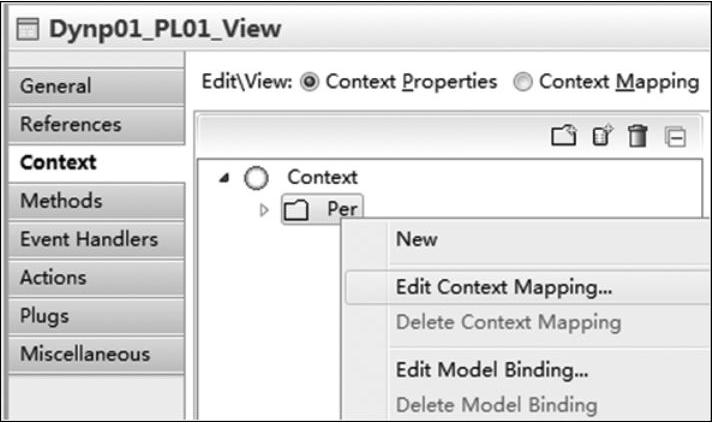
2)首先需要在Dynp01_PL01_View和Dynp01_PL02_View中定义数据存放的上下文,并且完成视图与控制器的映射,如图3-183所示。根据上一小节的配置,已完成了PL02视图的上下文映射,下面来完成PL01视图的上下文映射。首先将“Per”结点复制并粘贴到“Dynp01_PL01_View”视图的上下文中,右击“Per”结点,在弹出的快捷菜单中选择编辑上下文映射。

图3-182 原Web Dynpro项目效果

图3-183 编辑上下文映射
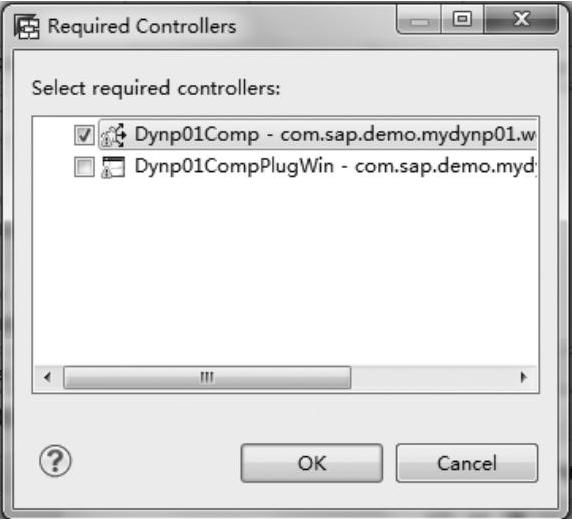
3)由于是将视图控制器与组件控制器进行映射,因此在弹出的窗口中选中组件控制器,并单击“OK”按钮,如图3-184所示。
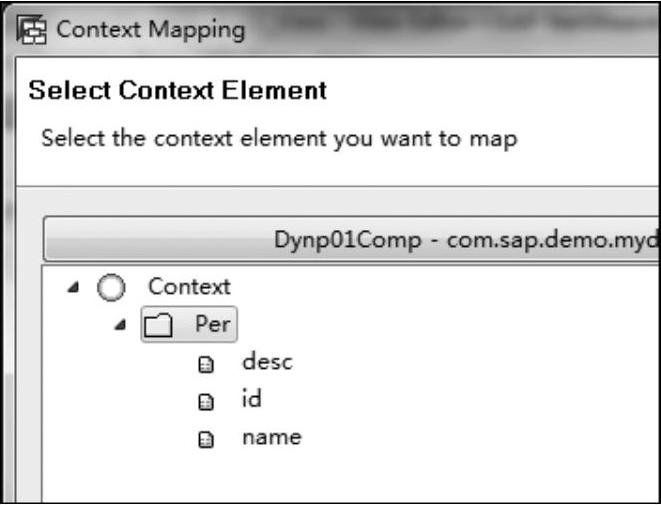
4)在弹出的窗口中,就可以看到组件控制器的上下文,同样选中“Per”结点(见图3-185),单击“Next”按钮。

图3-184 选择引用的对象

图3-185 选择映射的结点
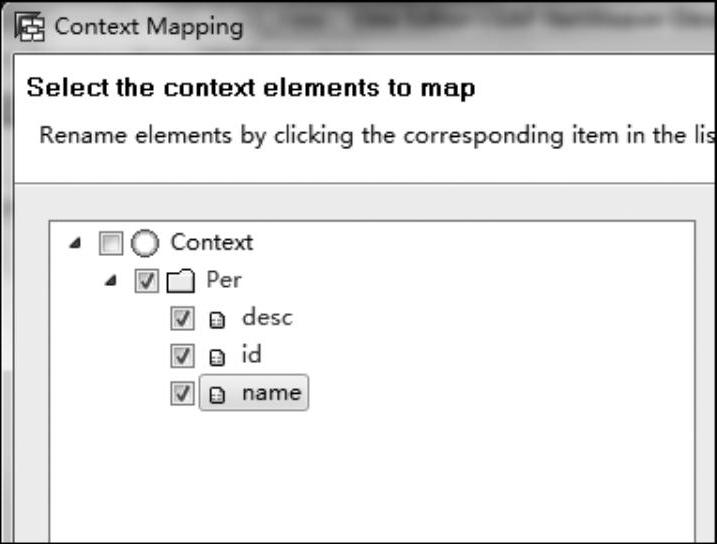
5)选中需要映射的特性字段(见图3-186),单击“Finish”按钮。
6)保存之后,视图PL01的上下文映射也已经完成,如图3-187所示。

图3-186 选择映射的特性

图3-187 完成映射后的效果
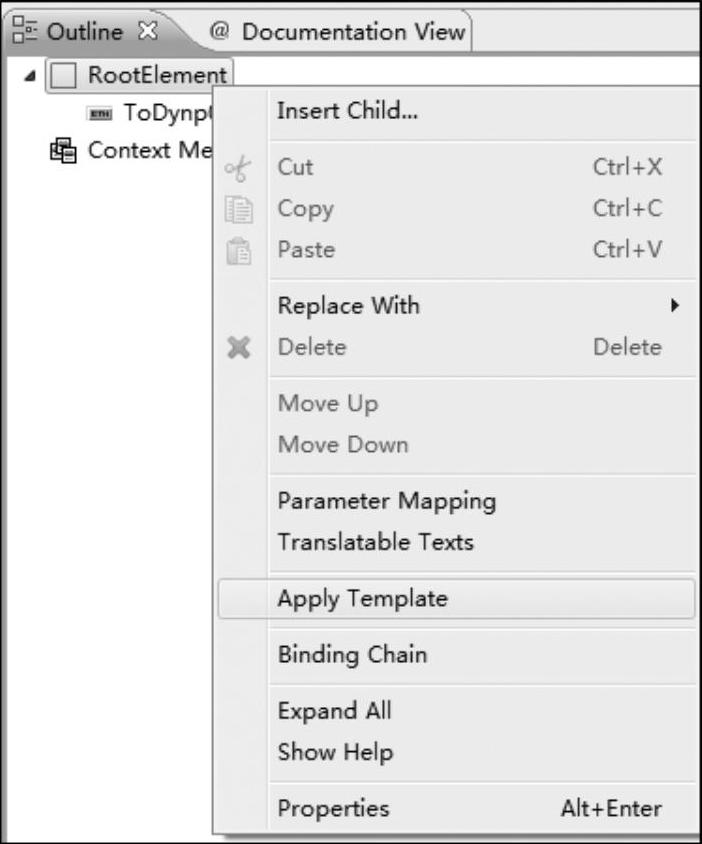
7)在本开发实例中,不再通过消息打印来进行参数的判断,所以需要对视图添加页面的UI元素。右击“Outline”中的“RootElement”元素,在弹出的快捷菜单中选择“Apply Template”,如图3-188所示。
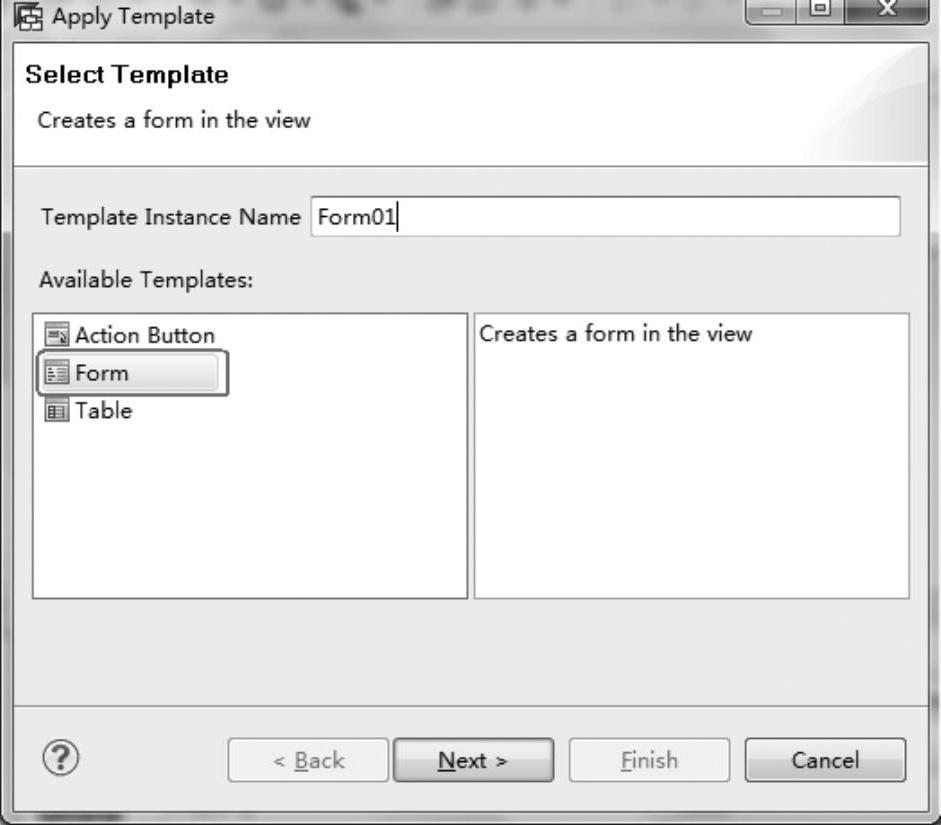
8)在弹出的窗口中选择“Form”表单形式,单击“Next”按钮,如图3-189所示。

图3-188 选择应用模板

图3-189 选择模板类型
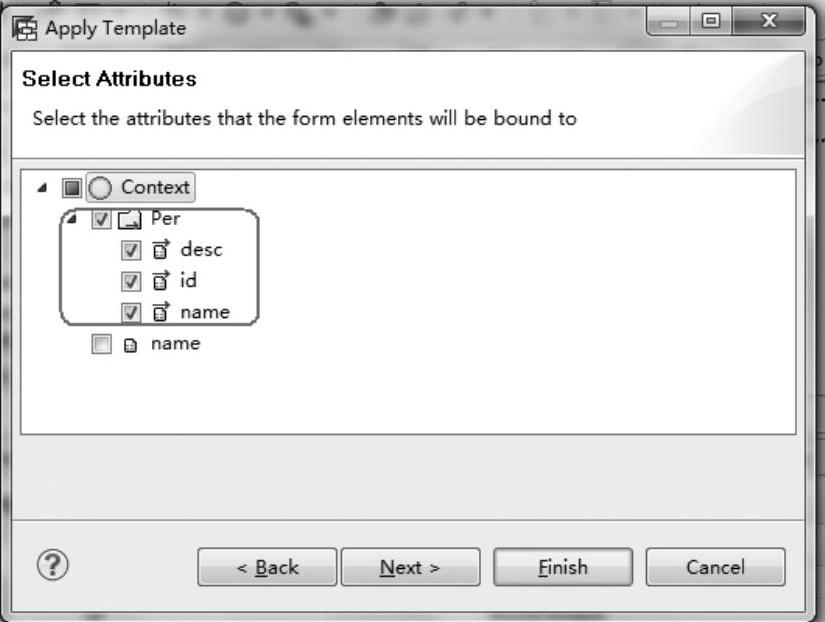
9)选择表单需要绑定的上下文结点和特性,单击“Finish”按钮,如图3-190所示。
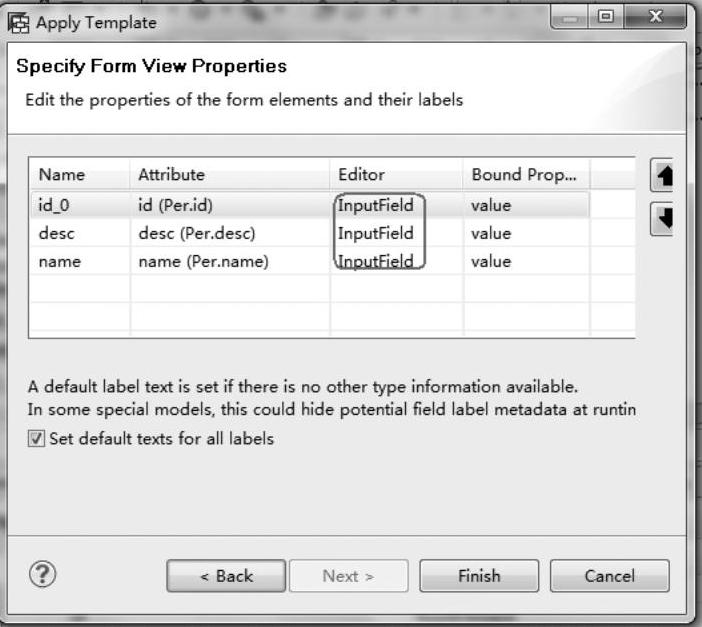
10)在弹出的窗口中,对字段顺序和页面元素进行配置,单击“Finish”按钮,如图3-191所示。在这个窗口中,可以修改页面UI元素类型,如使用文本框、下拉列表或单选按钮等。
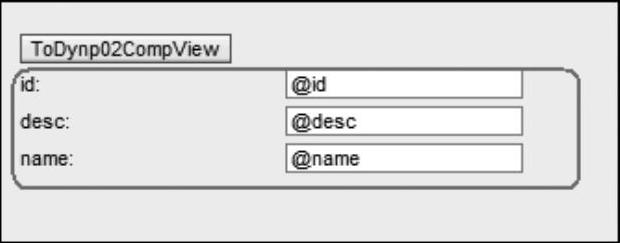
11)保存之后,即自动生成了一个Web Dynpro页面,如图3-192所示。
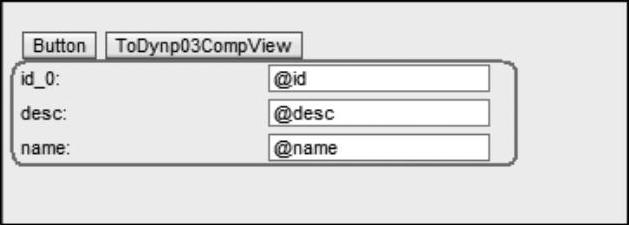
12)使用相同的操作和配置,对Dynp01_PL01_View也生成对应的表单页面元素,如图3-193所示。

图3-190 选择对应上下文

图3-191 修改视图元素类型

图3-192 运行效果1

图3-193 运行效果2
13)编译、部署、运行(Dynp01Comp03App),在“id”“desc”和“name”文本框中输入任意内容,如图3-194所示。
14)单击“ToDynp02CompView”按钮并触发页面跳转至PL02视图,会发现第一个视图填写的数据成功传输到了第二个视图,如图3-195所示。

图3-194 运行效果

图3-195
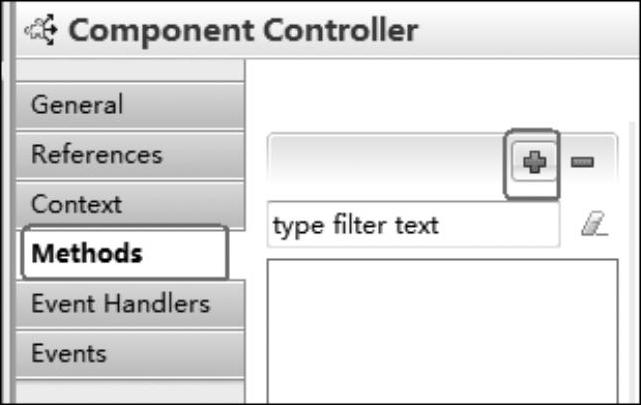
15)下面再验证一些其他功能。切换到组件控制器的“Methods”自定义方法中,新建一个modifyPer()方法,如图3-196所示。
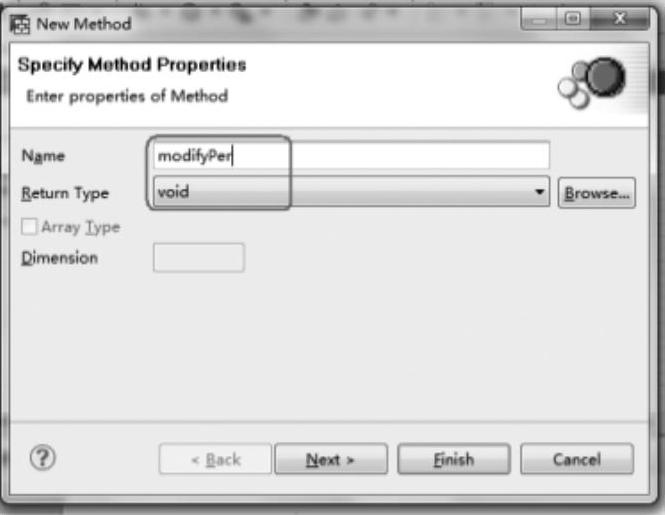
16)输入创建的自定义方法的名称,并选择对应的方法类型,如图3-197所示。由于不需要额外设置方法的参数,因此直接单击“Finish”按钮即可。

图3-196

图3-197 输入方法名称
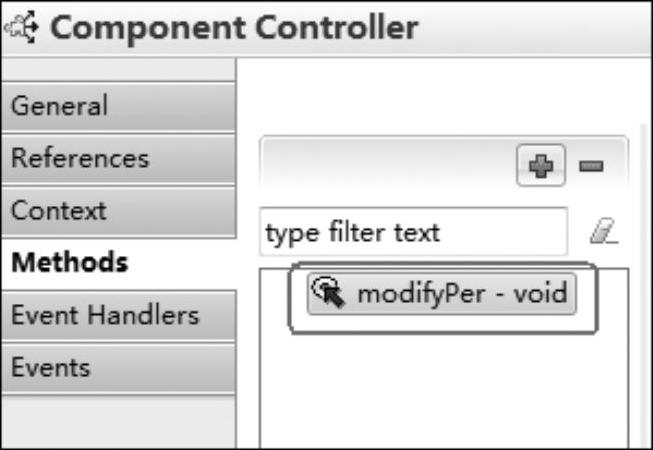
17)创建方法之后(见图3-198),保存所有的修改。
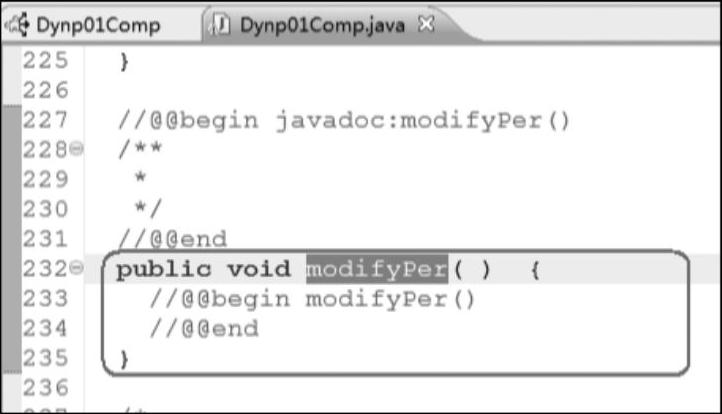
18)双击新建的modifyPer方法,进入Java编辑器页面,如图3-199所示。

图3-198 创建方法后的效果

图3-199 方法的代码编辑
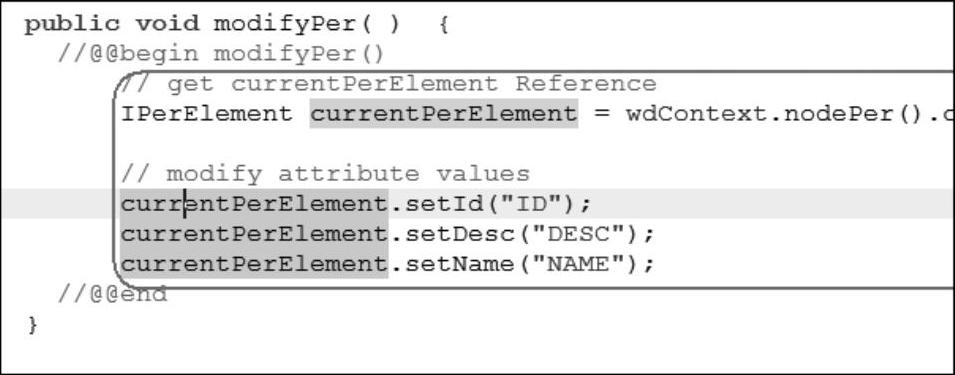
19)在自定义代码域添加以下代码(见图3-200):
//get currentPerElement Reference
IPerElement currentPerElement=wdContext.nodePer().currentPerElement();
//modify attribute values
currentPerElement.setId("ID");
currentPerElement.setDesc("DESC");
currentPerElement.setName("NAME");

图3-200 添加代码
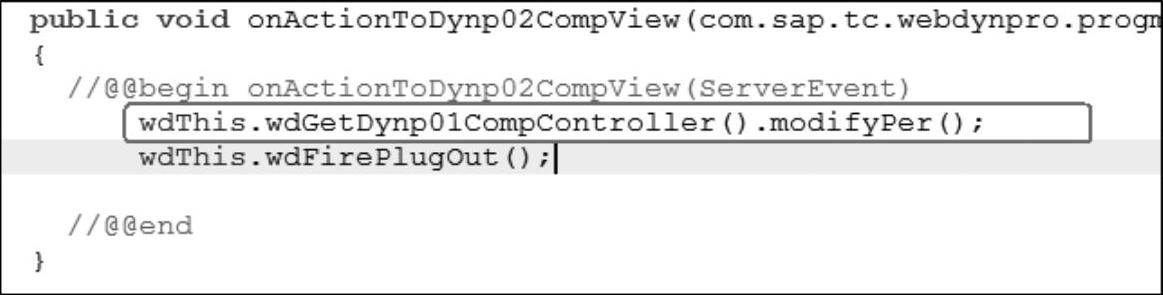
20)切换到默认视图页面,在按钮的方法中添加方法的调用(见图3-201):
wdThis.wdGetDynp01CompController().modifyPer();

图3-201 添加代码
21)保存所有修改之后,重新进行编译、部署、运行,运行效果如图3-202所示。

图3-202 运行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







