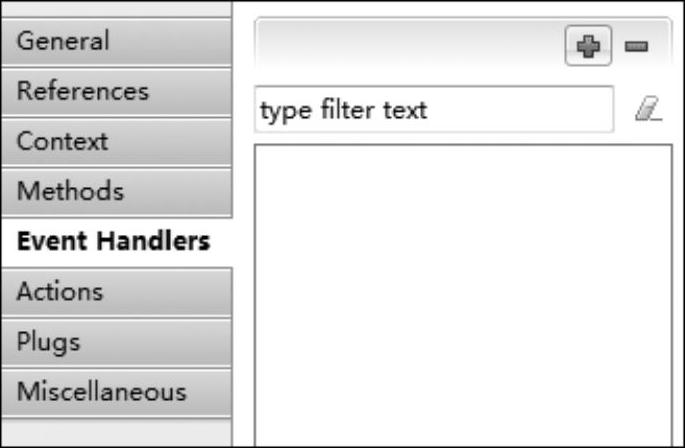
事件处理器(Event handler)是Web Dynpro中一种特殊的方法,在NetWeaver 7.0及其之前的版本中,事件处理器与方法的创建是在同一选项卡中,通过两个单选项区分,而在新版本的开发工具中,事件处理器被单独放在一个“Event Handlers”中,如图3-70所示。
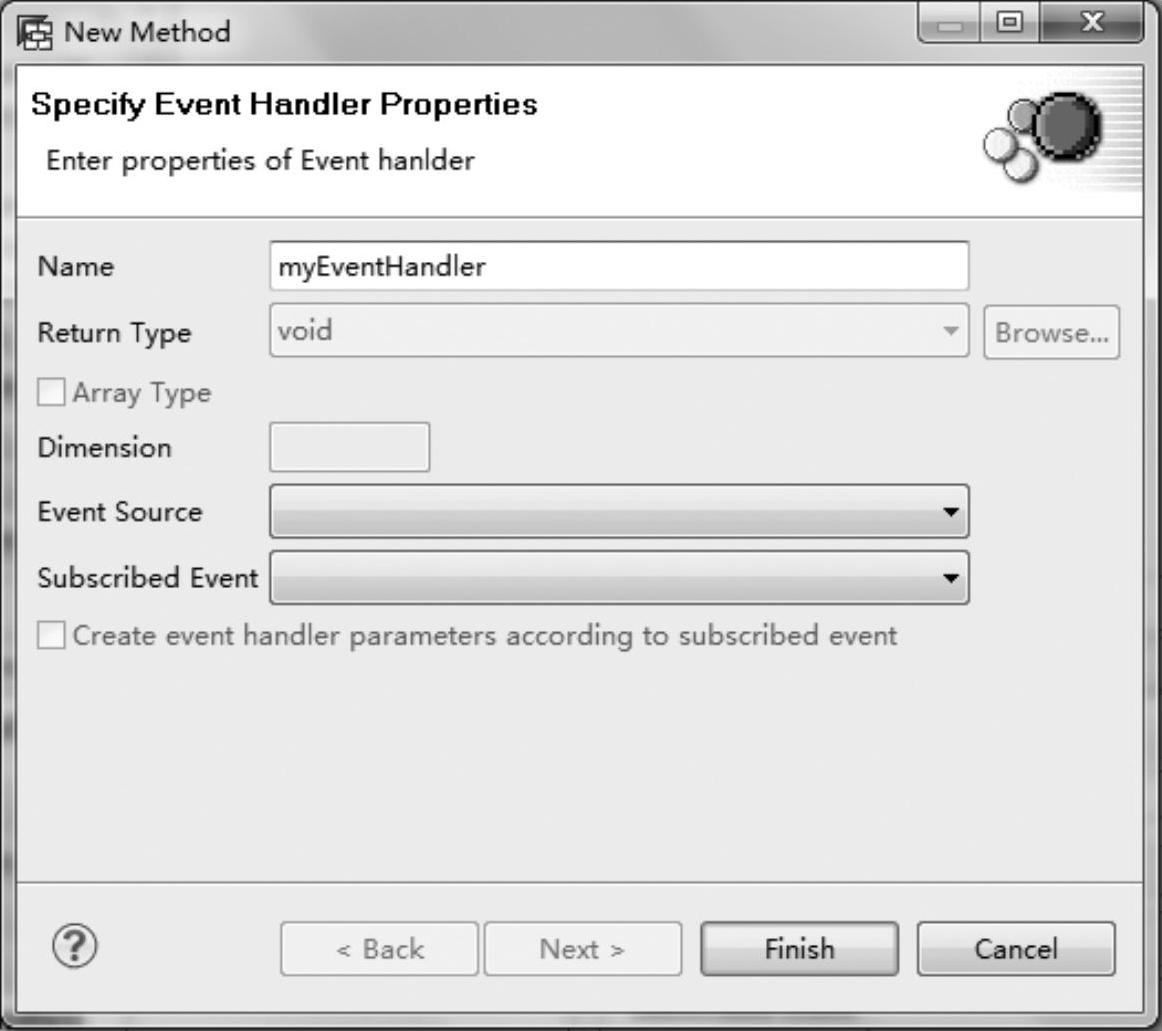
单击图3-70中的加号按钮,即可进行事件处理器的创建。在弹出的对话框中输入名称,选择需要订阅的事件,单击“Finish”按钮即可,如图3-71所示。

图3-70 事件处理器选项卡
在Web Dynpro中事件(Event)来源于以下3种情况:
1)在组件控制器中创建的自定义事件(Event)。
2)视图页面的UI元素的特定动作产生的特定事件(onAction Event)。
3)视图相互切换的导航插口对应的导航事件(Navigation Event)。

图3-71 创建事件处理器
需要特别注意的是,一般情况下第一种自定义事件的情况需要开发人员手动地创建对应的事件处理器,且自定义事件只能在组件控制器中定义,视图、窗口中都无法创建自定义事件;对于后面两种情况,创建视图的动作或者插口后,开发工具都会自动生成对应的事件处理器,而动作只能在视图中定义。
1.视图的动作
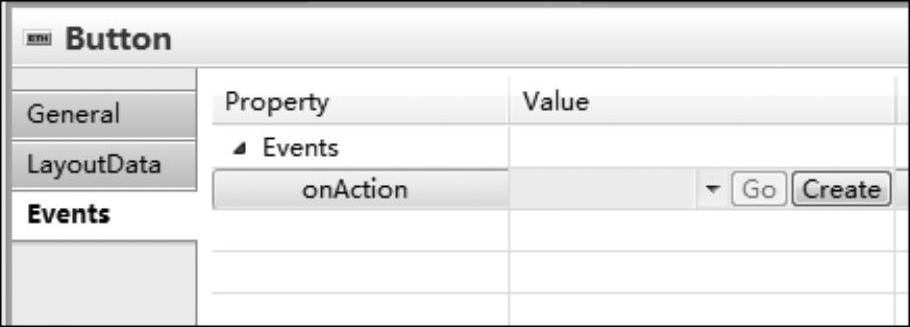
在实施项目中,大部分事件都来自于视图UI元素的动作,特定的UI元素会触发特定的事件,即产生了用户交互式活动,如按钮的单击、表格行的切换和下拉菜单的选择等。按钮事件的定义如图3-72所示。
选中视图中的UI元素,找到对应的“Events”子标签,就能通过单击“Create”创建动作,如图3-73所示。注:在NetWeaver 7.0及其之前版本中,Event是在属性中进行定义,新版本已经分配了单独的标签进行配置。

图3-72 按钮事件的定义

图3-73 创建自定义动作
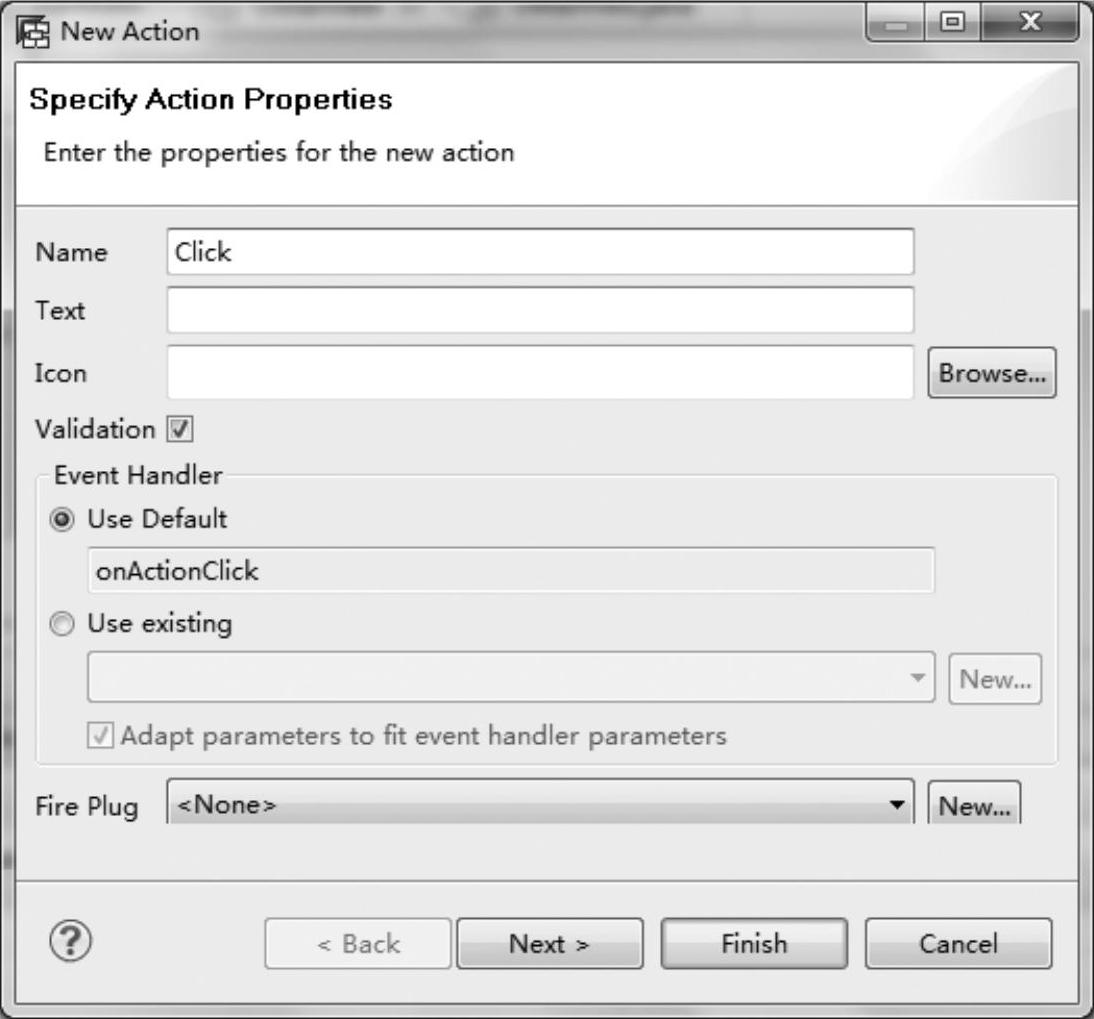
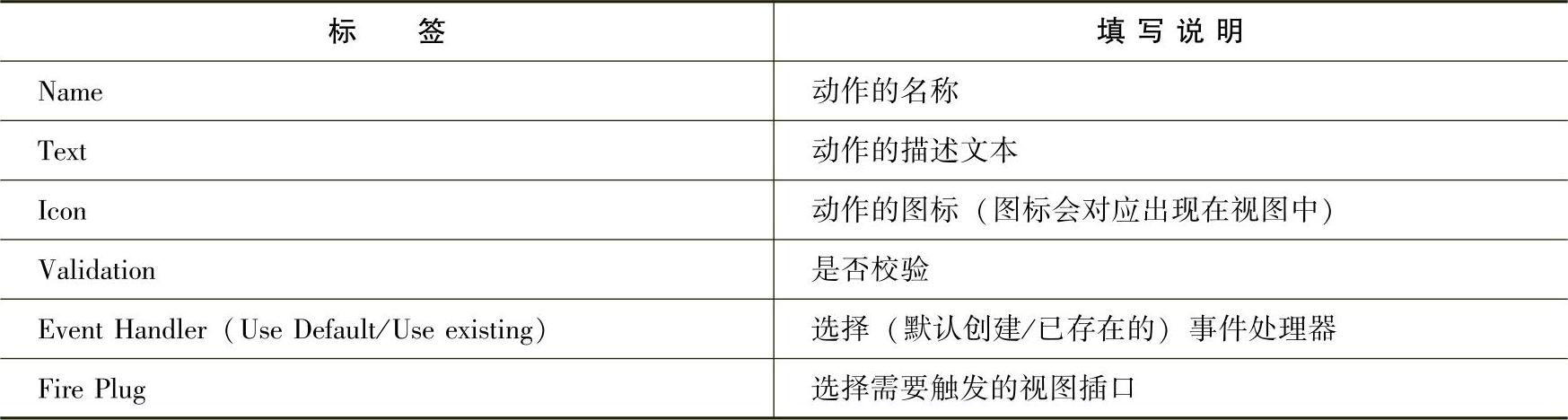
创建动作时需要填写的内容见表3-3。
表3-3 创建动作时需要填写的内容

如果选择默认创建事件处理器,保存之后会对应生成一个onAction<NAME>的事件处理器方法,这个方法就是用于处理客户端用户交互活动的事件。最终完成了从客户端的用户操作到视图页面元素,随后触发特定的事件,再通过事件处理器进行服务端逻辑处理的过程:用户(User)-操作(Action)-页面元素(UI Element)-事件(Event)-事件处理器(Event Handler)。
2.视图的插口
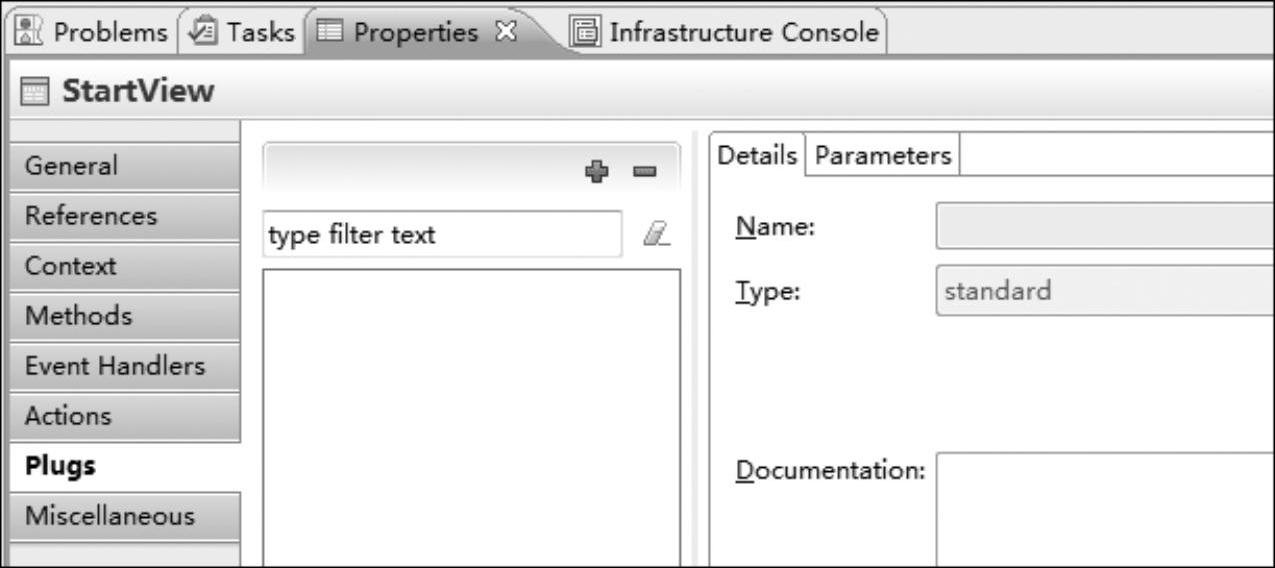
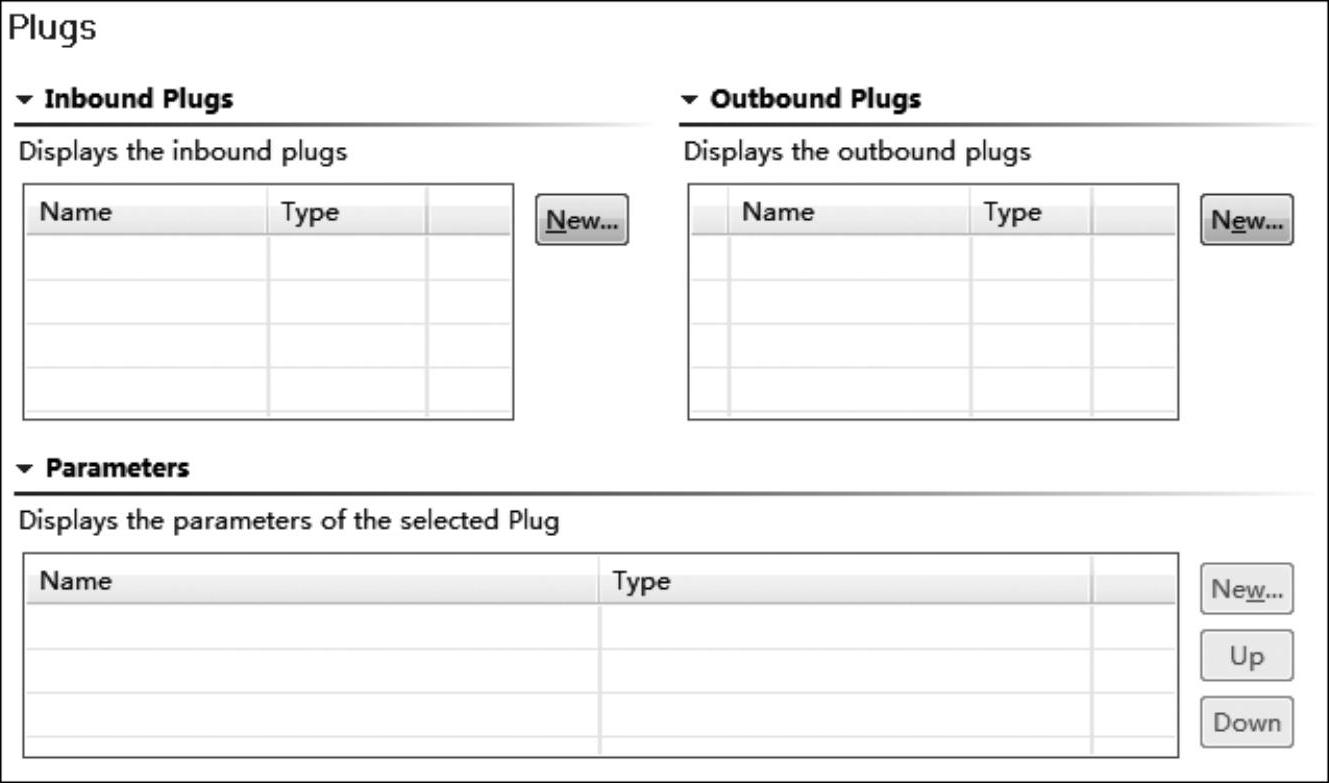
视图的插口是同一窗口中不同视图进行切换的出入口,在视图的“Properties”选项卡中可以找到对应的“Plugs”子标签,如图3-74所示。

图3-74 “Plugs”子标签
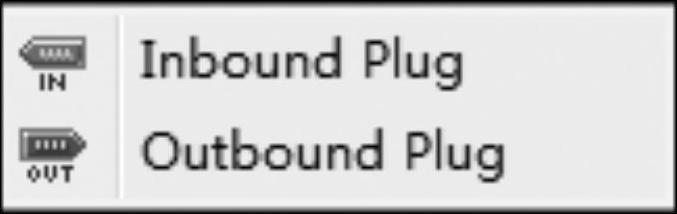
它有Outbound Plug(红色)和Inbound Plug(蓝色)两种类型,分别作为出口和入口,如图3-75所示。

图3-75 两种不同类型
当Outbound被触发(fire)时,会产生一个导航事件(Navigation Event),根据在窗口中定义的导航链接,触发对应Inbound的事件处理器,同时视图页面进行切换。
开发实例:
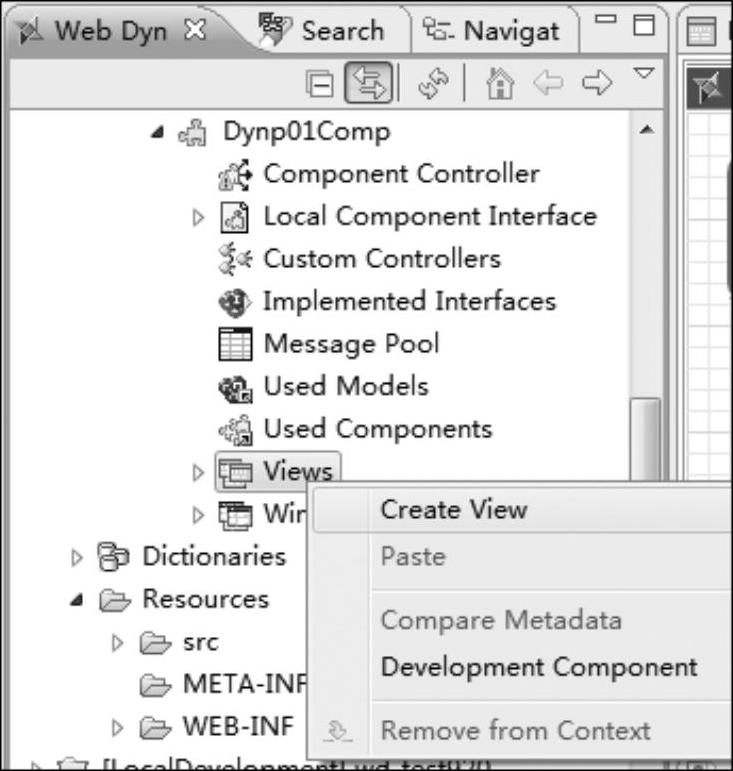
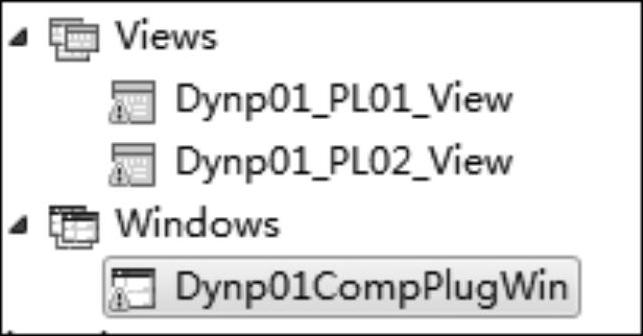
1)在“Dynpro01Comp”组件中,右击“Views”视图,创建“Dynp01_PL01_View”和“Dynp01_PL02_View”两个视图,如图3-76所示。
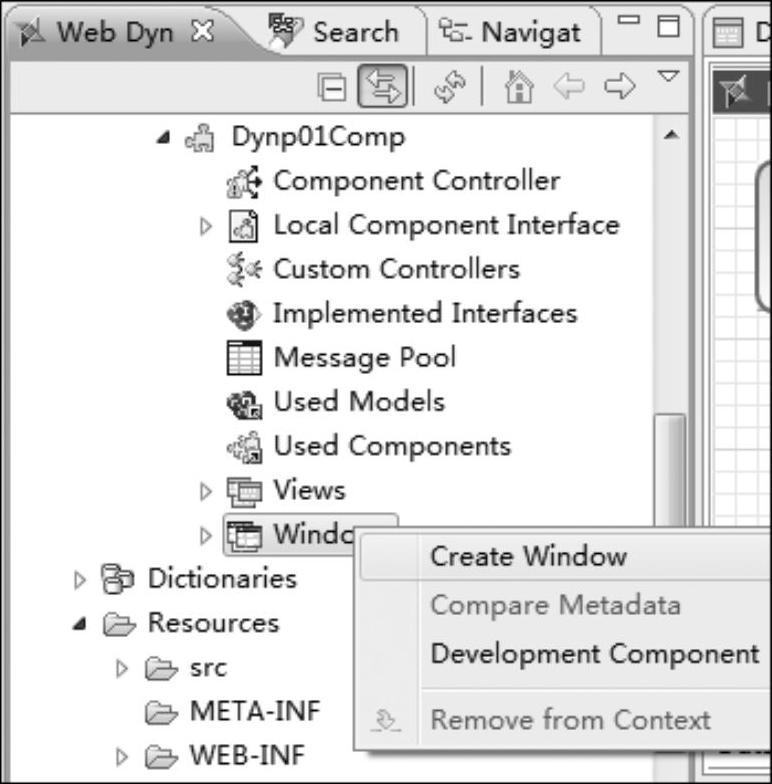
2)右击“Windows”,创建一个窗口Dynp01CompPlugWin,如果使用已存在的窗口,请直接从第9)步开始进行,如图3-77所示。

图3-76 创建视图

图3-77 创建新的窗口
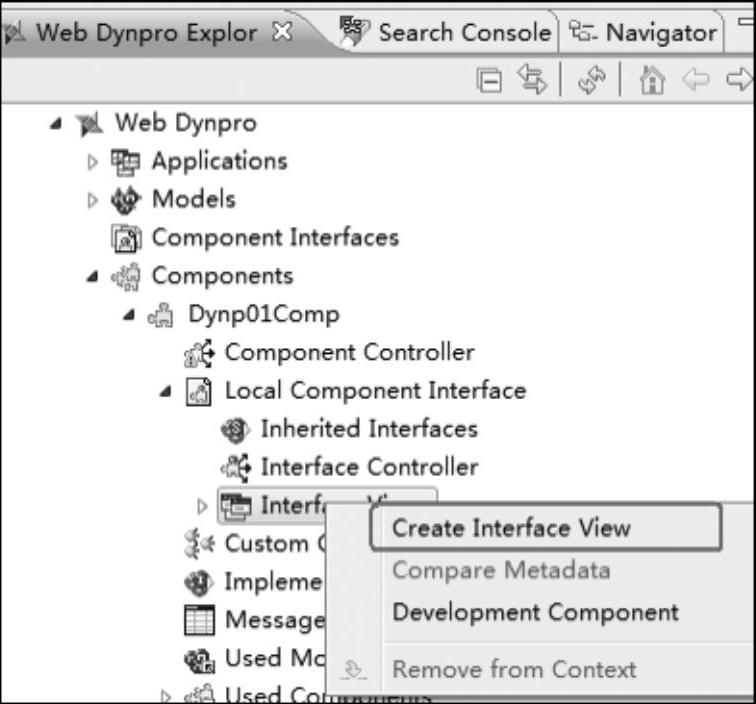
3)创建窗口对应的接口视图,如图3-78所示。
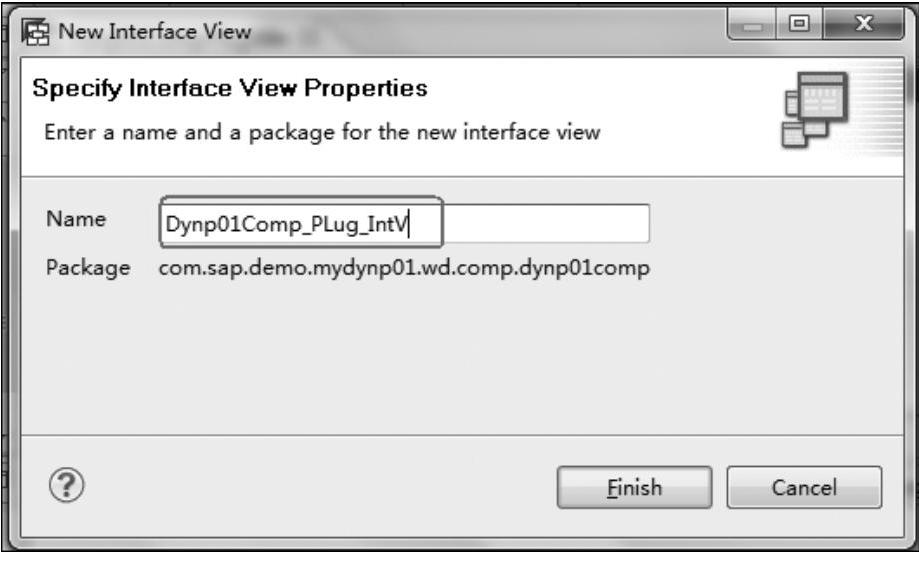
4)输入接口视图的名称,单击“Finish”按钮,如图3-79所示。

图3-78 创建接口视图

图3-79 输入接口视图名称
5)由于接口视图对外公开,因此必须存在默认的Inbound插口。打开接口视图,单击左侧的“New”按钮,如图3-80所示。

图3-80 创建新插口
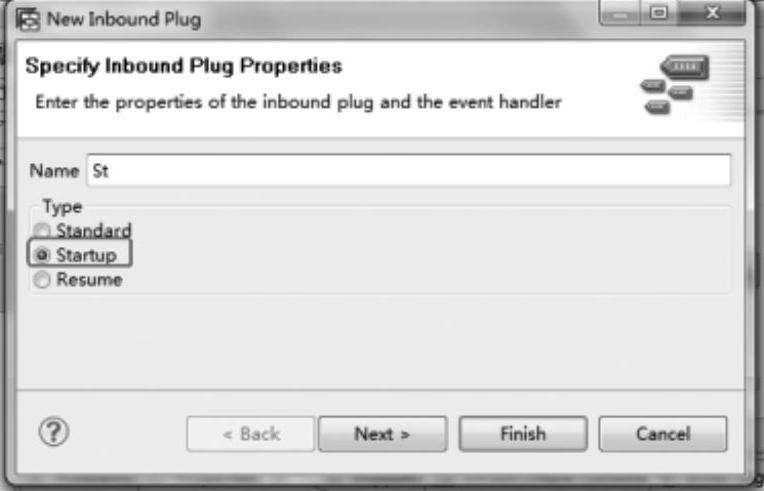
6)创建类型为“Startup”的插口,输入插口名称,如图3-81所示,单击“Finish”按钮并保存。
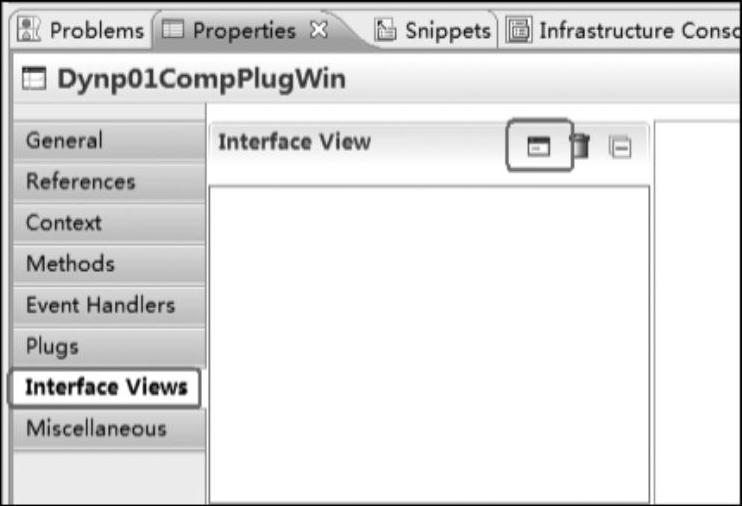
7)将接口视图与之前创建的窗口进行关联(如默认创建的窗口,将自动完成这些配置),接着打开Dynp01CompPlugWin窗口,在“Properties”选项卡中找到“InterfaceViews”子标签,单击创建视图按钮,如图3-82所示。
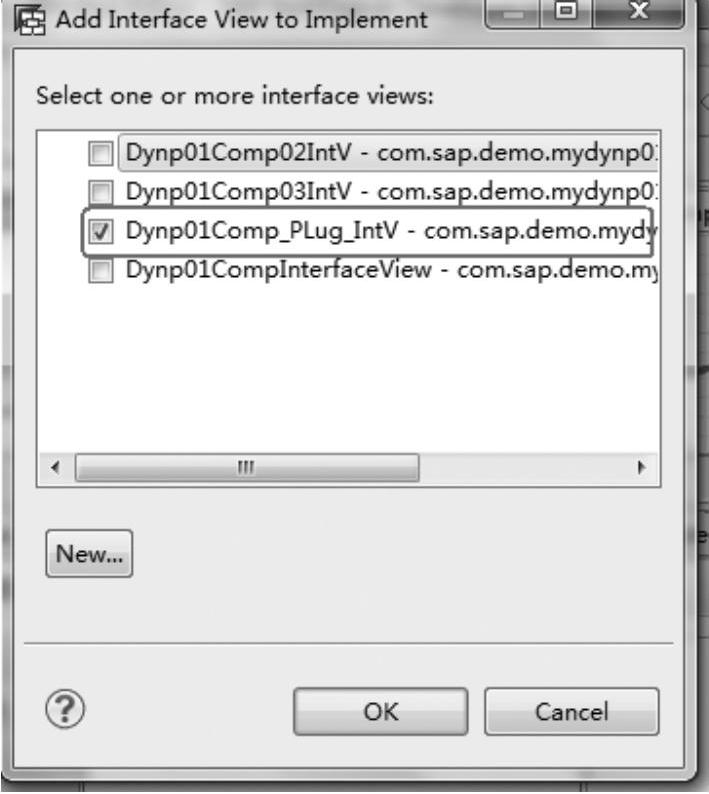
8)在弹出的对话框中选择刚才创建的接口视图“Dynp01Comp_Plug_IntV”(见图3-83),单击“OK”按钮并保存。
9)所有的配置完成后,单击“保存”按钮保存所有修改内容,如图3-84所示。
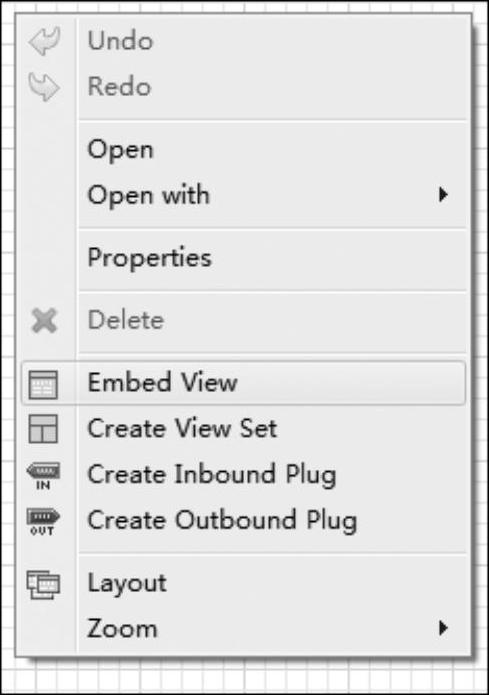
10)打开窗口,在空白处右击,在弹出的快捷菜单中选择“Embed View”,如图3-85所示。

图3-81 输入插口名称(https://www.daowen.com)

图3-82 实现接口视图

图3-83 选择对应接口视图

图3-84 配置完成后的目录
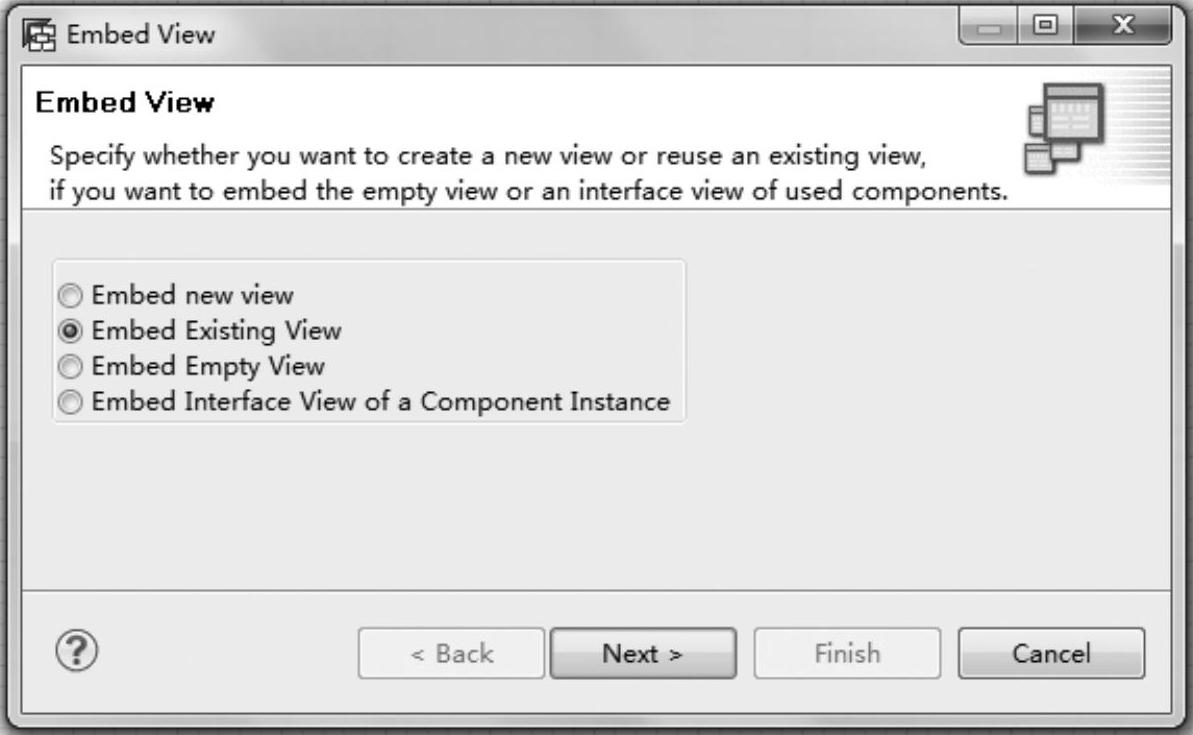
11)在弹出的对话框中选中“Embed Existing View”单选按钮,嵌入已存在的视图,单击“Next”按钮,如图3-86所示。

图3-85 选择嵌入视图

图3-86 选择嵌入类型
12)选择对应的视图Dynp01_PL01_View,单击“Finish”按钮,如图3-87所示。

图3-87 选择嵌入视图
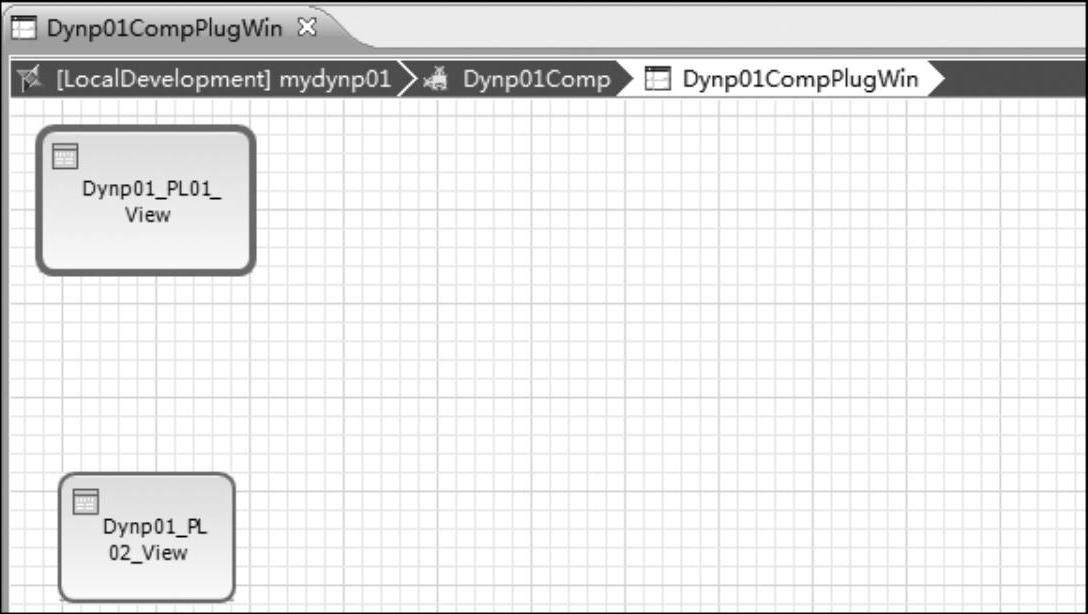
13)重复步骤4)~步骤6),将另一个视图“Dynp01_PL02_View”嵌入到窗口中,如图3-88所示。
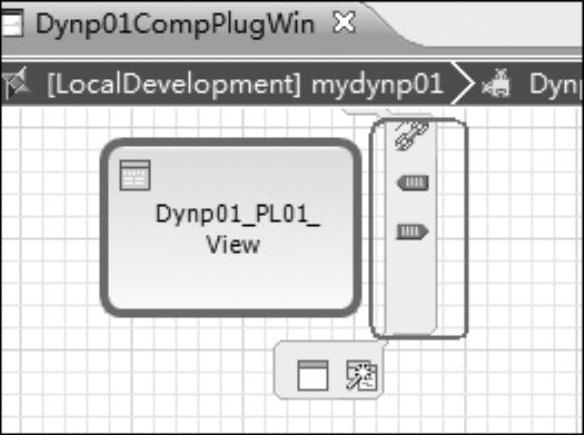
14)将鼠标移至“Dynp01_PL01_View”上,通过弹出的快捷菜单分别创建“Inbound”插口与“OutBound”插口,如图3-89所示。

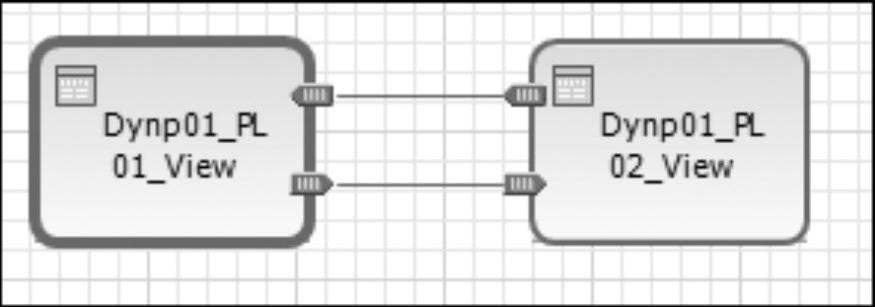
图3-88 完成嵌入后的效果

图3-89 通过快捷菜单创建插口
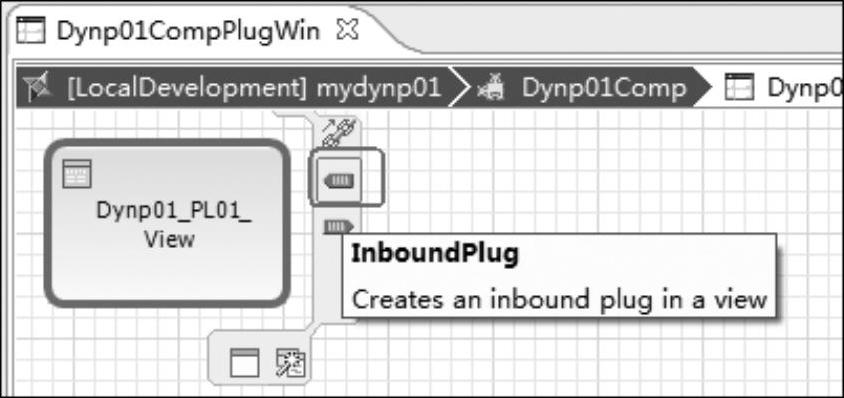
15)单击对应的按钮,即可自动创建对应的插口。图3-90所示为创建的“Inbound”插口。
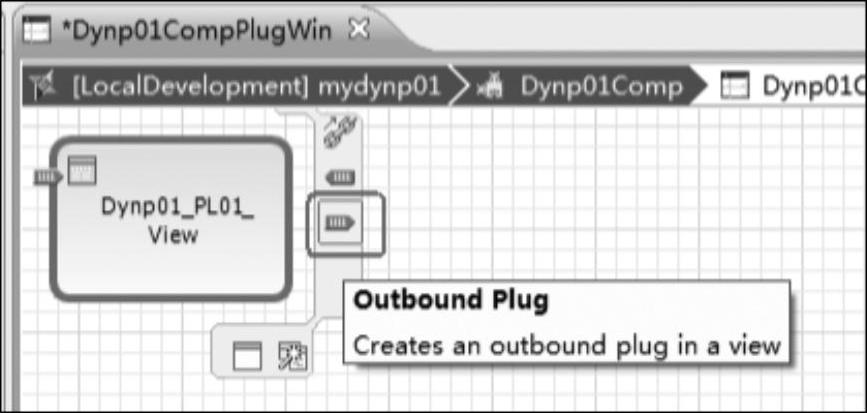
16)图3-91所示为创建“Outbound”插口。

图3-90 创建“Inbound”插口按钮

图3-91 创建“Outbound”插口按钮
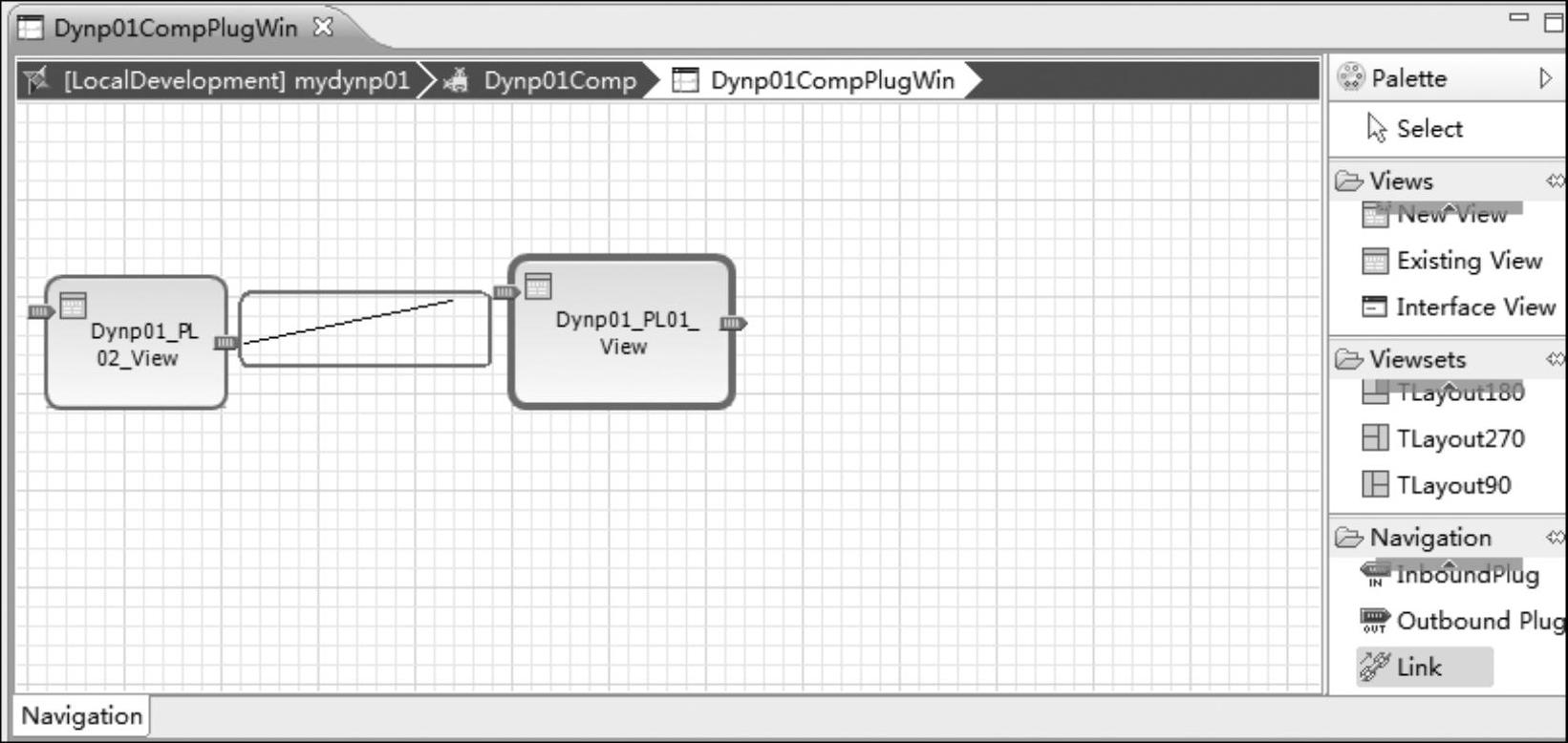
17)同样地,为Dynp01_PL02_View视图创建两个插口后,单击右侧的“Link”按钮,创建导航链接,如图3-92所示。
注:只能将Outbound Plug与Inbound Plug相连,同类型的插口无法创建导航链接。

图3-92 创建导航链接
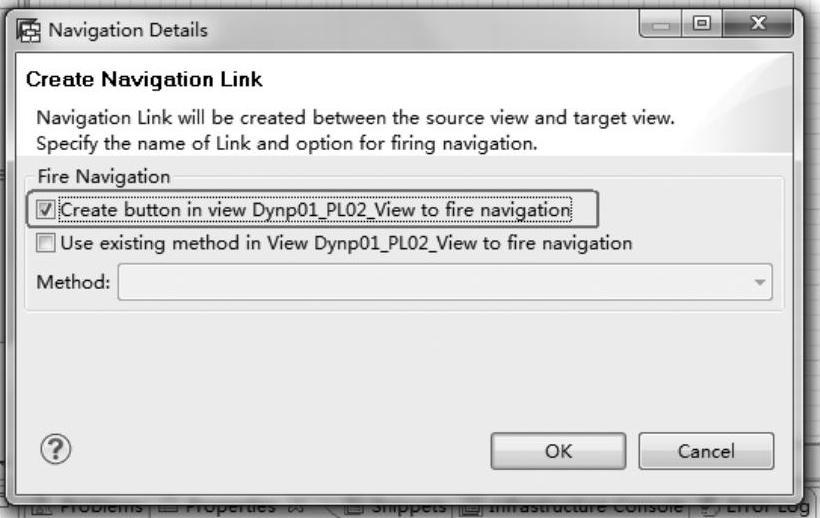
18)在弹出的窗口中选勾选第二项:由向导创建默认按钮以执行跳转动作,如图3-93所示。如果已手动创建按钮,则不需要勾选可跳过。
19)用同样的方法创建一个返回的导航链接,即完成关联,如图3-94所示。

图3-93 自动创建按钮选项

图3-94 创建返回导航
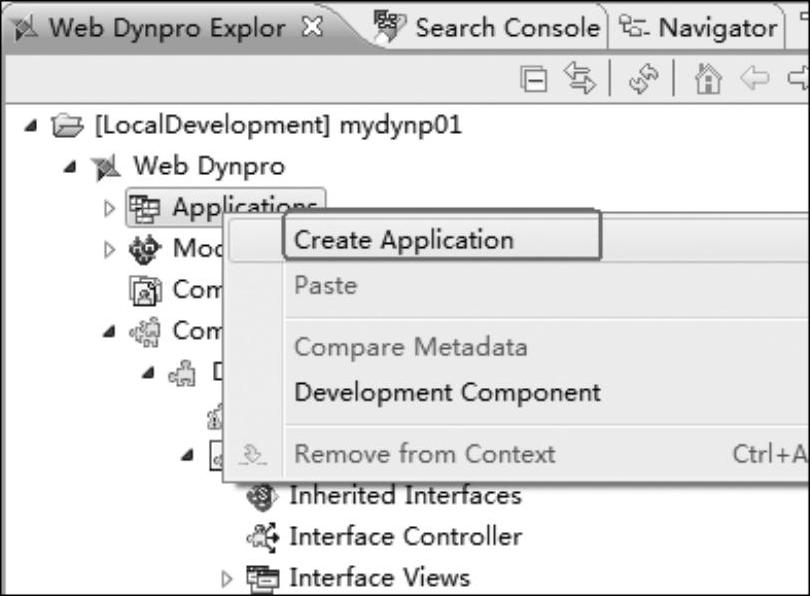
20)右击“Applications”创建一个应用,如图3-95所示。

图3-95 创建应用程序
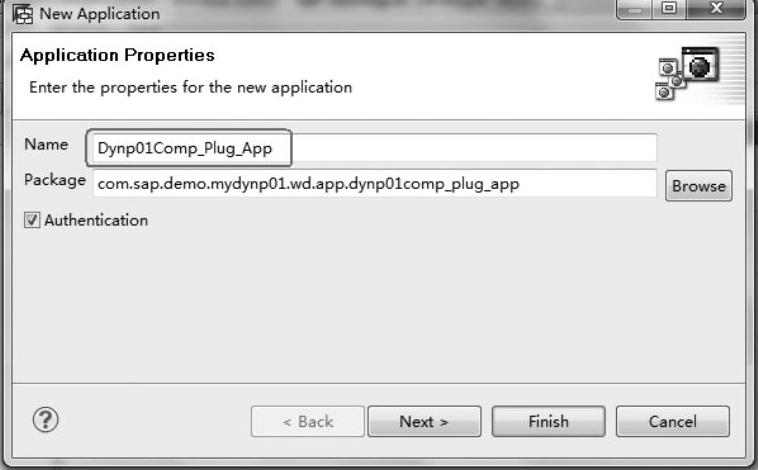
21)自定义应用名称和包名,单击“Next”按钮,如图3-96所示。
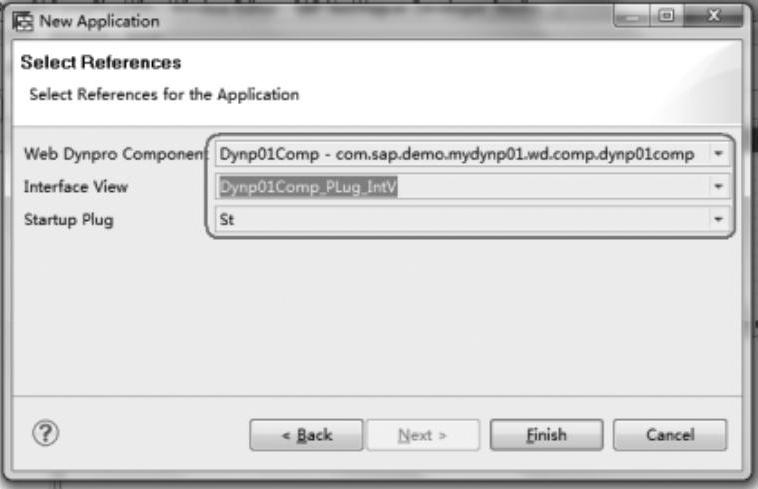
22)选择应用运行时需要展示的接口视图,如图3-97所示。

图3-96 输入应用名称

图3-97 选择对应的接口视图
23)保存所有修改,并重新编译、运行之后,即可进行“Dynp01Comp_Plug_App”应用测试,运行效果如图3-98所示。
24)单击“ToDynp01_PL01_View”按钮即可跳转到PL01_View,再次单击该按钮,则跳回,如图3-99所示。

图3-98 运行效果

图3-99 单击按钮运行效果
注:自动生成代码是NWDS一个强大的功能。在本实例中,按钮的定义、导航事件的处理和触发都是在创建导航链接时。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





