SAP对于标准的MVC设计模式做了一些重要的改变:
●标准的MVC允许模型发生变化时直接通知对应视图,这并未在Web Dynpro中应用。
●标准的MVC允许嵌套型视图控制器,这在Web Dynpro中是不允许的。
●SAP对设计模式进行了扩展,添加了一个集合体,也就是Web Dynpro工程中的组件(Component)。图3-1所示是一个典型的Web Dynpro组件。

图3-1 Web Dynpro组件架构图
Web Dynpro组件的说明如下:
从整个架构来看,一个Web Dynpro组件可以分为以下几个部分:
①水平虚线将整个组件的实体分割为两块:对组件外部可见部分(包括接口视图、接口控制器)和仅对组件内部可见部分(包括视图、窗口、控制器等)。
②垂直虚线也将整个组件的实体分割为两块:可视化实体和不可视实体(或代码实体)。
一个Web Dynpro组件仅有接口视图和接口控制器对外可见:
1)所有的Web Dynpro组件都有一个接口控制器。
2)一个窗口与一个接口视图始终是一对一的关系(注意,是窗口而不是视图)。
3)组件里不存在窗口是“匿名”的。
●虽然在一个Web Dynpro组件中所有的控制器都是独立编写代码,但它们都共同扮演着MVC中“C”的角色,并且没有控制器是脱离组件而存在的。
●Web Dynpro模型,也就是MVC中的“M”是在组件之外的,因为在Web Dynpro中模型可以被多个组件交叉使用。(https://www.daowen.com)
●一个Web Dynpro组件可以声明引用其他Web Dynpro组件。在声明之后,一个组件引用会在父组件中创建,而子组件中功能和方法的调用则是通过子组件的接口控制器进行的。
Web Dynpro工程实例:
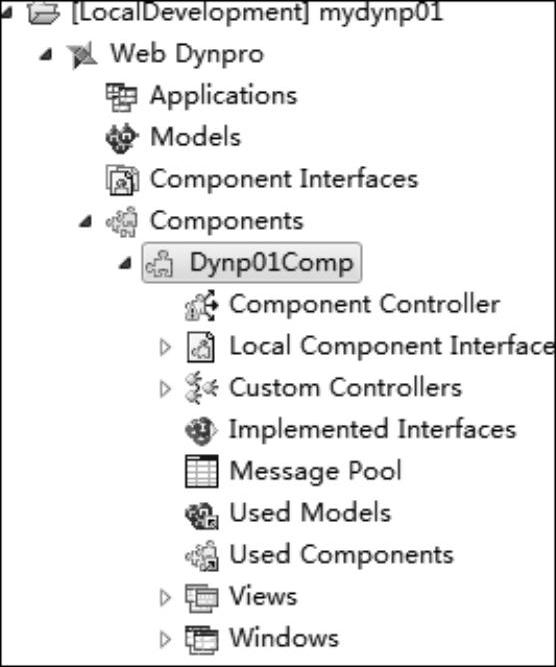
回到在上一章中创建的Web Dynpro工程,再次看一下在实际开发工具中的目录结构(见图3-2):

图3-2 Web Dynpro项目目录结构示例
最顶层是整个Web Dynpro工程的根目录结点[Lo⁃calDevelopment]mydynp01,这也是一个可发布的单元。
下一层包含Web Dynpro、Dictionaries和Resources(在旧版本中是src)。
●Web Dynpro:包含所有的Web Dynpro程序、模型和组件。
●Dictionaries:对应于具体的数据层,建立与后台表结构相映射的结构以及固定数据的选择范围。
●Resources:包括Web Dynpro所有定制开发组件的描述文件、资源文件(本地的图片、HTML静态页面等)以及Java代码源文件。
在Web Dynpro中包含了应用程序(Applications)、模型(Models)、组件(Components)等部分。
●应用:从开发人员的角度来看,应用是将组件封装打包后的可运行对象,是整个工程的“成品”;从最终用户的角度来看,程序同时创建了一个指向具体应用场景的用户入口,每个程序对应单独一个URL访问链接。
●模型:用于封装外部业务数据模型,并创建唯一的接口作为远程服务调用,如RFC、WebService等外部系统接口调用。模型为组件提供了丰富的原始数据,即来自于不同系统或外部接口的“原料”。
●组件:组件是整个Web Dynpro工程的核心,是工程的业务逻辑处理单元,包含了所有的可定制开发的应用场景,包括视图、窗口、组件控制器等对象。组件无法通过URL直接访问,但它的接口视图和接口控制器可以被其他组件所访问。从逻辑角度来说,组件中的视图定义了用户的操作界面,窗口是视图的载体,同时一一对应地实现了一个接口视图。接口视图作为组件的出口,在创建应用时被引用。最终整个Web Dynpro工程建立了这样一个关联:View-Window-InterfaceView-Component-Applica⁃tion,这也是第2章中Hello World工程的骨架。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





