在3.1.5节中,通过Web Dynpro创建向导的方式自动地创建了视图的导航并生成对应的按钮处理事件,下面对视图导航进行手动配置。开发过程包括了创建插口、配置导航连接和完成逻辑代码等步骤。
开发实例:
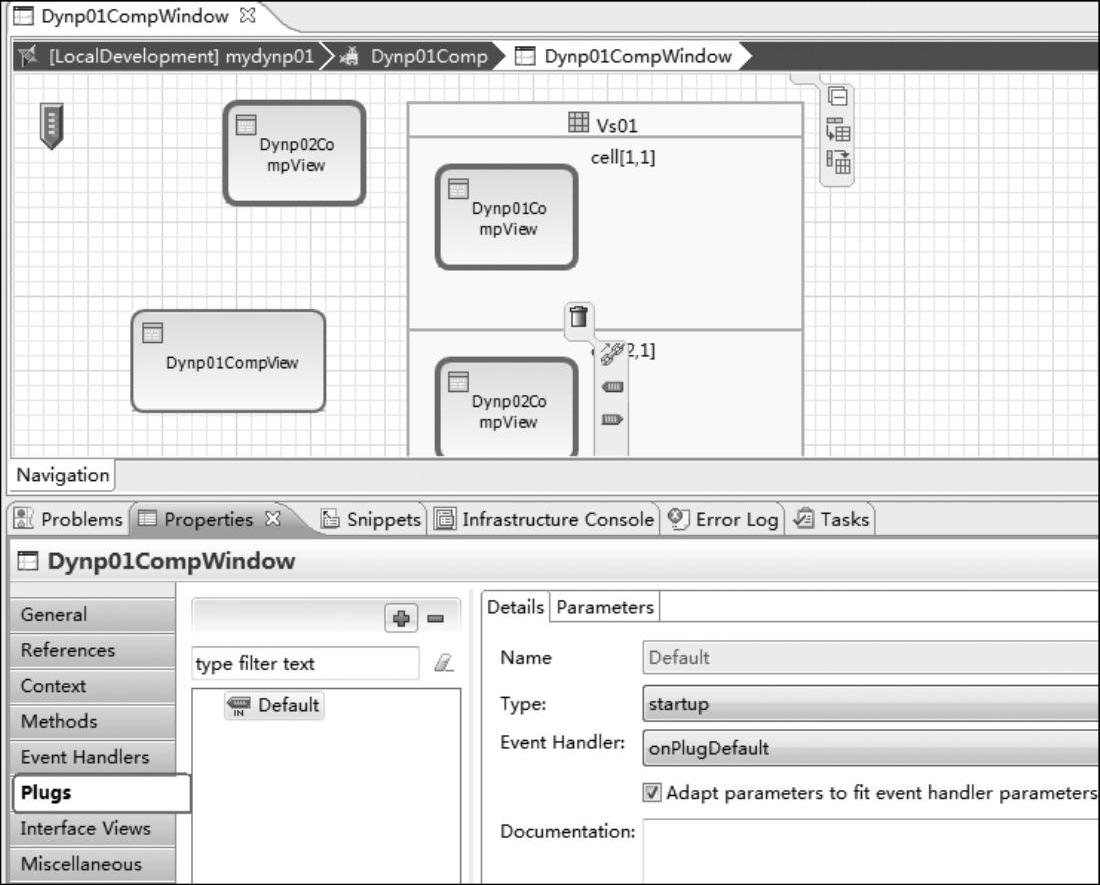
1)以上一小节的Web Dynpro项目为例,继续进行开发。首先在“Properties”中找到“Plugs”子标签,如图3-138所示。

图3-138 查看插口属性
2)单击加号,并选择“Outbound Plug”添加一个出口类型插口,如图3-139所示。

图3-139 创建新的插口
3)输入插口名称“Out01”,单击“Finish”按钮,如图3-140所示。

图3-140 输入插口名称
4)使用相同的操作创建“Out02”插口。
5)接着创建“Inbound”类型插口,鼠标悬停在“Dynp02CompView”视图上,在弹出的菜单中选择蓝色箭头按钮,创建一个“Inbound”类型的插口,如图3-141所示。

图3-141 通过弹出菜单创建
6)按照上面的操作创建“Dynp01CompView”视图中的“Inbound”类型插口。(https://www.daowen.com)
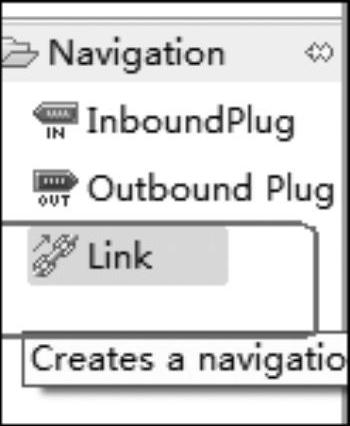
7)定义插口之间的导航连接,单击右边工具栏中的“Link”,如图3-142所示。
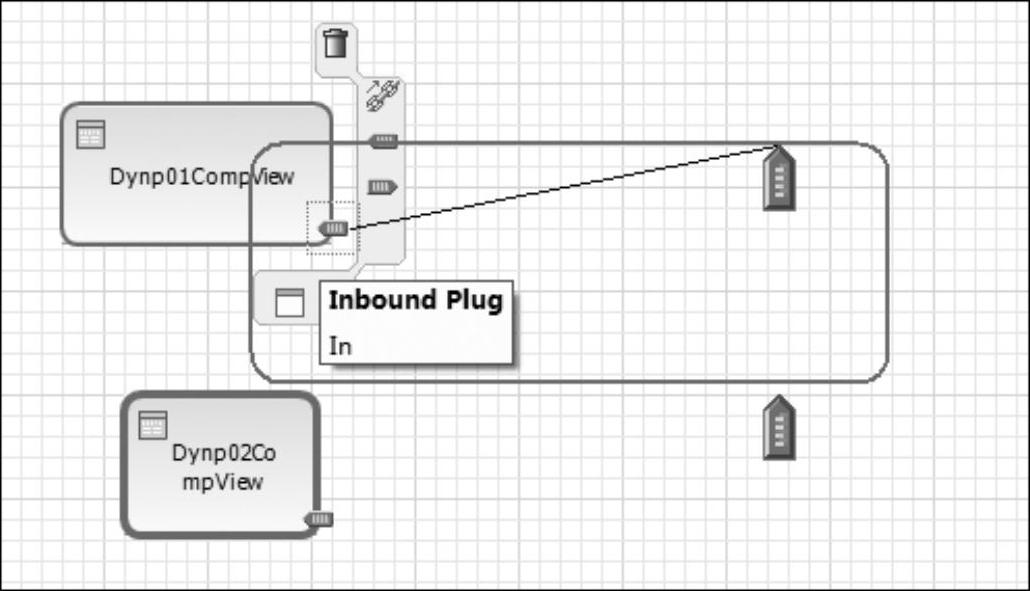
8)选中“Out01”并拖曳连线至“Dynp01CompView”视图的“Inbound”插口,完成导航连接的创建,如图3-143所示。

图3-142 工具栏中的按钮

图3-143 创建视图导航
9)同上完成从“Out02”到“Dynp02CompView”视图的关联。
10)切换到窗口的Java编辑器,在“wdDoInit()”方法中添加以下代码:wdThis.wdFirePlugOut01();
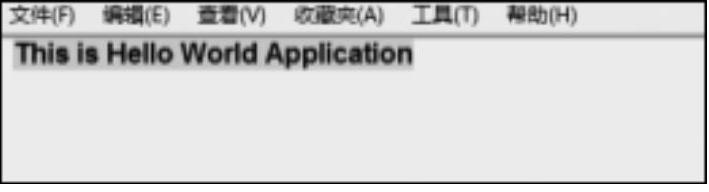
11)保存所有修改,重新编译、运行之后,即可进行相关测试。运行后,默认显示的是“Dynp01CompView”视图的界面(Hello World应用),如图3-144所示。
12)接着修改“wdDoInit()”方法的逻辑:wdThis.wdFirePlugOut02();
13)保存所有修改,重新编译、运行之后,再次运行显示的内容变为“Dynp02CompView”视图界面,如图3-145所示。

图3-144 运行效果1

图3-145 运行效果2
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





