1.UI元素介绍
Web Dynpro将Java中的图形化开发进行了彻底的封装,在NWDS的视图开发中可以直接在视图编辑器中通过图形化的开发方式进行界面元素的修改和调整,大大减小了代码编写的工作量,同时也降低了开发人员的学习难度。接触过网页开发或其他页面搭建的用户,应该经常会接触到“控件”或者“UI控件”这样的描述,而在Web Dynpro中确切的叫法是“用户界面元素”或“UI元素”(User Interface Element)。
Web Dynpro中的UI元素有许多不同的类型,包括简单元素(如文本框、标签、按钮等元素)、复杂元素(如表格、列表、工具栏等)以及特殊元素(如交互表单、定时器、图片等),方便开发人员满足不同的业务需求,如图3-100所示。

图3-100 UI元素的各种类型
2.动态创建视图页面元素
通常情况下,在设计视图的布局(Layout)和UI元素(UI Element)时,都是在数据定义或数据结构已知的情况下完成页面元素的创建、属性的设定以及页面元素的整体布局,在数据结构本身并不确定的前提下,就需要能够在程序运行时根据实时运行结果得到的数据结构动态地进行页面控件的生成了。
当然对于部分静态页面的需求或者一些通用布局的页面,也可通过页面元素的API进行创建,但一定要注意程序的运行效率,切勿为了写代码而写代码,从而变得舍本逐末。
事实上,Web Dynpro不仅支持动态的页面元素创建,还支持动态上下文(Context)的创建和动作(Action)的动态分配,这里仅以动态的页面元素创建为例进行讲解,后两者在实际项目中遇到的情况并不多。
在Web Dynpro中,视图控制器通过“wdModifyView”方法提供给开发人员动态创建视图页面元素的唯一入口。该方法有两个参数,分别是类型为“IWDView”的视图实例与类型为布尔型的“firstTime”。其中,视图实例可以用于获取、创建当前页面的实例以及其中所有UI元素,并可通过标准API对元素属性进行动态地设置和调整;“firstTime”参数用于标识方法是否为第一次执行,通过“firstTime”可以控制方法逻辑的执行频率。如“firstTime==true”时,表示现在是程序页面第一次初始化,可写入初始化的动态页面元素创建的代码。下面通过一个开发实例来看一下动态创建在项目实施中的实际应用。
开发实例:
目标:单击页面上的按钮,动态创建两个标签和两个文本框。
1)在Web Dynpro项目的视图中添加一个按钮,如图3-101所示。
2)上下文中新建一个布尔型特性“isCreateForm”,如图3-102所示。

图3-101 添加按钮元素
 (https://www.daowen.com)
(https://www.daowen.com)
图3-102 创建上下文特性
3)编写触发按钮的动作,当单击“触发”按钮时,动作对应的逻辑代码就会修改变量,并在运行时新建上下文特性。


4)在“wdModifyView”方法中通过控制变量,生成UI元素,方法在动作执行完毕后执行。


5)保存所有修改,重新编译、运行之后,即可进行相关测试,运行效果如图3-103所示。
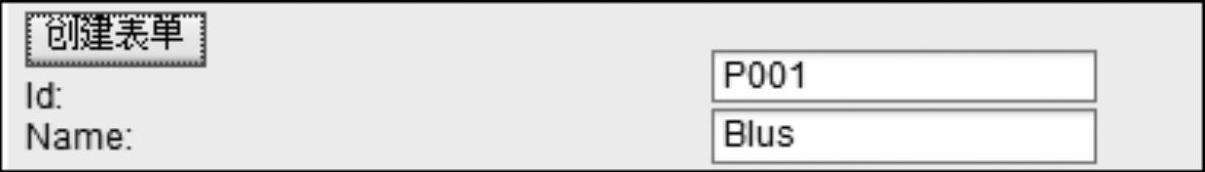
6)单击“创建表单”按钮,页面动态创建的UI元素如图3-104所示。

图3-103 运行效果

图3-104 单击“创建表单”按钮的运行效果
上面的例子是一个简单的根据上下文动态生成界面元素的过程,在运行时新增了两个上下文特性,然后根据这些特性的名称、类型等动态地创建了视图中的UI元素,即每个属性对应一组文本标签和输入框元素。
实际上,页面的所有元素都有其IWDView的UI Element API,通过这些API可以创建新的元素,也可以编辑这些元素的属性,所有的元素再通过上下级的关联来构造出整个树形结构的页面布局。
动态的页面元素解决了数据结构不确定的情况下页面构造的问题,从整个代码API构造的过程可以看出,WEBDYNPRO提供的模板布局的快速。由于wdDoModifyView方法的执行频率很高,因此不建议在该方法中编写更多的逻辑(注:尤其不允许编写数据相关逻辑,因为这与MVC架构不符,且会影响后期代码维护)。需要特别注意,wdDoModifyView频繁执行时客户端的性能及服务端的响应时间。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







