在Web Dynpro的项目架构中,应用程序(Application)作为整个应用的入口点,窗口(Window)为应用的界面,接口视图(InterfaceView)则是Web Dynpro程序视图的入口点,任何新建的接口视图都需要一个默认的窗口实例去实现,而接口视图也衔接了入口点与界面的关联。
开发实例:
1)展开上一节中创建的Web Dynpro项目,右击“Interface Views”,在弹出的快捷菜单中选择“Create Interface View”创建一个接口视图。在弹出的对话框中输入接口视图的名称,单击“Finish”按钮完成创建,如图3-106所示。
2)在创建完成后,双击打开对应的接口视图,单击“New”按钮,创建一个“In⁃bound”的插口,如图3-107所示。

图3-106 输入接口视图名称

图3-107 创建插口
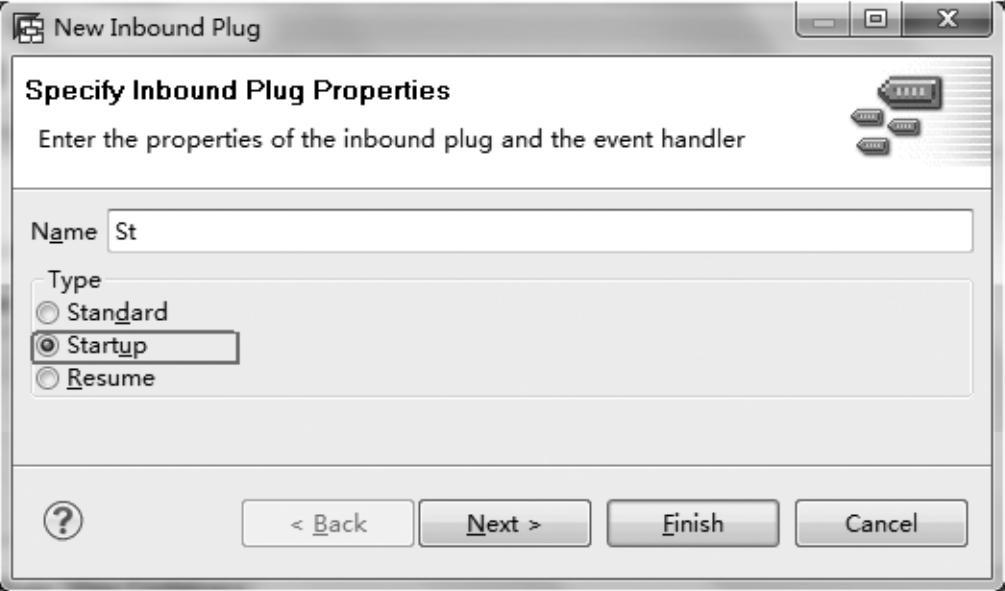
3)在弹出的对话框中选中“Startup”单选按钮启动类型的查看,并输入自定义名称“St”,单击“Finish”按钮完成插口的创建,如图3-108所示。

图3-108 选择插口类型
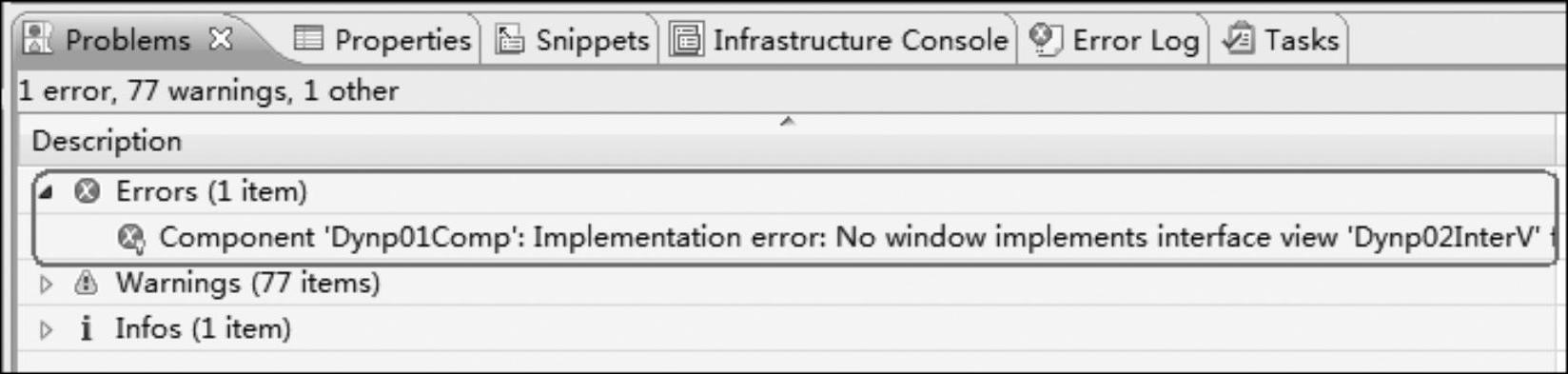
4)保存所有修改后,会在编译时报错(见图3-109)。在日志中查看具体的错误信息,由于刚创建的接口视图还未被窗口实现,因此编译无法通过。
5)下面创建一个窗口,并实现新建的接口视图。首先右击“Windows”,在弹出的快捷菜单中选择“Create Window”创建一个窗口,在弹出的对话框中输入自定义窗口名称,如图3-110所示。

图3-109 报错消息
6)单击“Add”按钮添加对应实现的接口视图,在弹出的窗口中选择刚才新建的接口视图“Dynp02InterV”,单击“OK”按钮,如图3-111所示。

图3-110 输入窗口名称

图3-111 选择对应视图
7)添加接口视图后(见图3-112),单击“Finish”按钮完成接口视图与窗口的手动创建。
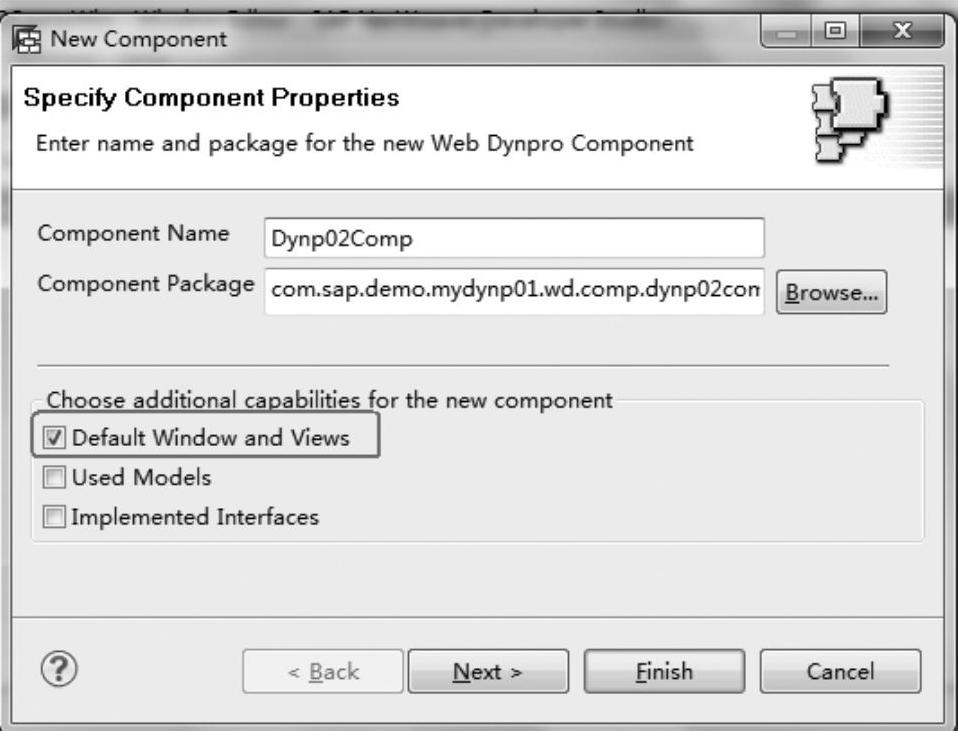
8)在手动创建完接口视图后,再实际应用一下,看一下其他组件怎么引用接口视图。首先在项目中新建一个组件“Dynp02Comp”,在创建时选中“Default Window and Views”复选框,单击“Finish”按钮,如图3-113所示。

图3-112 创建后的项目结构

图3-113 创建新的组件
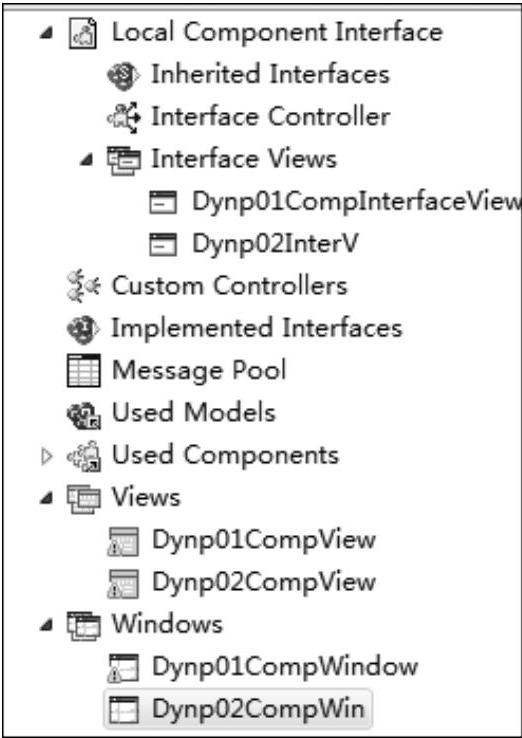
9)创建完成新组件后,就能在Web Dynpro项目目录中看到具体内容,如图3-114所示。

图3-114 创建后的项目结构
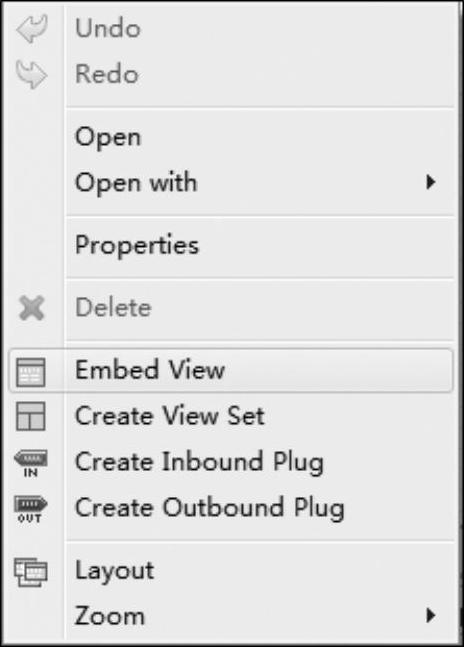
10)双击打开手动创建的“Dynp02CompWin”窗口,在右侧空白处右击,在弹出的快捷菜单中选择“Embed View”选项,在窗口中嵌入视图,如图3-115所示。
11)在弹出的对话框中选择嵌入一个接口视图,如图3-116所示。
12)由于当前组件还未添加引用组件,因此先单击“Add”按钮,如图3-117所示。
13)在弹出的对话框中浏览并选中后来新建的“Dynp02Comp”组件(见图3-118),单击“OK”按钮。
14)输入引用组件的名称,单击“Finish”按钮,如图3-119所示。

图3-115 嵌入视图

图3-116 选择嵌入视图类型

图3-117 选择对应组件(https://www.daowen.com)

图3-118 添加对应组件

图3-119 输入引用组件的名称
15)选择引用组件中的接口视图(见图3-120),并单击“Finish”按钮。完成所有配置后,“Dynp01Comp”组件中新建的窗口中嵌入了一个接口视图,这个接口视图来源于刚刚新建的组件。

图3-120 选择引用接口视图
16)为了能够清晰地区分两个组件,右击“Dynp02CompWin”,在弹出的快捷菜单中选择“Refactor”→“Rename”命令,将组件重命名为“Dynp01DisplayWin”(如图3-121所示)。

图3-121 选择重命名
17)在弹出的对话框中输入自定义的名称,单击“Finish”按钮,如图3-122所示。

图3-122 输入重命名名称
18)将接口视图“Dynp02IntV”重命名为“Dynp01Comp02IntV”,以方便区分。
19)下面简单编辑一下Dynp02Comp中视图的内容,打开视图,在视图中添加一个子元素,并选择“Caption”标题类型(见图3-123),单击“OK”按钮。

图3-123 插入文本标题
20)将“Text”属性修改为“Dynp02Comp View Text”,如图3-124所示。
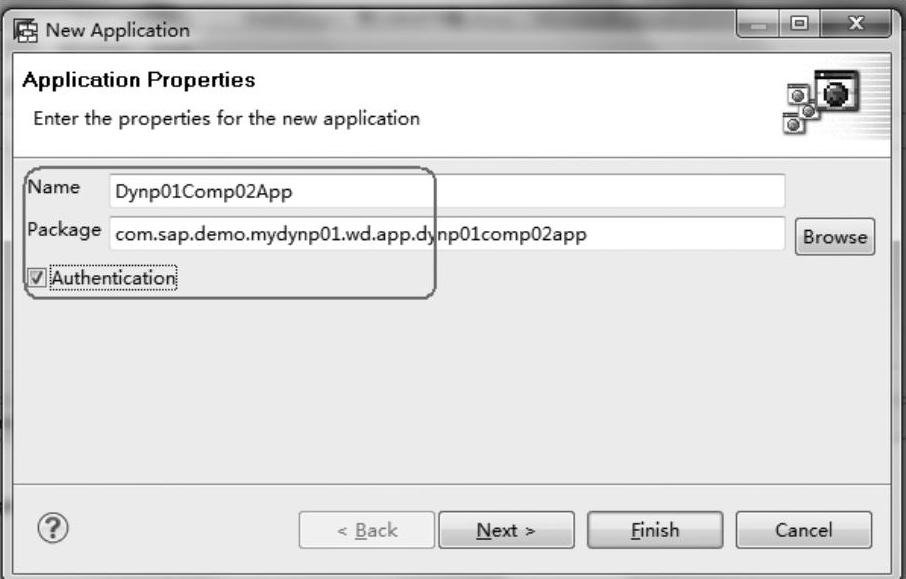
21)最后创建一个指向“Dynp01Comp02IntV”接口视图的应用。右击“Applications”,在弹出的快捷菜单中选择“Create Application”命令,自定义应用名称为“Dynp02Comp02App”,单击“Next”按钮,如图3-125所示。

图3-124 修改文本属性效果

图3-125 输入应用名称
22)选中“Use Existing Component”单选按钮,使用已存在的组件,单击“Next”按钮,如图3-126所示。

图3-126 选择组件类型
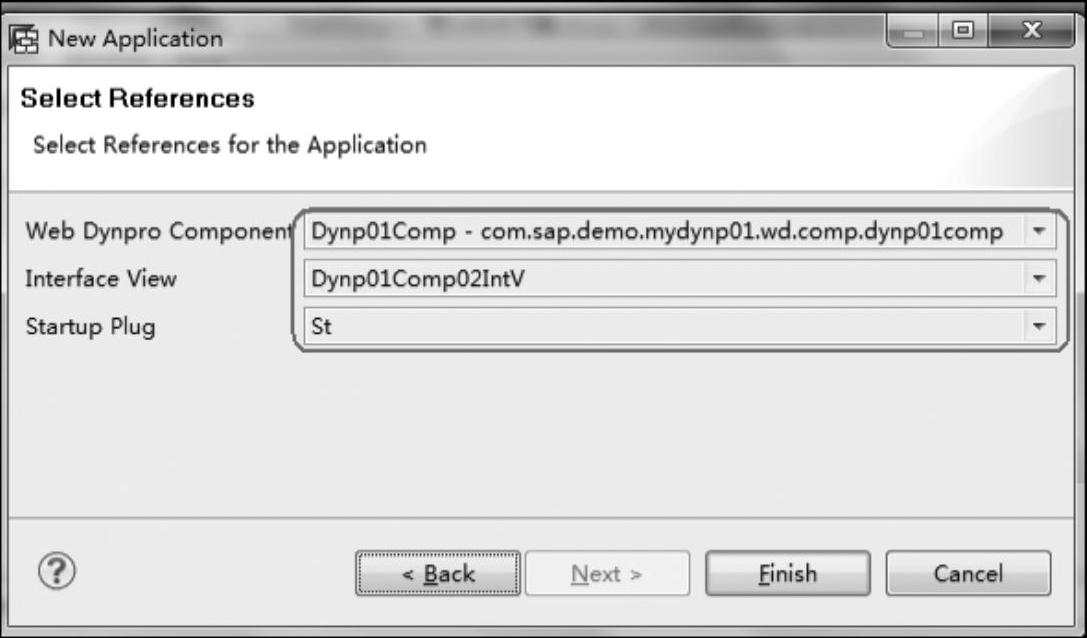
23)随后选择“Dynp01Comp”,同时在接口视图中选择“Dynp01Comp02IntV”,单击“Finish”按钮,如图3-127所示。

图3-127 选择对应的接口视图
24)完成所有的对象配置后,在模型编辑器中可以看到相互之间的引用关系,如图3-128所示。其中“Dynp01Com02App”应用程序指向“Dynp01Comp”组件中指定的接口视图“Dynp01Comp02IntV”,而实现该接口视图的窗口“Dynp02CompDisplayWin”嵌入了“Dynp02Comp”组件中指定的接口视图,最终通过运行应用程序,展示了第二个组件的视图界面。

图3-128 应用与组件的引用关系
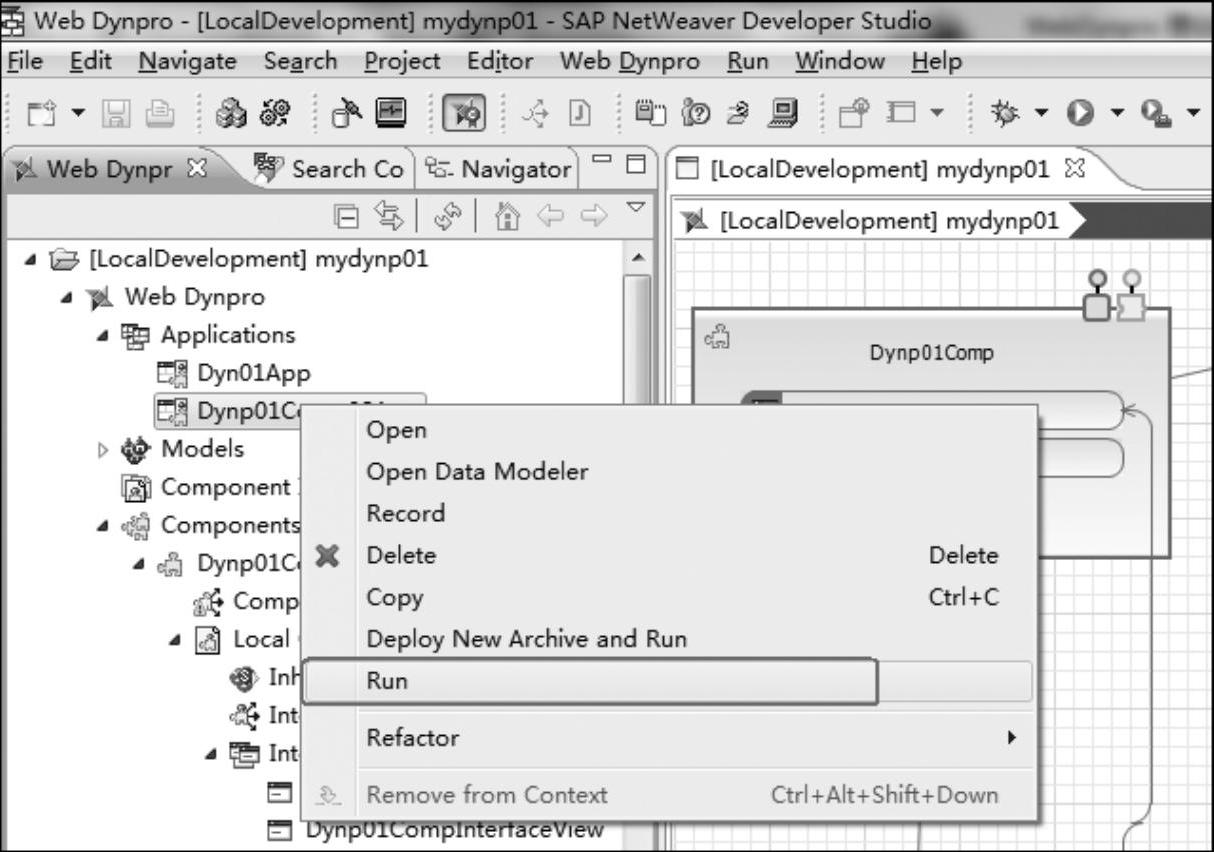
25)保存所有修改,并重新编译,运行。右击“Dynp01Comp02App”,在弹出的快捷菜单中选择“Run”进行运行测试,如图3-129所示。

图3-129 运行应用的菜单选择
26)运行结果显示了第二个组件中视图的内容,如图3-130所示。

图3-130 运行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。








