【摘要】:图2-24 创建一个应用程序2)输入应用程序的名称“Dynp01App”,单击“Next”按钮。图2-25 输入应用程序名称图2-26 选择引用组件类型4)完成应用程序的创建后,就可以看到在模型编辑器中应用程序其实是引用的组件中的窗口的接口视图,如图2-27所示。5)右击新建的“Dynp01App”应用程序,在弹出的快捷菜单中选择“Deploy New Archive and Run”,部署新版本并运行,如图2-28所示。图2-29 部署完毕的确认对话框图2-30 浏览器运行效果
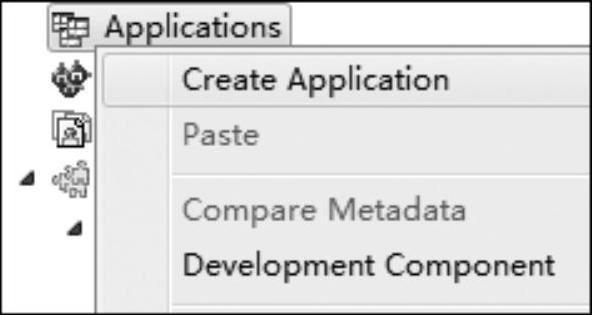
1)回到项目目录中,右击“Applications”,在弹出的快捷菜单中选择“Create Application”,创建一个应用程序,如图2-24所示。

图2-24 创建一个应用程序
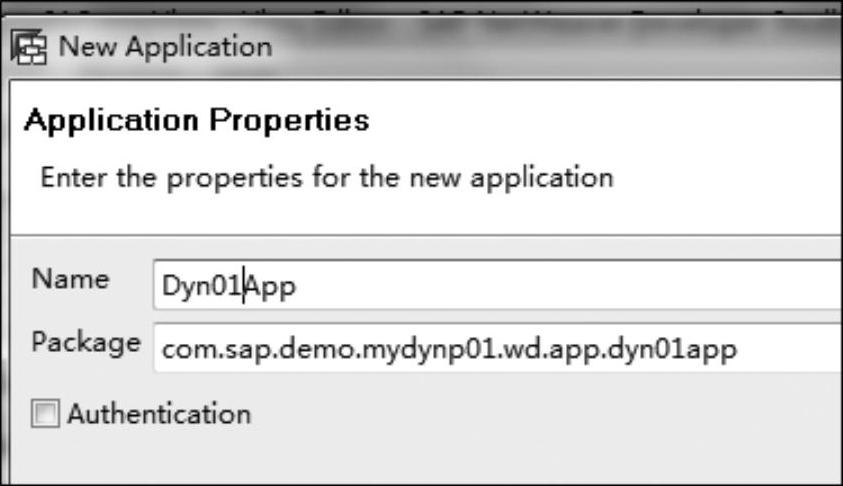
2)输入应用程序的名称“Dynp01App”(见图2-25),单击“Next”按钮。
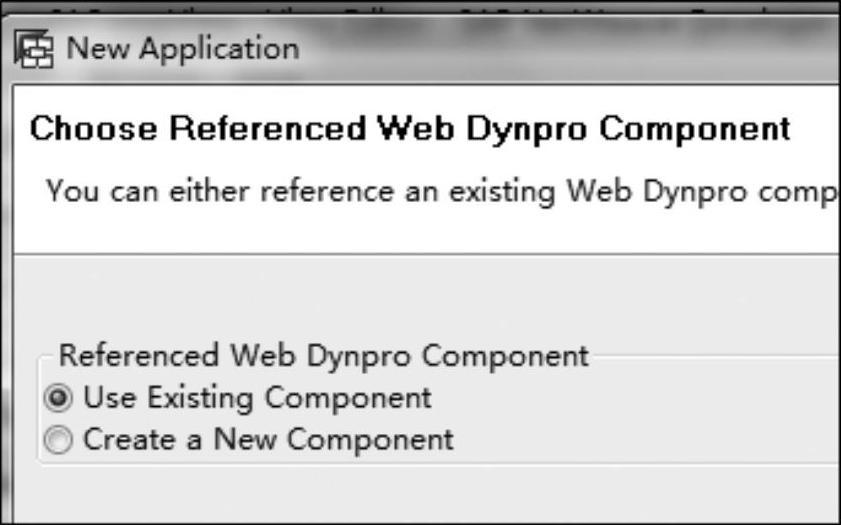
3)选中“Use Existing Component”单选按钮(见图2-26),单击“Next”按钮,确认信息后,单击“Finish”按钮。

图2-25 输入应用程序名称

图2-26 选择引用组件类型
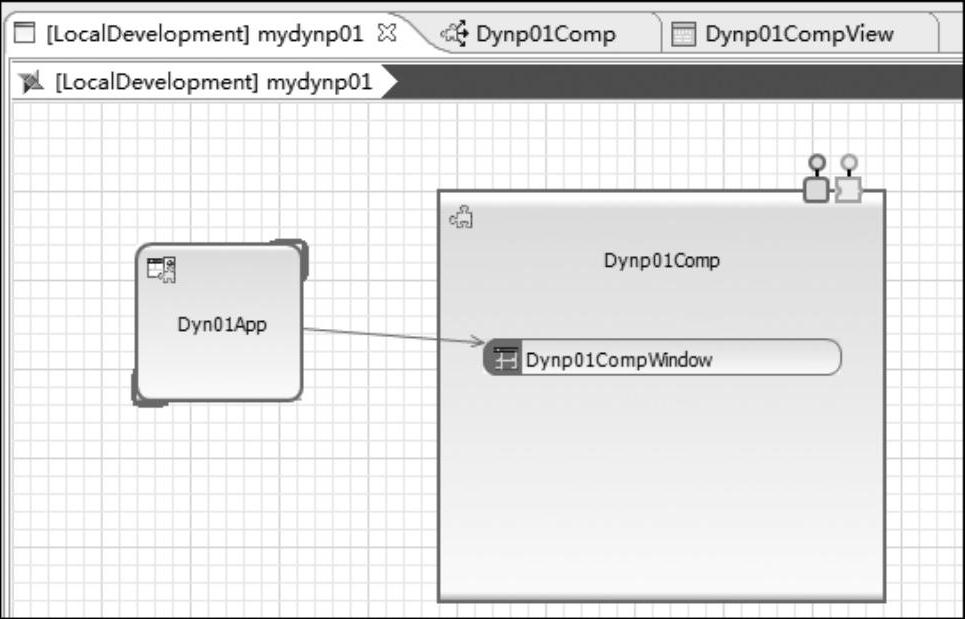
4)完成应用程序的创建后,就可以看到在模型编辑器中应用程序其实是引用的组件中的窗口的接口视图,如图2-27所示。
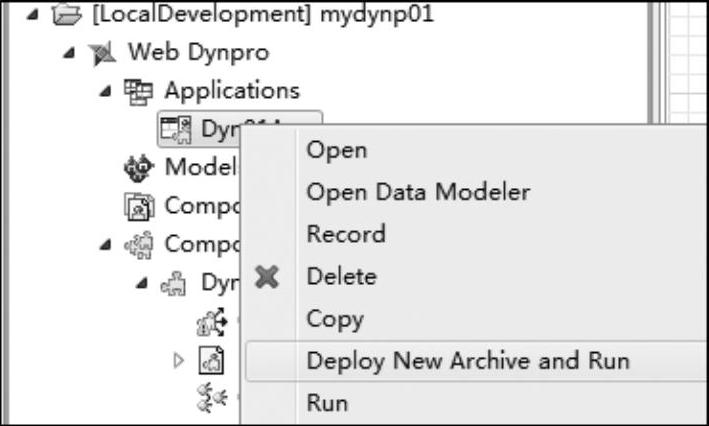
5)右击新建的“Dynp01App”应用程序,在弹出的快捷菜单中选择“Deploy New Ar⁃chive and Run”,部署新版本并运行,如图2-28所示。(https://www.daowen.com)

图2-27 模型编辑器中的效果

图2-28 运行应用程序
6)部署完毕,弹出确认对话框,单击“OK”按钮(建议选中“Donot show this dialog again”复选框),如图2-29所示。
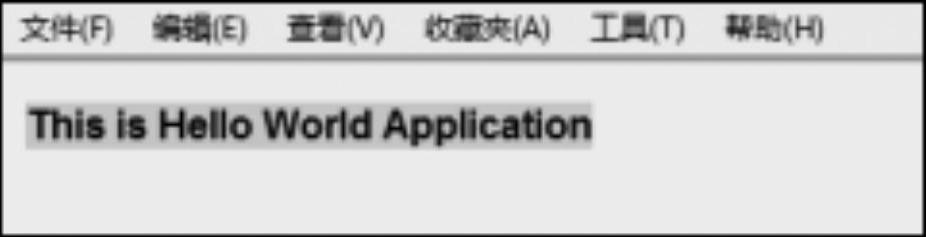
7)自动打开默认浏览器,并在指定的服务器端运行刚才实例中创建的“Hello World”应用,运行效果如图2-30所示。

图2-29 部署完毕的确认对话框

图2-30 浏览器运行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
相关文章






